ブログ/お知らせ Knowledge
色を理解する【デザインを学ぶ】

今年からデザイン初学者へ向けた記事も配信していきます。
初回は、デザインを学ぶ上で必要な基礎知識となる「配色」に関しての記事になります。
基本的な知識だけでなく、色がもたらす心理的な効果についても分けてお伝えしていきます。

今回は色の基礎知識として、
・色を理解する(色の三属性)
・トーン
・カラーモード「RGB」「CMYK」
についてまとめています。
実は、色についてしっかりと把握していない人が多いのではないでしょうか?
デザイン初学者や、改めて色彩についておさらいしたい方にもぜひ。
色を理解する(色の三属性)
全ての色は「色相(Hue)」「明度(Brightness)」「彩度(Saturation)」の3つの属性から成り立っています。この3つをコントロールすれば注目させたい部分を色だけで強調でき、逆に弱めると目立たなくさせる事ができます。
それぞれの頭文字をつなぎ合わせHSBカラーモデルと呼ばれます。直感的に色彩を扱える色の表示システムなので、配色が苦手な人も、「もっと赤みを弱く」や「もう少し明るく」のような調整を数値で行うことができるのでおすすめです。
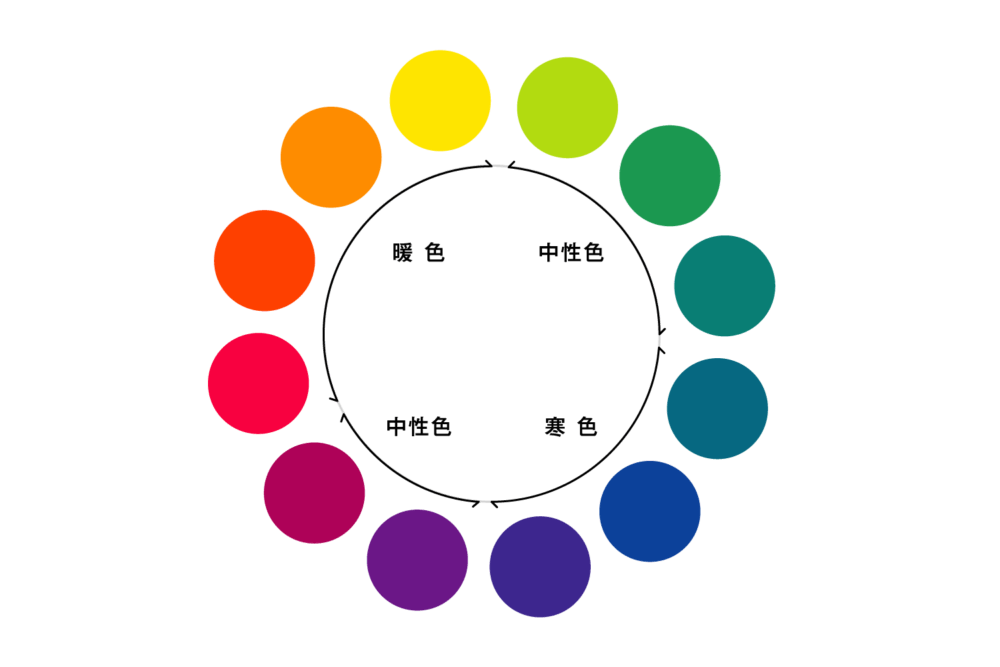
色相(Hue)について

色相は色のことであり、赤/黄/緑/青などの色みのことをいいます。
自然界の虹を輪にすると、色相を表す基本となる色相環になります。輪の反対に位置する2色は補色と呼ばれ、互いの色を目立たせる事ができます。
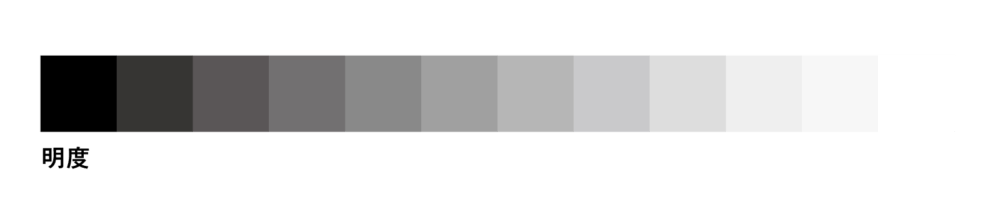
明度(Brightness)について

明度はある色相に混ぜられた黒や白の分量で測ります。混ざりげのない、もっとも鮮やかな色を純色といい、反対に黒や白やグレーは無彩色といいます。純色に近いほど彩度が高く、無彩色に近づくほど彩度は低くなります。
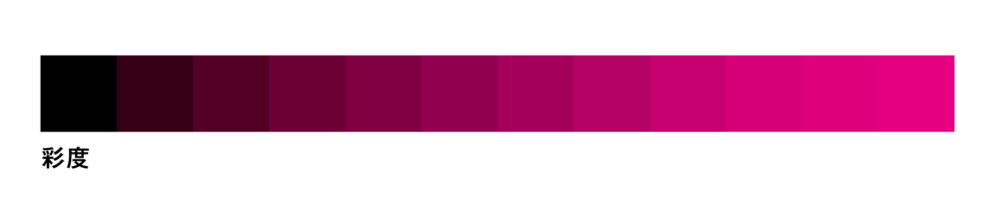
彩度(Saturation)について

彩度は光の強さと光の分散度数の組み合わせで決定されます。白を100とし、黒を0としたときの明るさを明度と呼びます。白に近づくほど明度が高くなり明るくなり、黒に近づくほど暗くなります。
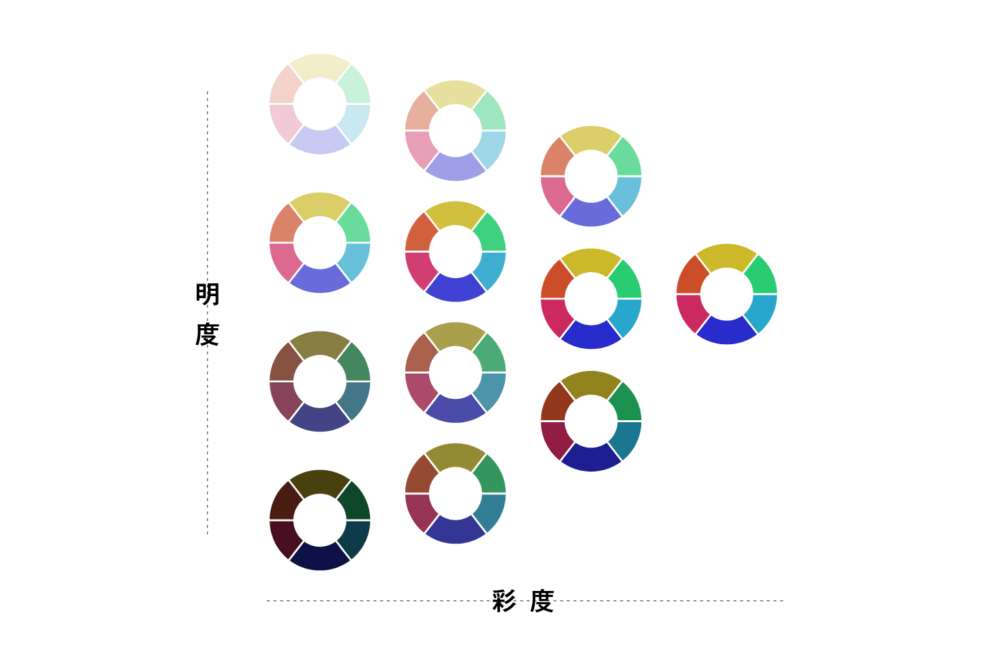
トーン

トーンは、明度と彩度の複合概念といえるもので、明度と彩度が同じ色相グループを「トーン」と呼びます。PCCS(日本色研配色体系:Practical Color Co-ordinate System)では、縦軸を明度、横軸を彩度とし、上記のように体系化されています。
色のまとまりや変化をつけたい時など、論理的に色を考える事ができます。
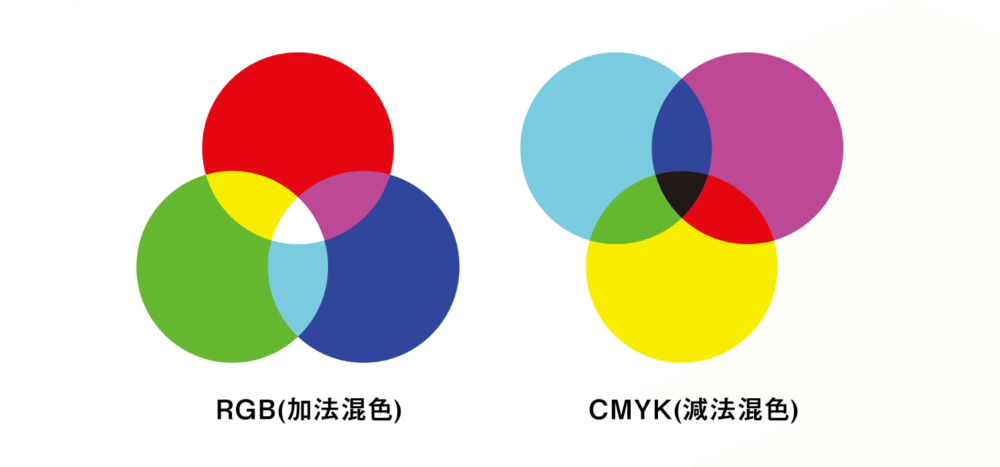
カラーモード「RGB」「CMYK」

RGBカラー
RGBカラーは、光の三原色「R(赤)・G(緑)・B(青)」のことをいいます。
PCモニターやデジカメ、スキャナなどは、このRGBカラーで色が表現されています。混ぜれば混ぜるほど色が明るくなり、白色に近づいていくため『加法混色』と呼ばれます。
CMYKカラー
CMYKカラーは、色料の三原色「C(シアン)・M(マゼンタ)・Y(イエロー)」のことです。混ぜれば混ぜるほど色が暗くなり、黒色に近づいていくため『減法混色』と呼ばれます。一般的にイメージする『黒色』にはならないので、ブラック(K)のインキを加えた4色(プロセスカラー)でフルカラーを表現しています。
RGBとCMYKでは、再現できる色の領域(色空間・カラースペース)が異なります。
そのためRGBで作成されたデータを印刷すると、再現できない領域が別の色(CMYKでの近似色)に置き換えられ、全体的にくすんだ色味に仕上がります。
なので印刷用データは、CMYKカラーで作成する必要があります。
まとめ
今回は色に関する基本的な知識をお話しました。
次回からは代表的なカラーの組み合わせ、色の調整方法、補色の使い方やトーンについてもお話しをしていきます。
ほなね








