ブログ/お知らせ Knowledge
オンラインで画像圧縮によりサイト高速化!
お役立ち

- 画像が重たいから圧縮したい
- サイト表示スピードを高速化したい
- WordPressに使う画像を軽くしたい
画像の圧縮を手軽にしたい方への記事です。
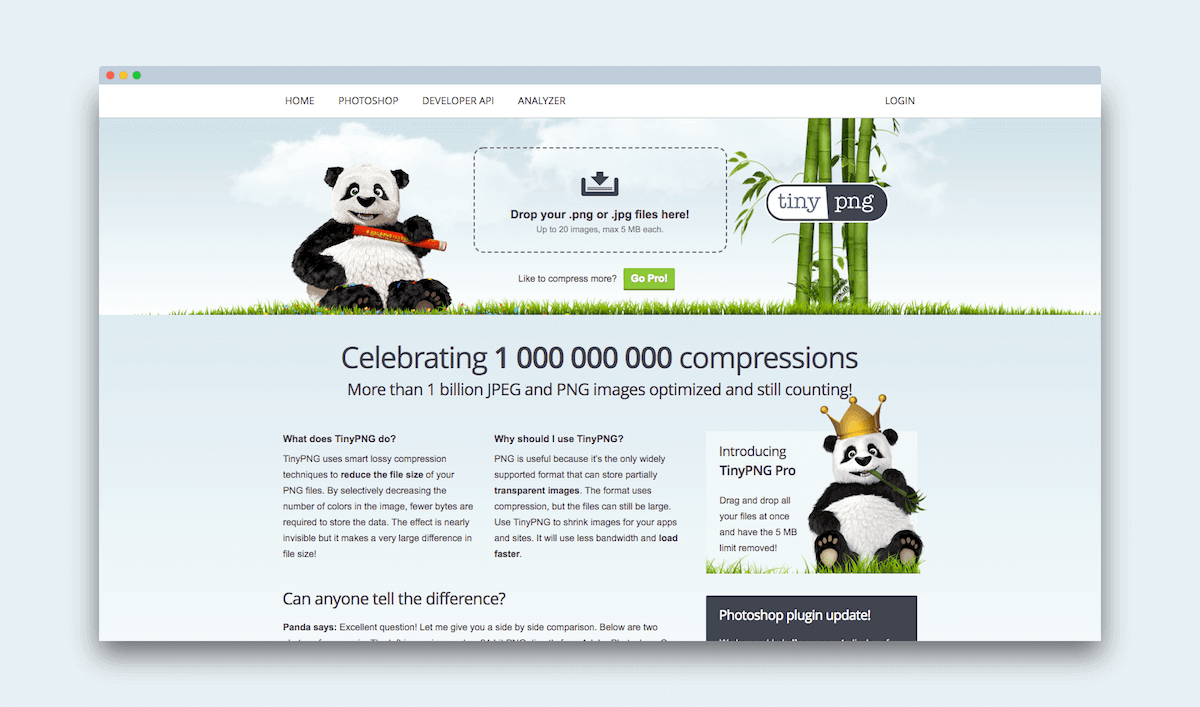
いろんなプラグインとかアプリがあるけど、画像の圧縮はtinypngってサイトを使うのが一番お手軽で便利です。
現場でパンダのやつって呼ばれるあれです!
最近のエンジニアはタスクランナーの中で画像圧縮プラグインを使うことも多いです。
でも、もっと簡単に初心者向けに画像を圧縮する方法を紹介します。
tinypng

使い方は簡単で、ドラッグ&ドロップするだけ。
一度に20個までしかアップロードできないけど、効果は抜群。
20個ごとにブラウザを再読み込みすれば問題ない。
PNGとJPEGの圧縮ができます。Gifは対応していません。
70%〜80%ほどのアベレージで圧縮してくれます。
画像が軽くなれば、ページスピードも高速化が期待できます。
軽いは正義!
画像の名前が変わらない
圧縮した画像の名前はそのままです。
画像を圧縮する系のWebサービスによくあるのは、画像の名前が変わっちゃうことがあります。
image_compressed.jpg
みたいに余計な名前がついて、名前が長くなるのがいやだ。
WordPressならEWWW Image Optimizer
WordPress使っているならプラグインを使うのもあり。
WordPressにアップするのであれば”EWWW Image Optimizer”がおすすめです。
メディアに追加してもらうたびに画像を圧縮してくれます。
さらに、すでにアップロードしている画像までも圧縮してくれます。
だけど、効果が薄いから、(できても20%くらいだったりする)僕はFTPで全部ダウンロードして、tinypingで圧縮しています。
記事の中に画像を多く使用しているサイトは 、画像を圧縮しましょう。
他にも過去にページの高速化に関する記事を書いています。
ほなね