ブログ/お知らせ Knowledge
成果を出すWebサイトリニューアルガイド|ブランディング・採用・集客を強化する制作ポイントとは?

「今のWebサイト、ちょっと古く見えるな…」「思ったほど集客や問い合わせに繋がっていない」。
そんな課題を感じたことはありませんか?
Webサイトは企業の顔とも言える存在。
特にコーポレートサイトでは、採用活動や営業活動、ブランディングにおいて大きな影響を与えます。
しかし、制作してから数年が経過していると、デザインや構造が現在のユーザー行動に合っていなかったり、社内での運用がうまく回らなかったりと、さまざまなズレが生じてきます。
この記事では、Webサイトを制作・リニューアルする際に押さえておくべきポイントを網羅的に解説します。
特に「Webサイト リニューアル ブランディング」や「コーポレートサイト 採用に強い」といった視点を重視しながら、成果につながるサイトの作り方をステップ形式で紹介します。
これからリニューアルを検討している方も、すでに進行中の方も、本記事を通じて自社に最適なWebサイトづくりのヒントを得ていただければ幸いです。
Webサイトリニューアルの目的と効果
リニューアルの背景には、見た目の刷新だけでなく、ブランディングや集客、採用強化など多様な目的があります。
ブランディングを再構築するためのリニューアル
競合がひしめく市場では、自社の強みや世界観を明確に打ち出すことが重要です。
Webサイトは企業の第一印象を左右する「ブランドの顔」。
古くなったデザインや曖昧なメッセージは、信頼感を損なう要因になります。
リニューアル時にはビジュアルやコピーを通じて、ブランドコンセプトを再定義し、ユーザーに強く印象付ける設計が求められます。
採用強化を目指すコーポレートサイトのあり方
求職者の多くは企業ホームページを見て応募の判断をします。
情報が古かったり、社員の雰囲気が伝わらなかったりすると、応募をためらう原因に。
採用に強いコーポレートサイトとは、「働く魅力」「会社の価値観」「リアルな現場感」を的確に伝える透明性があるサイトです。
リニューアルでは、採用コンテンツの充実とユーザー導線の最適化がカギとなります。
集客・売上アップにつながる構成設計とは
リニューアルによって、SEO対策やユーザビリティの改善を行えば、集客力やコンバージョン率の向上が期待できます。
コンテンツの整理、CTAの設置場所、ページスピードの最適化など、ユーザー目線で設計されたサイト構成が成果を大きく左右します。
目的を明確にし、その達成に向けた構成・導線設計が重要です。
Webサイト制作リニューアルの進め方
具体的な制作の流れと、成功のために押さえるべきステップを紹介します。
現状分析と目的の明確化
まず取り組むべきは、今のWebサイトの課題や弱点を洗い出すことです。
アクセス解析やヒアリングを通じて、何がうまく機能していないのかを把握しましょう。
そして、「誰に」「何を」伝えたいのかという目的を明確にすることで、リニューアルの方向性が固まります。
情報設計(IA)とユーザー導線の再構築
次に、コンテンツの構造を見直します。
情報設計(IA: Information Architecture)とは、ユーザーが迷わず必要な情報にたどり着けるように、ページ構成やナビゲーションを整えること。
特にスマホ対応や、採用・サービスページの導線は、成果に直結する重要なポイントです。
デザイン・コンテンツの方向性を定める
設計が決まったら、サイト全体のデザインテイストやコンテンツ方針を決定します。ブランディングの観点からは、ビジュアルの一貫性や色使い、フォントの選定などが重要です。また、SEOを意識したテキスト設計もこの段階で検討しておくとスムーズです。
制作会社との連携と進行管理
実制作フェーズでは、Web制作会社との密な連携が欠かせません。
進行スケジュールの共有や定期的なレビューを通じて、認識のズレを防ぎます。
スムーズなやり取りを実現するために、社内での意思決定フローや担当者を明確にしておくこともポイントです。
成功するWebサイトリニューアルのポイント
Webサイトのリニューアルは、単なる見た目の刷新ではなく「成果を出すための戦略的改善」が鍵となります。ここでは、実際に効果を生むリニューアルを実現するために欠かせない視点を、具体的な施策と共に解説します。
検索エンジンに強いサイト構造にする
SEO対策は、Webサイトのリニューアル時に最も優先順位の高いポイントの一つです。サイト構造をシンプルに整理し、重要なページがトップから2〜3クリック以内でアクセスできる構造にすることが理想です。また、タイトルタグやメタディスクリプションの最適化、画像のalt属性設定、構造化データの導入など、細かいテクニカルSEOの積み重ねが、検索順位に大きく影響します。
加えて、リニューアル時にURL構造が変わる場合は、301リダイレクトを適切に設定することが不可欠です。旧URLの評価を新URLに引き継ぐことで、検索順位の下落を防ぎます。Googleサーチコンソールへの再登録や、XMLサイトマップの更新も忘れずに行いましょう。
更新しやすく、社内運用がラクになる設計
リニューアル後に運用が続けられないサイトは、すぐに情報が陳腐化してしまいます。
そのため、社内の担当者が自分たちで簡単に更新できるようにすることがとても重要です。
WordPressなどのCMS(コンテンツ管理システム)を導入し、更新頻度の高い箇所はブロックエディターやカスタムフィールドで扱えるように設計しましょう。
また、投稿マニュアルや更新手順のドキュメント化、初期の研修サポートなどもリニューアルパッケージに含めると、社内運用がスムーズになります。
運用体制にあった更新フローを作ることが、Webサイトを「育てていく」うえでの土台となります。
「伝わる」ビジュアルとコピーライティング
訪問者に良い印象を与えるには、視覚的なデザインとテキストが一貫してブランドを伝えていることが重要です。
たとえば、「信頼感」や「親しみやすさ」「革新性」など、企業が届けたい価値を明確にし、それをビジュアルと文章で表現しましょう。
具体的には、コーポレートカラーやロゴとの整合性を保った色使い、読みやすく整ったフォント、人物写真やイラストなどの使用が効果的です。コピーライティングも「自社視点」ではなく「ユーザー視点」で考え、悩みや期待に寄り添ったメッセージを心がけます。
「何を提供している会社なのか」「なぜ選ばれるのか」がファーストビューで直感的に伝わる構成にすることが、リニューアル成功の第一歩です。
ユーザー行動データに基づいた改善
過去のアクセスデータやヒートマップなどを活用し、ユーザーがどこで離脱しているのか、どのページで滞在時間が長いのかといった傾向を把握しましょう。
それらの情報をもとに、導線やCTA配置を最適化することが重要です。
たとえば、サービス紹介ページの途中で離脱が多ければ、読みやすさや内容の説得力を見直す必要があります。
逆に、お問い合わせページの遷移が多い場合は、CTAボタンをより目立たせることで成果に直結します。
データに基づいたUI/UX改善は、リニューアルを「成果の出るWebサイト」に進化させるために不可欠です。
スマートフォン最適化は必須
今やWebサイト訪問の半数以上がスマートフォン経由というのは当たり前の時代です。
PCデザインだけでなく、スマホでの閲覧時にストレスなく情報にアクセスできる設計が必要です。
ボタンのタップしやすさ、文字サイズ、表示スピードなど、モバイルフレンドリーなUIを意識し、Googleのモバイルフレンドリーテストにも対応しておくと安心です。
社内外のステークホルダーの声を活かす
Webサイトは社外向けのツールである一方、社内でも営業資料や採用活動などに活用されるものです。
リニューアル時には、営業担当、採用担当、カスタマーサポートなど各部署の意見を取り入れることで、実際の業務に役立つサイトに仕上がります。
また、既存顧客やパートナー企業から「こうしてほしい」というフィードバックがあれば、それを反映することもユーザー満足度向上に直結します。
リニューアルは、社内外の声を集約して「全体最適」を目指す絶好のチャンスです。
リニューアルの費用相場と見積もりの考え方
Webサイト制作・リニューアルにかかる費用の目安と、見積もりを比較する際の注意点を解説します。
費用の内訳と相場感
Webサイトのリニューアル費用は、ページ数や機能、コンテンツのボリュームによって変動します。
自社情報だけを集めた名刺がわりのコーポレートサイトでは100〜200万円程度が目安とされますが、目的に応じたカスタマイズが加わると、さらに増加することがほとんど。
特に事業にレバレッジをかけることが目的とあれば、金額は青天井です。
コストパフォーマンスを高める工夫
全体を一気に刷新せず、段階的にリニューアルする手法も有効です。
また、画像やコンテンツを社内で準備することで、制作コストを抑えることも可能です。
自社でできることと、外注すべきことを明確に切り分けましょう。
見積もり段階で確認すべきこと
制作会社に見積もりを依頼する際は、提案内容の内訳を細かく確認しましょう。
「デザイン何案まで?」「修正回数は?」「CMS対応の範囲は?」など、事前に確認しておくことで後々のトラブルを防げます。
コーポレートサイトリニューアルの成功事例
実際に成果を上げた企業サイトのリニューアル事例を紹介。自社への応用のヒントに。
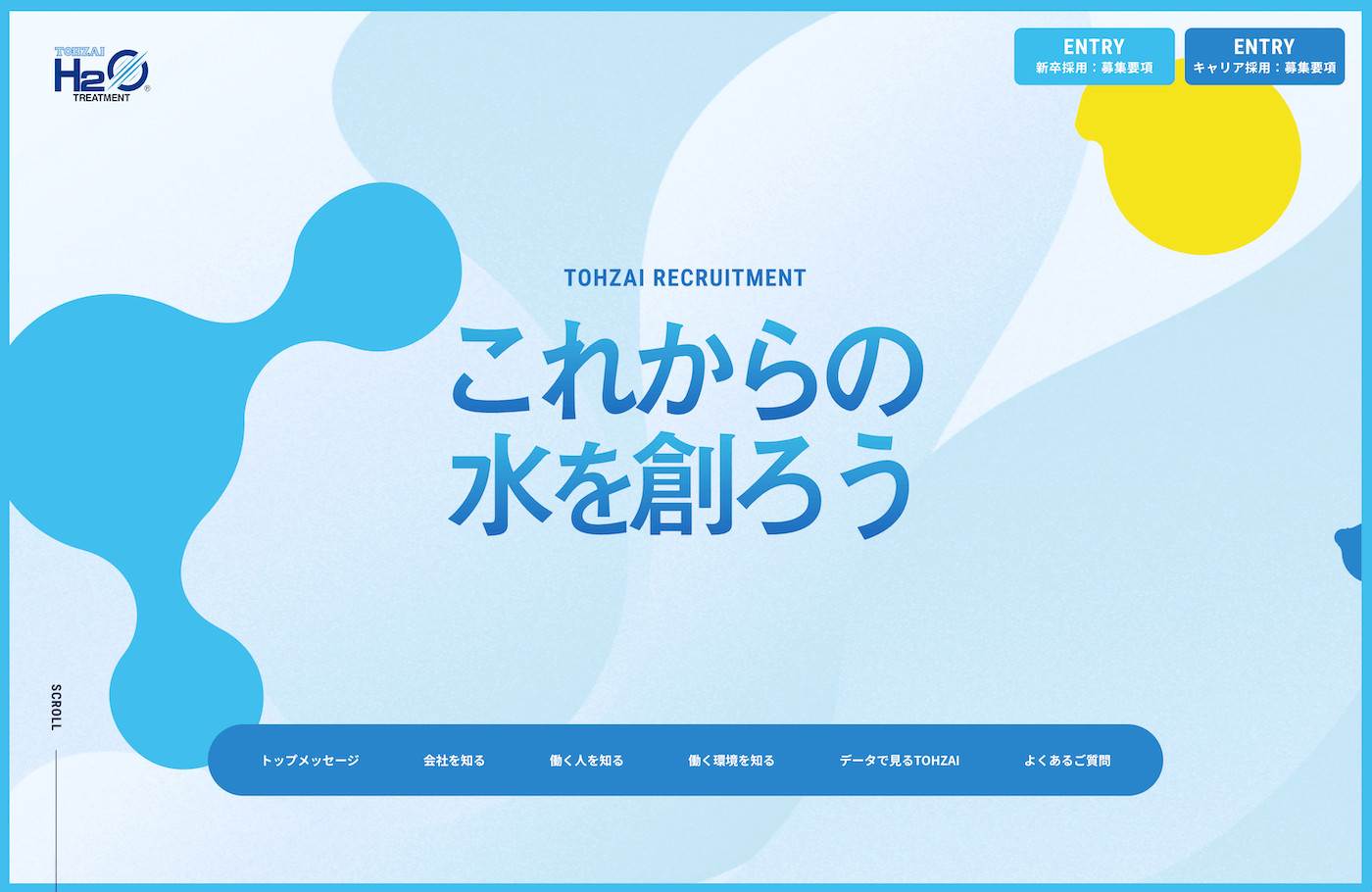
採用応募数が増えた事例
若手人材を獲得したいと考えていたIT企業では、社員インタビューや動画コンテンツを追加し、採用ページを強化。
結果、1年間で応募数が約3倍に増加しました。
社内の雰囲気や働く魅力が伝わる設計がポイントです。
弊社の実績の中では、昨年は0件だった中途採用への応募が、6件まで増えたケースがあります。
270人規模の企業が0人から6人に増えたことで大変喜んでいただけました。

https://www.tohzai.co.jp/recruit/
問い合わせ数が倍増した事例
問い合わせフォームの導線と配置を見直し、サービスページからの遷移率を改善した事例もあります。
ユーザー視点での導線設計と、CTAの見せ方の工夫が成果につながりました。
まとめ:Webサイトの価値を最大化するリニューアルを
Webサイトのリニューアルは、ただのデザイン変更ではなく、企業の戦略と連動する大きなプロジェクトです。
目的を明確にし、ターゲットや運用体制を意識した設計を行うことで、ブランド価値や採用力、集客力を飛躍的に高めることができます。
次の一手として、リニューアルを成功に導く準備を始めてみましょう。
「自社に最適なWebサイトリニューアルを提案してほしい」という方は、ぜひお気軽にご相談ください。








