ブログ/お知らせ Knowledge
独学ではじめるwebデザイン勉強法

webデザイナー/プロデューサーの平尾誠です。
『webデザイナーを目指しているけど、デザインってどうやって勉強するの?』
とお困りの方はとても多いと思います。
結論からいうと、一言で済む答えがないから悩むんだと思います。
それぞれに合った学習方法を自分で編み出してください。って感じです。
でも、それではちょっとだけ先を歩んできた業界人として無責任な気もするので、自分なりの学習方法を記しておきたいと思います。
- この記事の対象者
- コレからwebデザインを勉強したい
- 具体的にみんなが何をしているか知りたい
- 何をしたらいいかわからない
具体的に何をしたかを書いているので、このあたりの方の参考になればと思います。
それではさっそく紹介します。
独学ではじめるwebデザイン勉強法
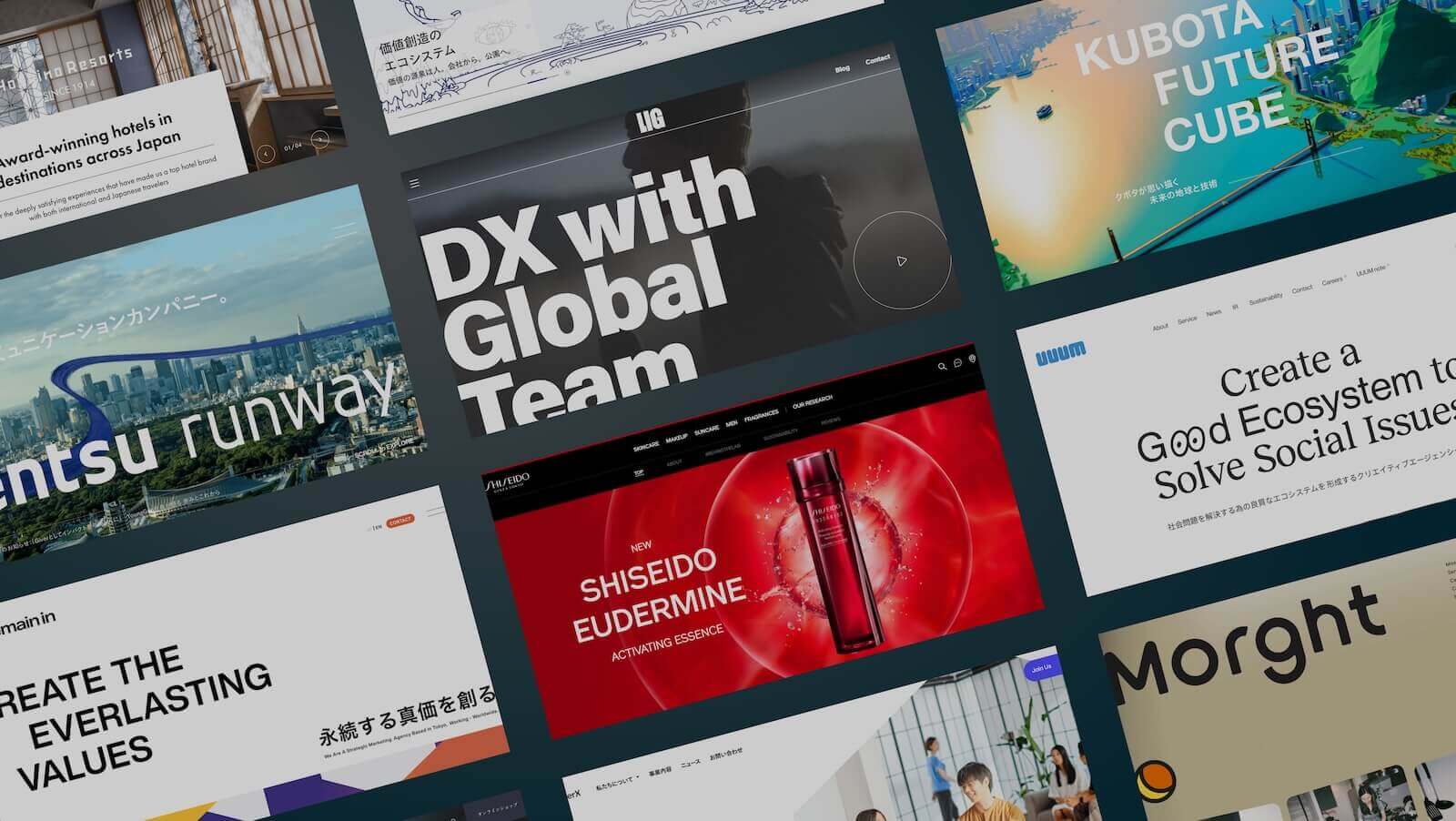
イケてるサイトを観る
とにかくサイトを観ましょう。
見るではなく、観ます。
観る目を養わないと、作れるようになるはずないです。
自分は気に入ったパーツとかはキャプチャをしてフォルダごとにまとめています。
素人が考える“オリジナリティ”は無価値であることを理解してください。
まずはプロの作品を真似ることからはじめるといいです。
webデザインアーカイブサイトをまとめた記事を過去に書いてるのでこちらを参考にしてもらえればいいです。
まずは毎日、一つだけ自分の気に入ったサイトを見つけてください。
そして、そのサイトに遷移させるためのバナーを作ってみるといいです。
バナー制作
自分の場合は職業訓練からwebデザインを始めることになりました。
その時に一番最初に向き合ったのはバナーの制作でした。
あらためて言語化すると、バナー制作をすることでこのようなメリットがあります。
- デザインツールの操作方法
- 限られたサイズに情報を詰め込む情報設計
- タッチポイントとバナーの役割を考えること
ここで初めてデザインの難しさを知ります。
バナー制作だけをしたところで、webデザイナーになれませんが、普段から目に映る物の捉え方が変わるのはまちがいないです。
自分もデザインツールを使いこなすために練習としてバナーはたくさん作りましたね。
デザインの言語化
先に紹介したバナー制作と合わせてやるといいのが、言語化です。
どうしてそのサイトが見やすいのか、カッコいいのかを言葉にしていきます。
過去に何回か紹介しているaunを使ってやるといいです。
記述したものはエクスポートできるので、自分で言語化したものはPDFにしておくといいです。
例えば、
- 欧文と日本語のジャンプ率が大きくて見やすい
- 余白がしっかり取られていてわかりやすい
- 整列されていて、見やすい
- 整列を意図的に崩していて動きがあってなんか目線で追う
みたいな感じ。
コレに慣れてくると、デバッグツールでアニメーションとかフォントのサイズとかルールを調べるといいです。
ページ遷移を学ぶ
ページの遷移を学びます。
学ぶことで以下のようなメリットがあります。
- 動線を意識する
- 情報の優先順位を意識する
- 初めて見るのに迷わないのはなぜかを考える
- 下層ページ間の閲覧をどのようにスムーズにするかを考える
webデザインとグラフィックデザインの一番大きな違いは『使われる』ことを前提として作られていることです。
使ってみてわかりやすいか、気持ちいいかがとても重要です。
あと、決まってわかりやすいデザインは立体的に見えます。(というか感じます)
この辺りは過去に書いているので興味があればどうぞです。
グラフィックデザインを観る
webデザインばかりを見ていないで、紙面でデザインされたものを観るのはとてもいいことです。
凝り固まったアイデアをぶち壊してくれたり、新しい気づきをもらえます。
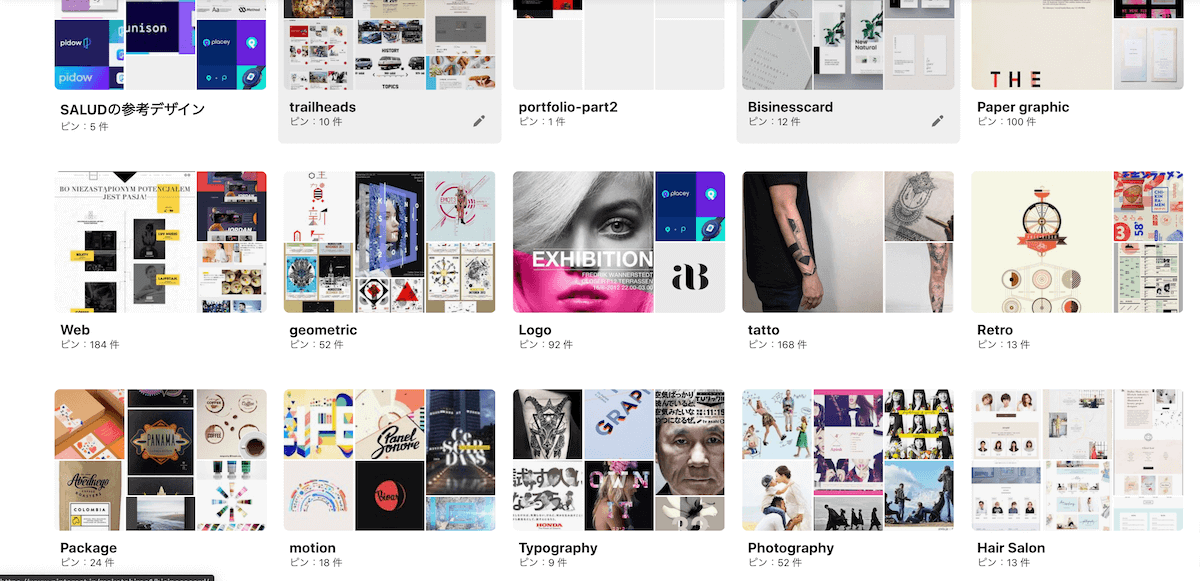
自分はPintarestで好きなもの集めています。
特に写真の構図とか、ロゴとかパッケージとか見てるとワクワクします。
あと、幾何学的なモチーフが好きなので、タトゥーのデザインをみるもの好きです。
Pintarestの裏技的なところを言っちゃうと、イケてるプレゼン資料とかも見れるので重宝しています。

webからデザインを始めた人はだいたい、ロジカルなデザインを作ることは上手です。
でも、設計を気にするあまりに感情に訴えることないデザインを作りがちな気がします。(個人的な意見です)
自分がもしも今からデザインをはじめるなら、webデザインよりも先にグラフィックデザインの基礎を学びたいと思いますね。
web特有の動きを学ぶ
webデザインが『使われること』を前提にデザインされているということは先にお伝えした通りです。
アコーディオンとか、タブ切り替えとかってweb特有の動きですよね。
紙にはない動き(インタラクション)があります。
まずはインタラクションの引き出しをたくさん知ることが大切です。
PSDデータやHTMLテンプレートを購入する
あなたは素人ですよね?
なのでプロのデータがどのようなものかを知るといいです。
世界中のパイセンたちが作ったデータを購入しましょう。
すっっっごいから。。
僕はTheme forestで、気になったPSDデータを購入します。
僕はマークアップもするのでHTMLテンプレートも同じように購入してコードをいじりまくります。
PSDデータを買ったらわかることは
- レイヤーの整理方法
- フォントサイズのパターンを知る
- デザインモジュールを真似る
- レイアウト用のグリッド設定を盗もう
これらが一目瞭然です。
特にレイヤーの整理方法が一番勉強になるはずです。
これが自分の秘策です。
なるべく早めに、すごい人のデータがどんなものなのか知っておいた方がいい。
好きなweb制作会社の制作実績を常にチェック
最後に僕には憧れだったり、それはそれは好きなweb制作会社やデザイン会社がいくつかあります。
その会社の制作実績は常にチェックしています。
そして、隅々までみています。
まとめ
まとめること以下になります。
- イケてるサイトを見つけて、そのサイトへ誘導するためのバナーをつくる
- 装飾としてのデザインの引き出しを増やすためにストックしておく
- webデザインにこだわることなくグラフィックデザインも観る
- 世界中のパイセンが作ったデザインを買え!
こんな感じです。
結局、デザインはスポーツと同じで練習してナンボだと思ってます。
どんどん作って、先輩に添削してもらって、いろんなことに気づいてください。
TwitterとかInstagramを見てると、スマホで撮影したコーヒーの写真でカフェのバナーを作ってたり、いっぱいタイポグラフィーとかロゴを作ってる方もいますよね。
それもとてもいいと思います。
自分なりに継続してできることを考えて、行動に移すことはとても素晴らしいことです。
また、ARUTEGAでは、デザインのフィードバックとマークアップのフィードバックをするwebデザイナーのメンターになっています。
課題を出して、その課題を作ってもらったりして、現役のデザイナーからの気づきと、デザインを観るポイントが習えます。
こちら興味があったらぜひ。
ほなね。