ブログ/お知らせ Knowledge
あるフロントエンド兼デザイナーの開発ツール&アプリを紹介する【厳選12個】

今年前半はとても開発に力を注いだ。そして後半は複業に力を注いだ。
にしても本当によく働いた年でした。
そこで今年、僕がWebサイト制作のチーム開発をやる上で使っていたツールを紹介します。
エディターソフトの好みはエンジニアによるけど、ここで紹介されているものを使いこなせばWeb制作できます。
Web系エンジニアorデザイナーを目指しているなら、ツールをうまく使いこなしましょう。
それでは開発環境編とコミュニケーション編を分けてどうぞ。
開発環境編
Brackets
フリーのテキストエディタです。
Bracketsはエクステンション(拡張機能)が優秀です。DreamWeverより軽量やし。
インストールしているオススメの拡張機能は
- One Dark Theme:目に優しいAtomライクな黒いテーマ
- CSSFier with BEM:HTMLをCSSにコピペすると階層立ててセレクタをCSSにしてくれる
- Documents Toolbar:デフォルトのツールバー使いにくいからね
- Emmet:説明不要のエメット
最低これくらい入れてたら困らない。
AtomとかSublimeTextも便利だけど、頻繁に流行に乗ってエディタをいちいち変更するのもね、大変だもんね。
WebStorm買いたいんだけど、有料だから渋っています。
Gulp
タスクランナーです。まだよく理解しきれていないけど。
画像を自動で圧縮したり、scssをコンパイルしたり、とにかく自動化してくれる。
理解すれば最高に便利。
だけどこういうタスクランナーは流行りがあって、CompassとかGruntとかあったけど廃るのも早いんだよな。
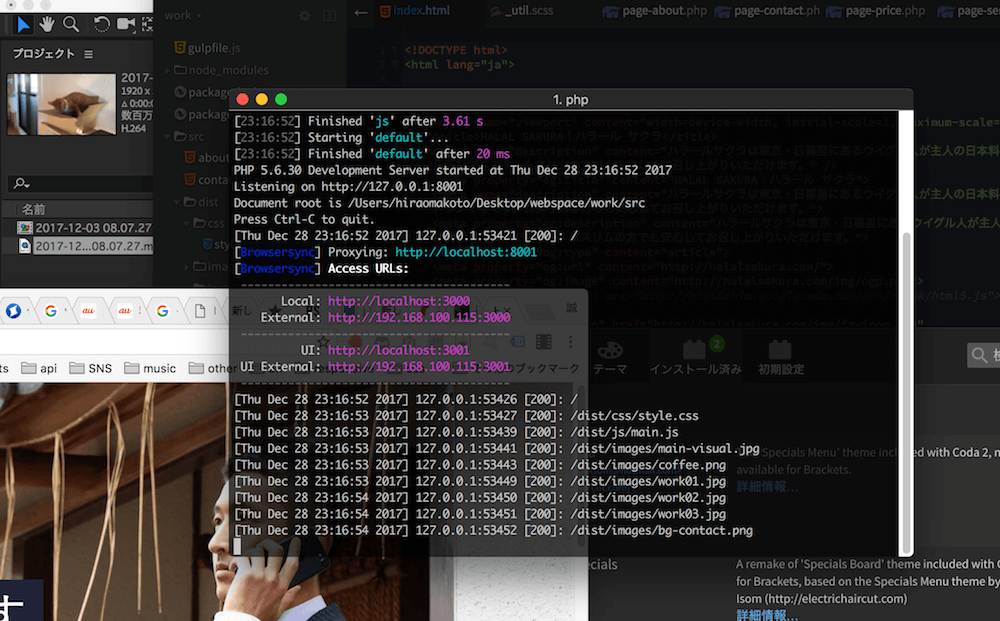
iTerm2
これはターミナルのかっこいいやつ。
アプリケーションウインドウを上に重ねた時に、透明度を変えておけば邪魔しない。

色々見た目を変更できてかっこいいからって、フィリピンで勧められてから使ってる。
Local by Flywheel
WordPressのローカル環境を3分で作ることができる、超高速Wordpress環境作成アプリ
使い方の説明は過去の記事で説明しています。
マジで便利です。
Docker
使ってたけど、これ爆発的に流行ったけど、落ち着いた?
来年はきっと使ってなさそうやけど、今年はちょくちょく使ってた。
PHPのバージョンをチーム開発で合わせれるから、バグを作らずに制作できるね。
だけど使い始めれるまでの、学習コスト高いからあまり好きくない。
できればあまり使いたくない。きっと近い将来有料になる気がする。
Bitbucket & Soucetree
Bitbucket公式サイト
Sourcetree公式サイト
データの管理ツールです。
Web制作以外にも使われていて、これでエクセルとかも管理する会社もあるみたいですね。
まあバージョン管理は今や当たり前やからね。GUIの決定番て感じや。
最近はWindows用のGUIも出ているみたいです。
Sketch
Web専用のデザインツールです。
ことしは私のScketh元年です。
めっちゃ機能が充実している。
もう少し写真のレタッチができるようになればPhotoshopは必要なくなる。
まだしばらくはPhotoshopと併用だけど、Sketch使いだしてからまたデザインをするのが楽しくなったのは事実。
Mapture
Mapture – MacOSX向けキャプチャユーティリティ – anatoo.jp
作業効率化に役立つアプリです。
スクリーンショットをとった画像を常にデスクトップの一番上のレイヤーに表示してくれます。
こちらはデザインとコーディングの最終調整に使えるツールです。
使い方は、デザインデータの上に80%くらいに透過した開発中のブラウザのスクリーンショットを乗せて、ズレをチェックします。
コミュニケーション編
Adobe Xd
クライアントやチームメイトにプロトタイプ&ワイヤーフレームを共有するならコレ。
むしろこれでシンプルなサイトであればデザインできてしまえるくらい。
ワイヤーフレームを作るツールだからディレクション・進行管理のコミュニケーションツールとしてとても重宝しています。
そしてこのブログでも常にXdの記事はとても読まれていて、世間からの期待が伺えます。
Skitch
ダウンロードのページ
Evernoteが提供しているアプリ。
こんな風に

スクリーンショットに色々書き込めるツール。
わざわざillustratorとかPhotoshopを立ち上げなくてもいいから幸せ。
言葉だけじゃなく、イメージ画像を使って説明ができると親切ですね。
Chatwork
今年からやたら使ってる会社増えたんじゃないかな。
twitterとかmessengerなどを表示・切り替えできるようになり、とても便利になりました。
まとめ:環境変わるの早い
来年も半分くらいは入れ替わってるんだろうな。
ここに書いていないものも使っているツールがたくさんあるし、ジェネレータのサービスとか、ブラウザの拡張機能とか合わせたら書ききれない。
もっとエンジニアとかデザイナーに、”自分はこれを使ってるんだ”というのを教えてほしい。
ほなね