ブログ/お知らせ Knowledge
フォルダ内の全画像のリサイズを一瞬でする裏技【Mac】

ブログを書き出してかれこれ一年半くらいがたちます。
親切なブログにしようと思うと、たくさん画面のスクリーンショットを多用しながら説明することが多いです。
でもバラバラのサイズの画像を、ブログに適したサイズにするのはめんどくさい。
そこで今回は簡単なプログラミングで、全画像のサイズを変更します。
ターミナルで全画像のリサイズ
それでは簡単なプログラムで画像をリサイズします。
プログラムといっても、とても簡単なものなので恐がることはありません。
① フォルダにリサイズしたい画像をまとめる

size-chengeという名前のフォルダを用意しました。
名前はなんでもかまいません。
ここにバラバラのサイズのスクリーンショットや、ダウンロードした画像を入れます。
今回はこれを全部横幅1000pxに変更して大きさ揃えます。
ちなみにchengeの綴りは、正しくは”change”ということにあとで気づいて震えています。
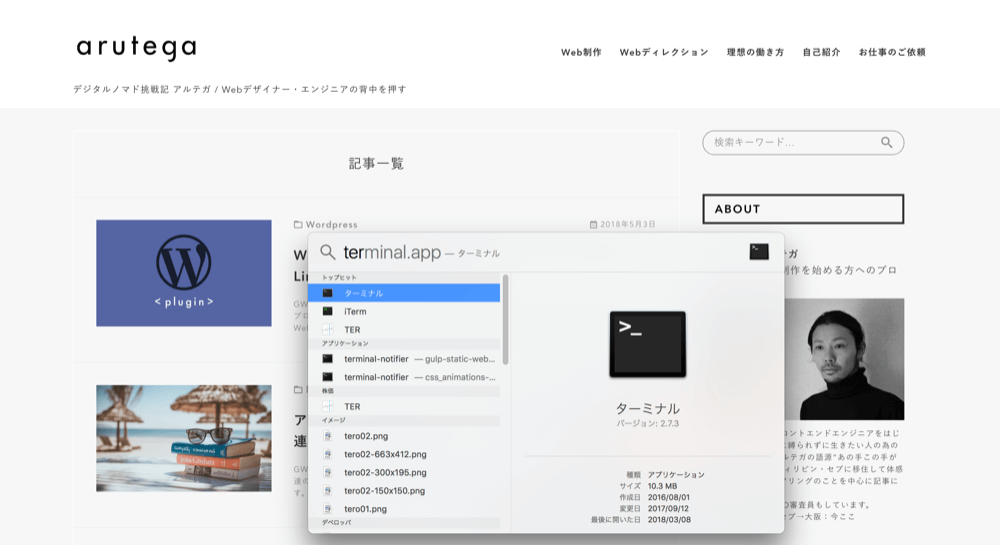
② terminalを立ち上げる
マックでショートカットキー”cmd + spaceキー”を押し、スポットライト検索を呼び出します。
そして”terminal”と打ち込んでください。

おそらく”t”を入れたあたりで予測変換が出てくると思います。
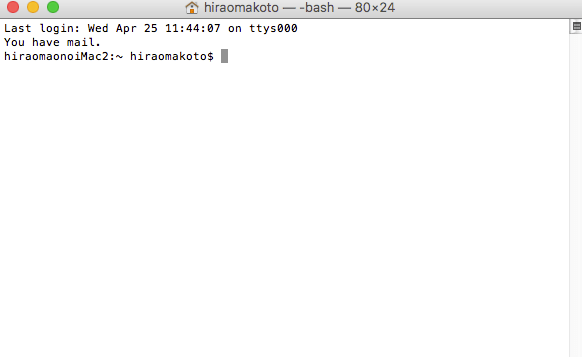
Enterキーを押すと、terminalというアプリケーションが立ち上がります。

以下、terminalの説明はすっ飛ばして問題ありません。
- 簡単なterminalの説明
- ターミナルと呼びます。
普段クリックしたりドラッグ&ドロップしておこなっている作業を、文字でパソコンに指令をだすアプリケーションです。
例えば、デスクトップにある画像や文章データをフォルダに移動できるのは、人間が操作しやすくするためにフォルダのアイコンを用意したりして視覚的にわかりやすくしているからです(GUI)と呼ぶ。
これをターミナルでは直接PCに文字で指令をだし実行させることができます。
③ フォルダを認識させる
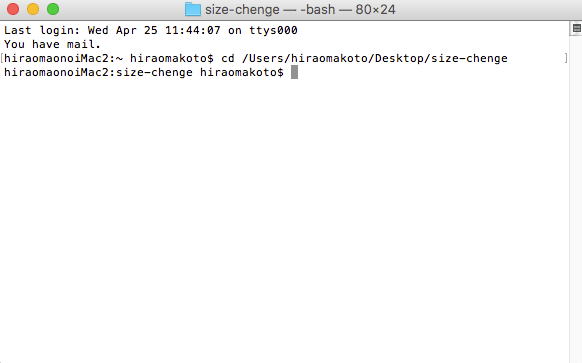
terminalが立ち上がったらスペースをあけて”cd”と打ち込み、さきほどのフォルダをterminal内にドラッグ&ドロップしてからEnterを押してください。
この時必ず”cd”の前後に半角スペースを入れておいてくださいね。
~ $ cd /Users/hiraomakoto/Desktop/size-chenge
このようになります↓。

ちなみに”cd”とは現在いる場所という意味で、あなたは今、size-changeフォルダにいると考えてください。
④ 命令する
準備は整いました。
それでは横幅を1000pxにするために以下のコードを打ち込みましょう。
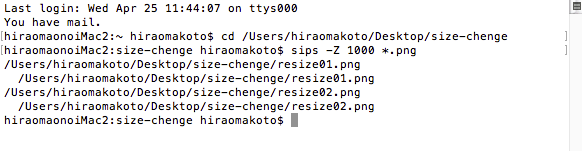
sips -Z 1000 *.png
打ち込んでEnterキーを押せば、フォルダ内の全画像の横幅が1000pxになります↓。

完了!!
確認してみてください。
全部の画像の横幅が1000pxになりましたね。
文字列の説明
各コードの説明です。
これらを任意の数値に変更してあなたの好きなサイズに変更してください。
まとめ
ぼくが普段使用しているMacは5Kです。
スクリーンショットをとると、かなり大きいサイズのものができます。
僕はMacのプレビュー機能でリサイズをしていますが、10枚20枚となってくるとかなりめんどうです。
一行でできるので、ご自身のサイズに合わせて使ってくださいね。
ほなね








