ブログ/お知らせ Knowledge
WordPressのプラグインひとつで表示スピードが爆速化した「WP Fastest Cache」の使い方

どーもセブでエンジニアリングをしている僕です。
今日はWP Fastest Cacheというプラグインひとつ入れたらサイトスピードが爆速化した話です
設定画面もありますので、ご覧ください
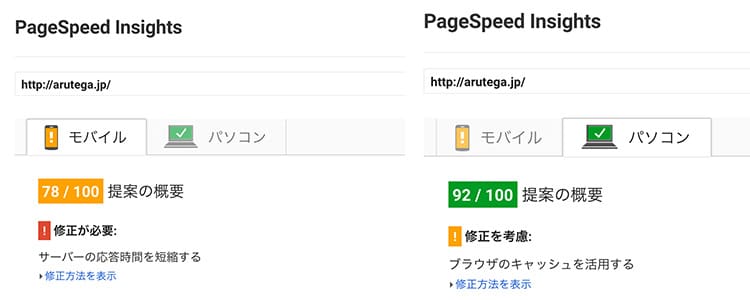
結果からいうとPageSpeed Insights にて
モバイルサイトは54→78ポイント=24ポイントアップ
パソコンサイトに至っては63→93ポイント=30ポイントアップ
しました!!
これまで実務でもここまで早くなったことはないので嬉しくてお伝えしたいです。同じようにWordpressでホームページを作っている方に参考になると思います。
WP Fastest Cacheを使うまで
このブログのサイトスピードが上がらなくて壁にぶつかっていました。
このブログはWordpressで作っています。
できるだけ、データを軽量化するように心がけていたのですが、なかなか結果が出なくて困っていました。
サイトが重たくなる原因はたいていの場合画像が大きいこと
サイトが重たい原因として考えられるのは
・サーバーのスペックが足りていない
・画像が大きすぎる
・CSSやJSが大きい。またはリクエスト数が多い
・ブラウザキャッシュを使用していない
などが考えられると思います。
そして、重たくなる原因といえば、たいていの場合、使用している画像が大きい、重たいのが原因です。最近のWebサイトはレスポンシブが多いので、スマホもパソコンサイトも同じ画像を使用することが多いと思います。その場合、スマホでも綺麗に見えるために高解像度・大きい画像を使用しているからです。
まあその辺はみなさんご存知かもしれません。
めっちゃ画像を圧縮したけどスピードに伸び悩む。
実際に画像を圧縮するとデータ量だけでいうと一番効果があります。なので徹底的に画像を限界まで圧縮しました。
だけど、それでもこれだけのスピードしか出なかったんですよね。
その時のスピードがこちら。

まだまだ改善の余地があるのはわかるんやけど、jsもcssも結構圧縮しているので、ロリポップが遅いのかなーって、勝手にロリポップのせいにしていました。あまりWordpressのサーバとしては評判良くないですからね。実際にサーバーからのレスポンスもとても遅かったです。
それで、一番着手するのがめんどくさそうで、知識レベルがたかそうなキャッシュの使用に着手するに至りました。
WP Fastest Cacheを入れただけで爆速化した

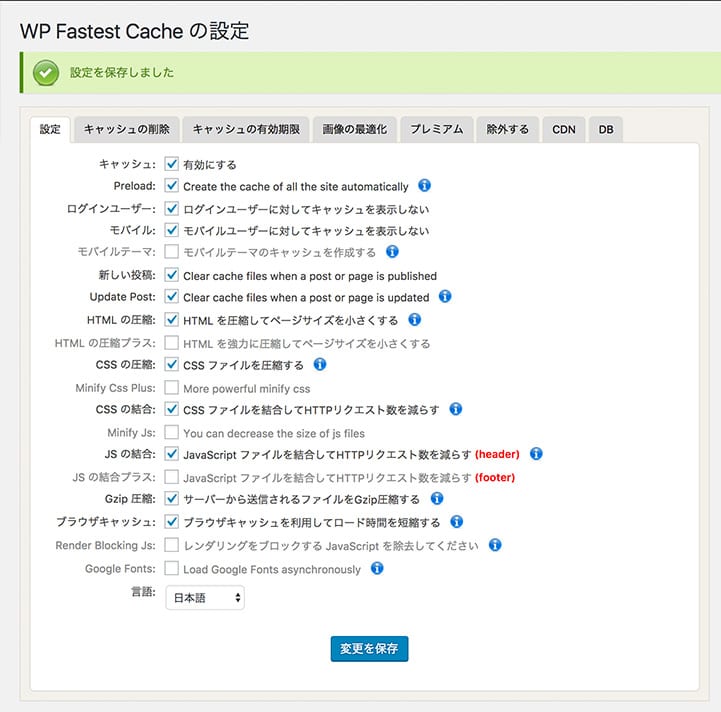
このプラグインWP Fastest Cacheを入れて有効化→設定
設定画面はこんな感じ

チェックを入れれる項目は決まっているので全てにチェックを入れます。有料版はもっと機能が使えるみたい。
これだけで結果はこちら

クレイジー!!ゴナ クレイジーーーー!!!!
モバイルサイトは54→78ポイント
パソコンサイトに至っては63→93ポイントです。
パソコンサイトが30ポイントアップしました。これはキャッシュの威力を侮りすぎていました。これまでのどのプラグインよりも効果がありました。
WP Fastest Cache万歳
キャッシュ系プラグインは慎重に使ってね
僕が慎重になっていたのはこんな件が報告されているから。
http://rentalhomepage.com/wp-cache/
キャッシュ系プラグインは下手に入れるとサイト自体をぶち壊しかねない最後の手段だと思っていました。
これまでにwp super cacheを使ったがためにサイトを台無しにしてしまった方がたくさんいるようです。
それだけに慎重になっていました。
だけど僕はWP Fastest Cacheを有効化するだけで、キャッシュ系の警告が極端に減りました。
PageSpeed Insightsには
– gzipやdeflateを使用してリソースを圧縮することで、ネットワークで送信されるバイト数を減らすことができます。
と言われていました。
でも、この項目を克服するのは知識レベル高めじゃないといけません。
でもこのプラグインを使うと、Gzip圧縮とブラウザキャッシュの利用は高速化に抜群の効果を発揮します。
私のような高速化への初心者はこれで十分ではないでしょうか。
まじブラボーです。
ほなね








