ブログ/お知らせ Knowledge
ホームページ制作の参考になるブックマークサイトを見よう

webデザイナーの平尾誠です。
この記事は
- これからWebデザインを学びたい
- ホームページの参考を探している
- Webデザインに興味を持った僕の奥さん
そんな方に読んで欲しいです。
最近僕の奥さんが、副業しすぎている僕を見かねて
『わたしもなんか役に立ちたい。コーディングしたい。』
って言ってくれたので、今の僕のレベルまで3ヶ月で仕上げたいと思います。
さて、コーディングするにしても、どんなサイトがかっこよくて使いやすいか、お手本になるものが必要です。
そこで、Webデザインの参考になるサイトのまとめを集めました。
こういうのをWebデザインアーカイブサイトって呼びます。
見ているだけで、こんなことができるんだ!ってなるような秀逸なサイトが集められているので楽しい。
デザインの何を参考にすればいいか
すでに僕以外にもたくさんアーカイブサイトをまとめてくれている人がいるので、非デザイナーがサイトを見るコツをお伝えするとすれば、
- アーカイブサイトの歩き方
- 配色を気にしよう
- 設計を気にしよう
- 日本語と欧文の比率を見よう
- 余白を見よう
- ボタンや共通パーツの使いやすさ
- フォントの大きさのパターン
こんな感じです。
わかりやすいと感じるサイトは、立体的に見えます。
要するに情報の階層が感覚でわかります。
キレイだと感じるサイトは余白の比率が絶妙だからキレイと感じます。
一言でいいデザインはコレって言えませんが、毎日こういったサイトを見ることで目が肥えます。
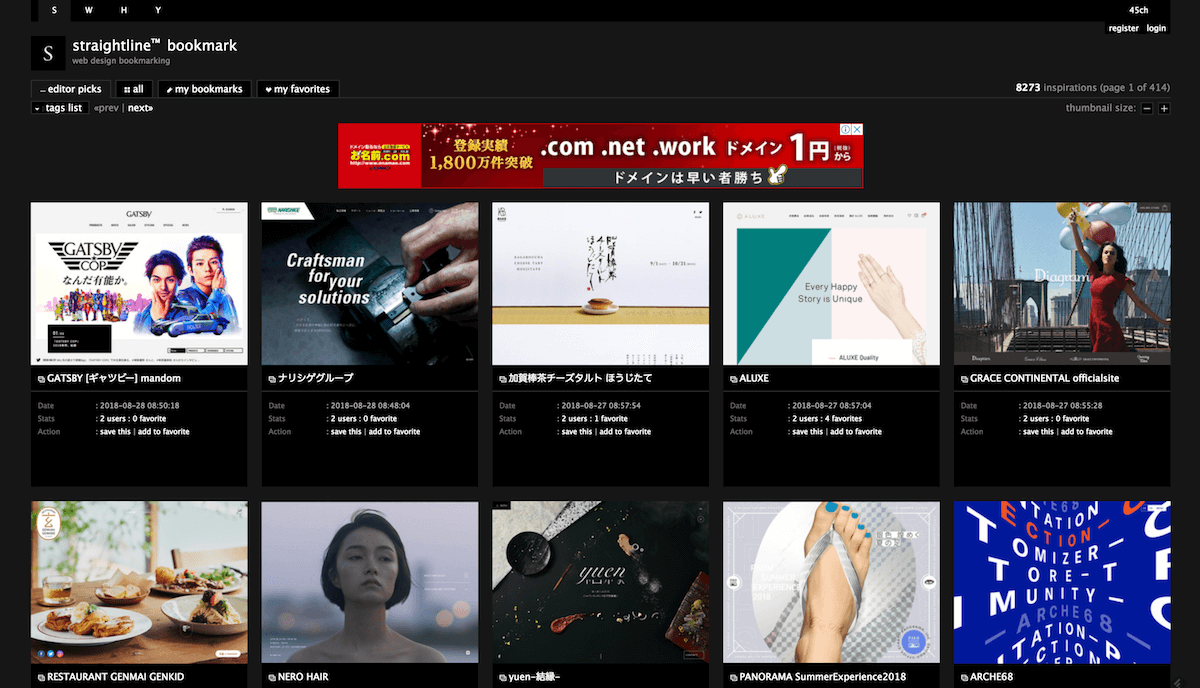
straightline bookmark

国内のデザインがほとんどで更新頻度は高い。
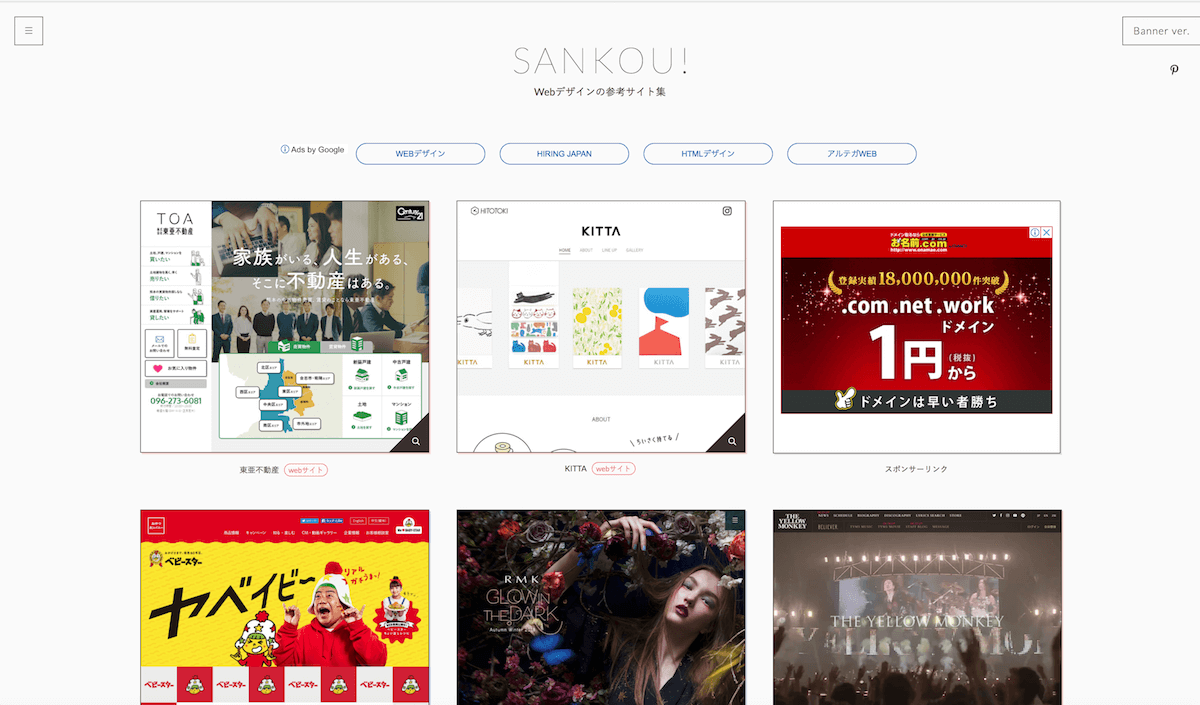
SANKOU! | Webデザインの参考サイト集

比較的新しいサイトです。
こちらは同じサイトないから遷移できる、バナーのアーカイブもある。
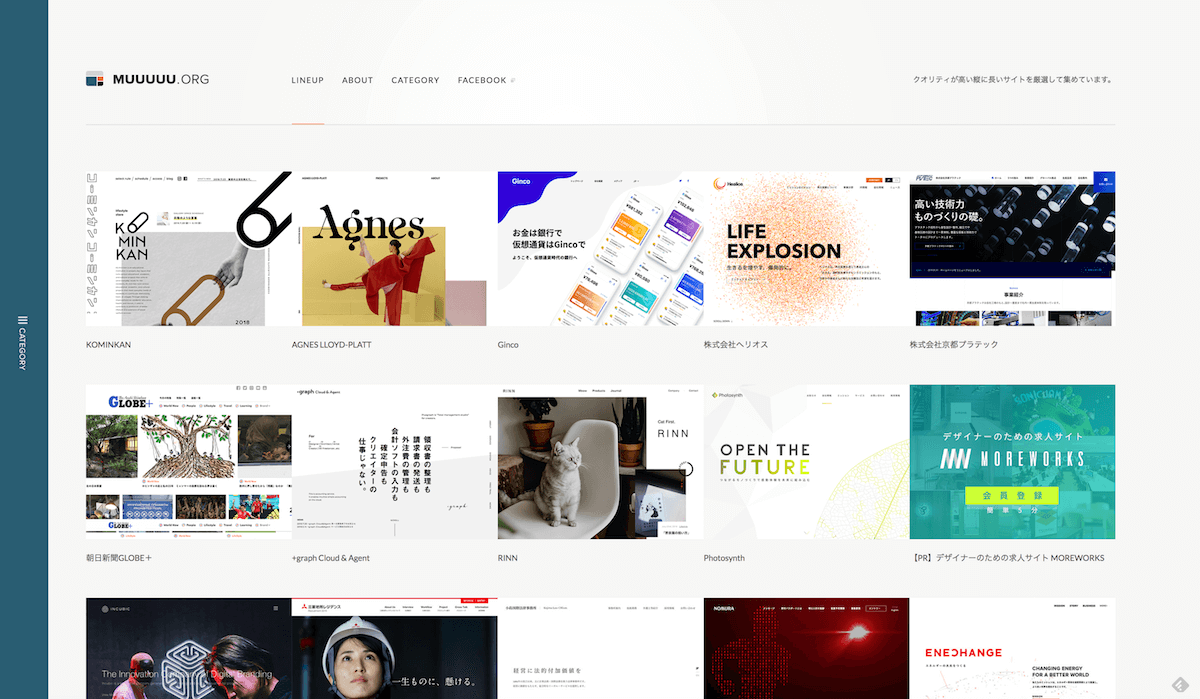
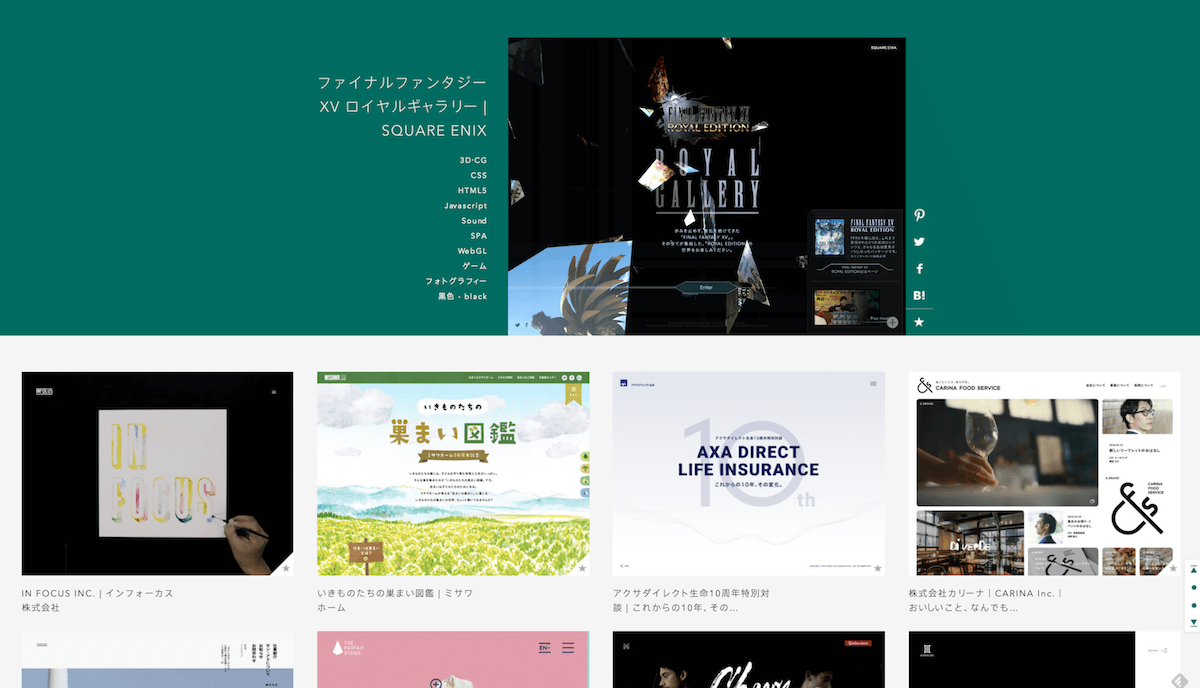
MUUUUU.ORG

こちらは業種や、カラーごとにまとめられていて検索機能が便利。
更新頻度も週に1・2回。国内サイトが多いのですごく参考になります。
S5-Style

こちらも老舗です。
国内と海外のサイトの比率はざっくり5:1くらいです。
比較的イケてるアニメーションを使ったサイトが多い印象。
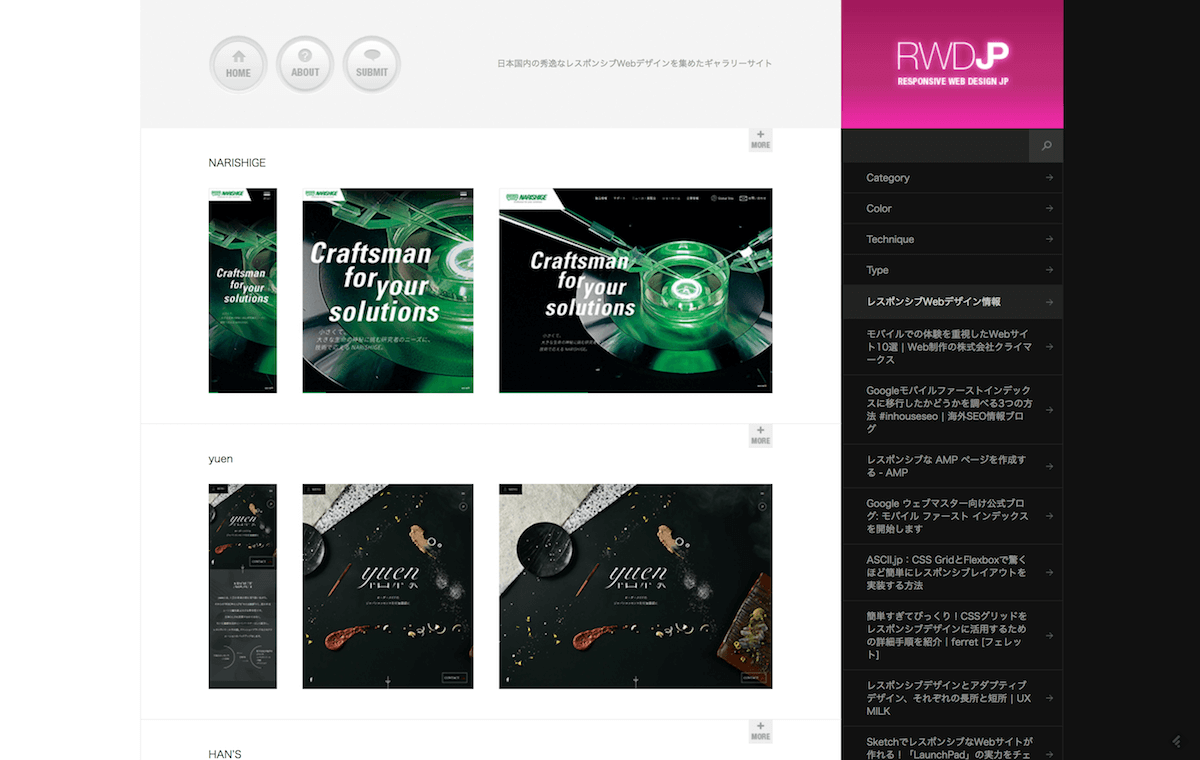
Responsive Web Design JP

スマホサイトが出だした頃はレスポンシブの見本帳だったんだけど、今やレスポンシブデザインは当たり前すぎて死語になりつつありますね。
まとまりのあるサイトが多い。
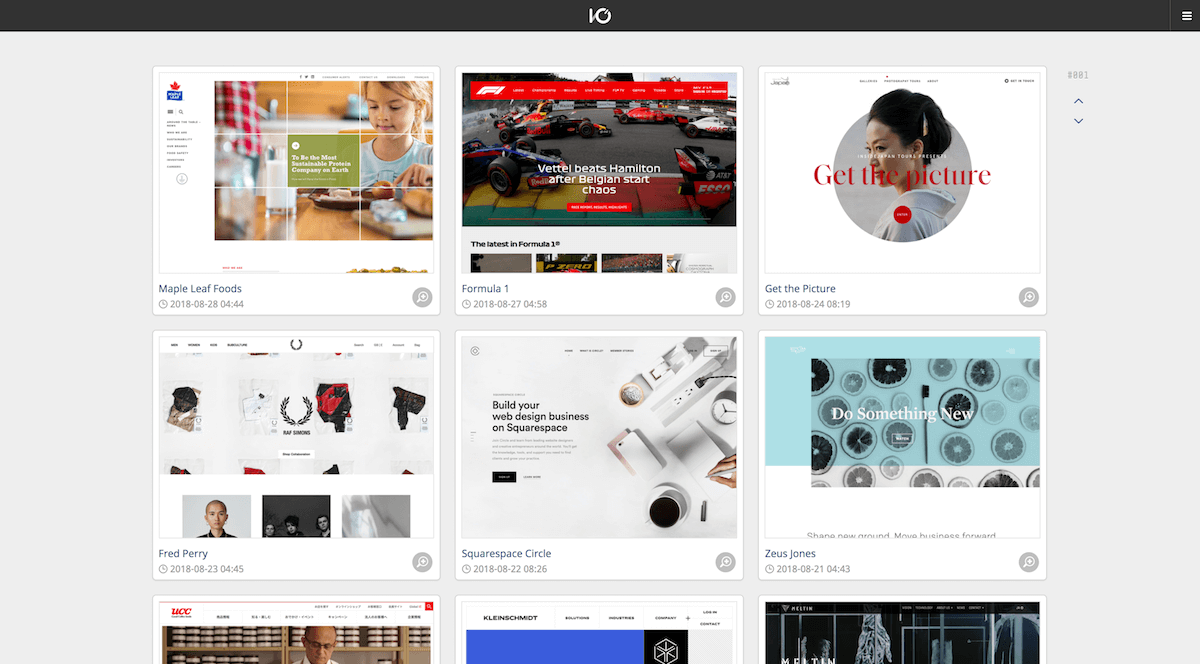
I/O 3000 | Webデザインギャラリー

こちらも国内がメイン。
教訓
初めから全部デザインの神様が降りてくるのを待っていても仕方がない。
デザインアーカイブサイトを活用してね。
みなさんの制作に役立てば幸いです。
ほなね