ブログ/お知らせ Knowledge
Adobe XDでサイト制作!無料テンプレートUIキットで使い方の基礎をマスターする

- WEBサイトの提案資料を作りたい
- 非デザイナーだけど、他者とデザインの認識を合わせたい
Webデザイナーの平尾誠です。
今の案件ではUX/UIのお仕事に挑戦させてもらっています。
そして話題のAdobeXDを初めて使いました。やっぱり新しいツールを使って作業すると楽しいですね。
AdobeXDはプロトタイピング用のツールで、クライアントやチームのコミュニケーションがかなりスムーズにいくに違いないツールです。
デザインをしたことがないディレクターでもAdobeXDを使うとわかりやすくて、かっこいいの提案書が出来きます。
実際にXDを使って制作を進めた記事はこちらです。
Adobe XDとSketchで飲食店のサイトを作る【前編】
このページで紹介する無料サンプルを駆使すれば、平均点以上のプロトタイプが作れるようになれます。
AdobeはXDはデザインツールっていうよりコミュニケーションツールだと思った
AdobeXDって何っ??って人はウェブデザイナーボックスのこちらの記事をお召し上がりください。
Webクリエイターボックス:Adobe Experience Design(XD)を使ってアプリのプロトタイプを作ってみた
今回はXDの使い方は説明しません。
なぜなら使い方を説明しなくてもいいほど簡単で、出来ることも限られているから。
ほんまやで横着してるんとちゃうで。
一番僕の心を捉えてしまったのは、プロトタイプの操作画面をmp4にして動画で書き出しが出来ること!!
これはカスタマージャーニーを説明する手間が一気に省けましたよね!!!!
僕はいつも初めてのツールを使うとき、無料サンプルやテンプレートをダウンロードして、いじりまくってからオリジナルの制作に取り掛かります。
その方が、最後の綺麗な納品物に触れることができ、ゴールへのイメージが明確になるからです。
それに真っ白なキャンパスを目の前にしても、何から始めていいかわからないから。
オリジナルを作るには、まずは真似る必要があります。では真似するための便利なサイトとテンプレートを紹介していきます。
無料テンプレートが集まったコレクションサイト
こちらはXDの無料テンプレートを集めたサイトです。日本のサイトで言うところのXDに特化したPHOTOSHOP VIPと考えていただければおおよそオッケーです。
アイコンやモバイルアプリのテンプレートがたくさんあります。
どれもこれもページ数が多く、そのまま無料で使えます。
XD guru

Freebie SUPPLY
https://freebiesupply.com/free-adobe-xd/

おすすめ無料テンプレート
フリーの無料テンプレートを見つけました。そのまま使うのもよし、使い方を覚えるためにいじり倒してもよしです。
Behance

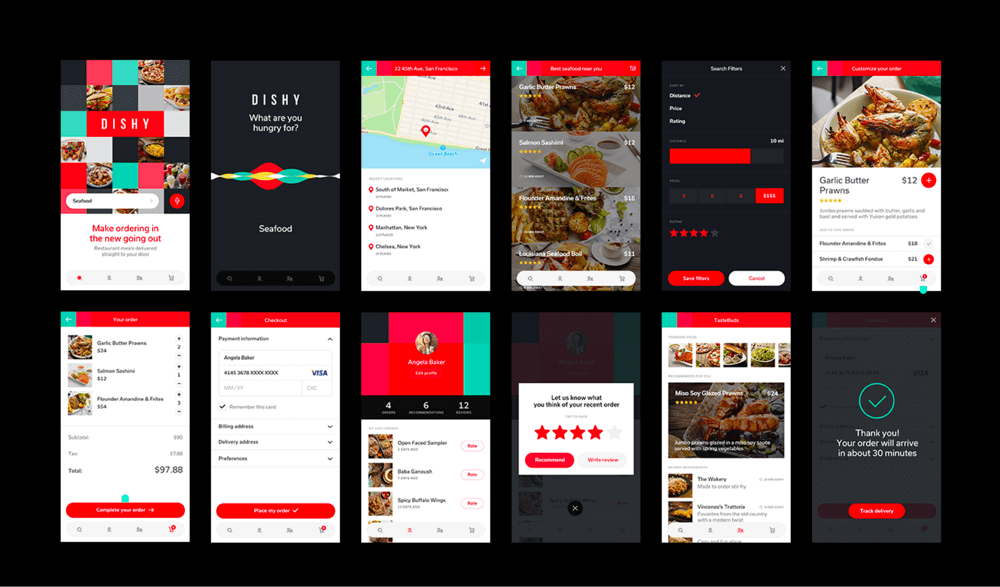
DISHY
Meet the first project ever created in Adobe Experience Design CC

飲食店のUI/UX ですけど小規模の店舗であれば汎用的に使えそうですね。
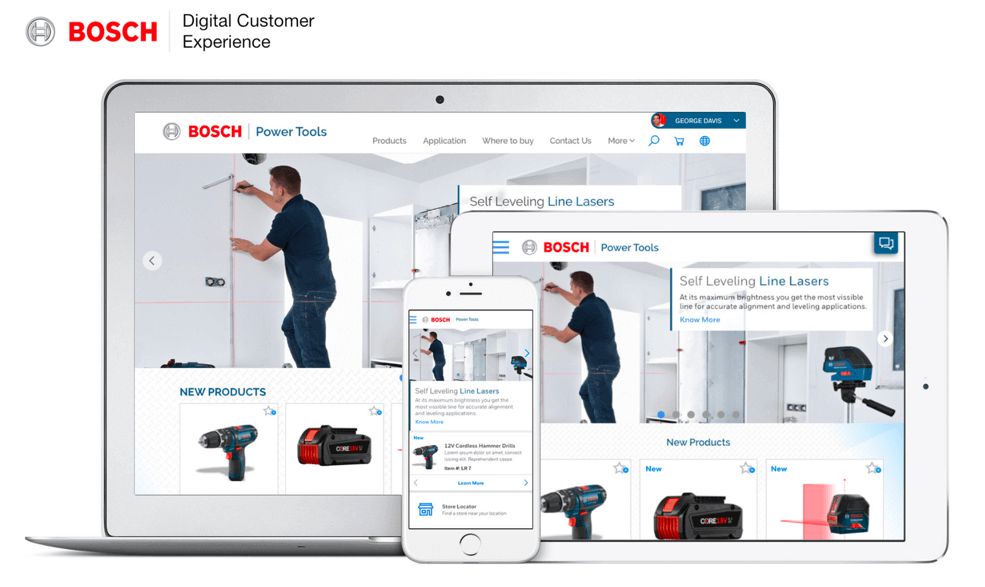
BOSCH
https://www.behance.net/gallery/51020627/Bosch-Responsive-eCommerce-FREE-XD-UI-template

オンラインショップのデザインテンプレートです。カート周りが大変ですのでありがたい
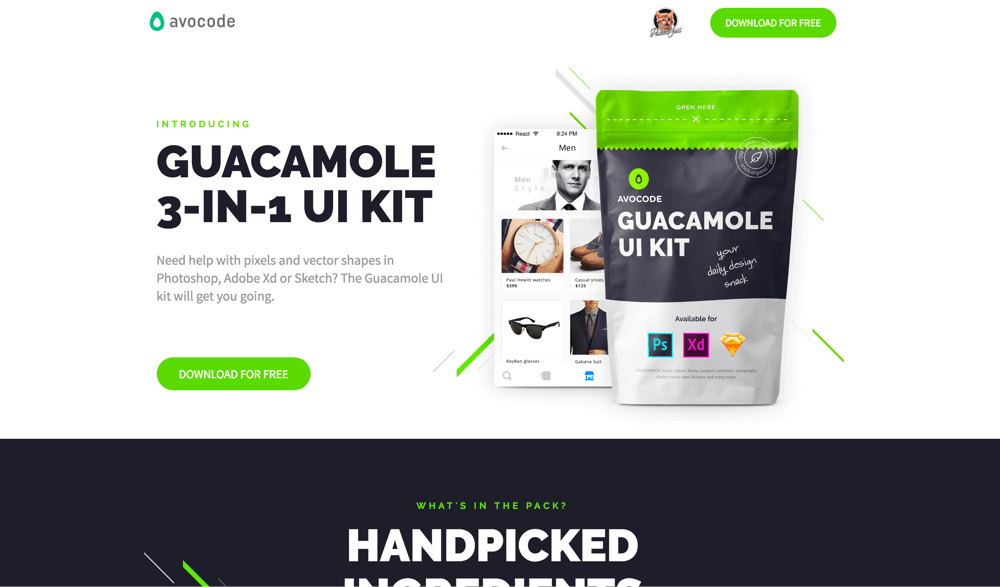
ABOCODE
https://avocode.com/guacamole/

デバイスについてるデフォルトのボタンとかスイッチとかのUIキットです。
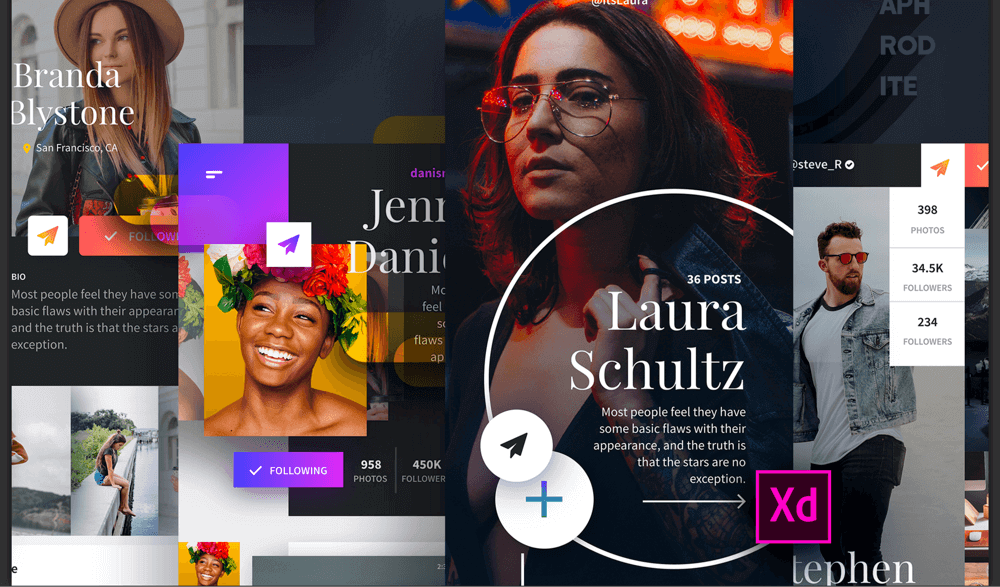
Freebie
Aphrodite UI KIT – 4 Profile Styles

モバイルのプロフィールページのテンプレートです。私は実際にこのテンプレートを使ってブランドの詳細ページを作りました。かっこいいし今風ですよね。
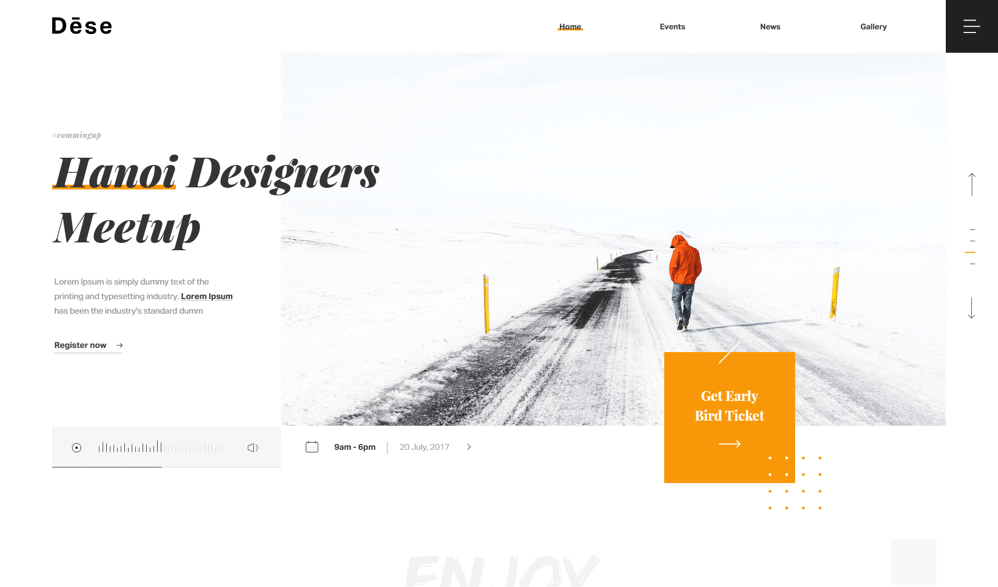
Dese Landing page layout XD template

シンプルで使いやすいランディングページのテンプレートです。
おまけ:有料でよければこちらのサイトを探すといいよ
Behance
https://www.behance.net/
Creative Market
https://creativemarket.com/
まとめ:AdobeXDだけではWebデザインはできない
AdobeXDだけではWebデザインはできない。これが今のところ、僕の結論です。
PhotoShop > Sketch > AdobeXD
こんな構図です。
やはりXDは画像のレタッチができないところが実践で使えない理由です。
Photoshopと合わせて使うことで今のところ解消できそうです。
開発中のXDですからきっと本気の追い上げがここからあることを期待しています。
とにかく使いやすかった。これからのXDに期待しかない!!!!!
早くPhotoshopいらずの制作に移りたい。
ほなね!