ブログ/お知らせ Knowledge
【Webデザインに舌鼓をうつ vol.14】 NOW by NEWPIECE (日本)

webデザイナーの平尾誠です。
久しぶりに新しいタイプのサイトを発見しました。
Webデザインに舌鼓をうつシリーズの第14弾は、訴求することを目的に作られるLPの紹介です。
LPとはランディングページのことで、本来は広告の訴求用に使われ、最初のタッチポイントになることが多いです。
『NOW,inc』のLPは、すでにSNS界隈で話題です。
1秒ごとに真ん中のOの部分が入れ替わるギミックは面白ろい。
途中で代表の家入氏が入ってくるってゆうシャレ。
なによりも、読まないことを前提でデザインされるWebデザインにおいて”読まざるを得ない”を作った設計に、あっぱれとしか言いようがない。
NOW,inc
https://now.vc/

制作会社:NEW PIECE
クライアント:NOW,inc
デザインが潔い!



冒頭でも書いたように、読まざるを得ないメッセージ。
もともとWebデザインは本文を最後まで読まないことを前提に作ります。
だから見出しにキーワードを入れたり、タイトルに凝ったりするんです。
見出しだけ読めばその1ページの内容がわかる。
そうすることが基本中の基本としてあります。
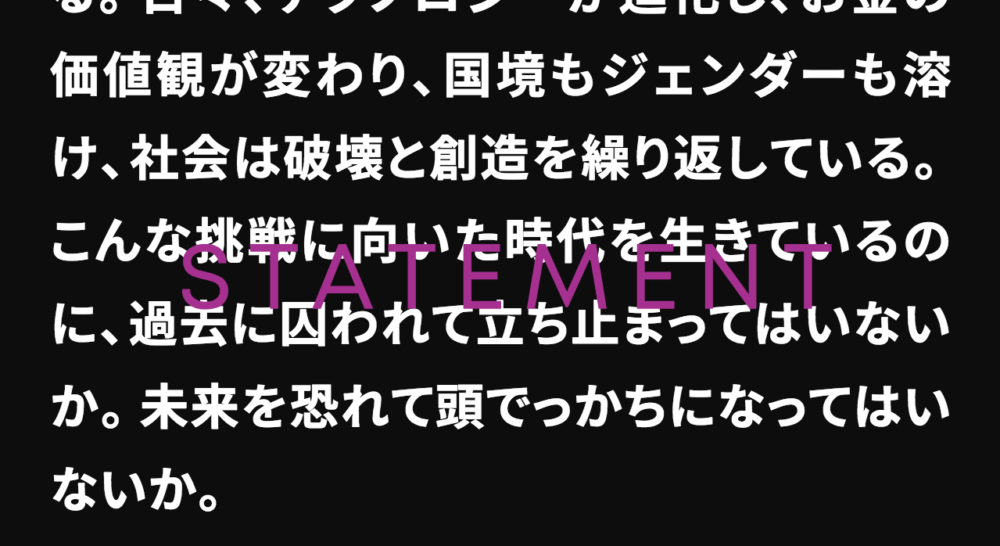
だけど本日ご紹介するこちらのページは、メッセージがほぼ9割です。
コーポレートアイデンティティが突き刺さるようなメッセージです。
文字のカーニングにこだわっている

文章を主役にしたページになるとお、きになるのがカーニング。
カーニングされたweb用のフォントを使用しています。
カーニングとは、文字の横方向の詰まり具合を調整することです。文字詰めとも呼ばれます。
どうしてするかというと、役物と呼ばれる
などで、前後の文字によってスペースが大きく開いたりバランスが変わるから、バランスを整える必要が出てきます。
この細かい調整をWebではしません。(そういうCSSも出てきたが、完璧ではない)
だけど、このサイトのフォントは、役物の調整をしているYaku Han JPを使用されています。
Yaku Han JP

デザイナーの Qrac(クラク)さんが Noto Sans Japanese をベースに、特定の約物のみの半角フォントを制作したものが「Yaku Han JP」です。
フォントのサイズは7パターンあり、とても実用的。
Noto Sans Japanese は游ゴシックに次ぐ、とてもオーソドックスなフォントです。
今すぐ使える便利なフォントですので、僕も次のプロジェクトで使うこと決定です!
- CDNで読み込んで使える
- フォントの大きさのパターンがたくさんある
実用的でありがたい!
様々な分野の面白い人たちが集まってできた会社のようです。
家入さん好きやから楽しみだなー!!
ほなね。
- あわせて読みたい
- Webデザインに舌鼓をうつシリーズ







