ブログ/お知らせ Knowledge
【Webデザインに舌鼓をうつ vol.4】BOTANIST by MEFILAS (日本)

Webデザインに舌鼓をうつvol.4はトレンドを全部押さえたサイトを紹介します。
このBOTANISTというシャンプーは、あなたもドラッグストアで一度は見たことがあるのではないでしょうか?
今やどこにでも売ってるバスブランド”BOTANIST”のブランド公式サイトがフルリニューアルしていました。
このサイトはシンプルで、決して個性的ではありません。
ですが、このサイトを取り上げた理由は、国外のWebデザインの人気のトレンドを、ふんだんに使った国産のサイトだからです。
流行のスクロールアクション、ドロップシャドウ、リベラルエフェクトなど、とても制作の参考になります。
BOTANIST ボタニスト
BOTANIST

制作会社:MEFILAS.
クライアント:株式会社I-ne
ブランド:BOTANIST
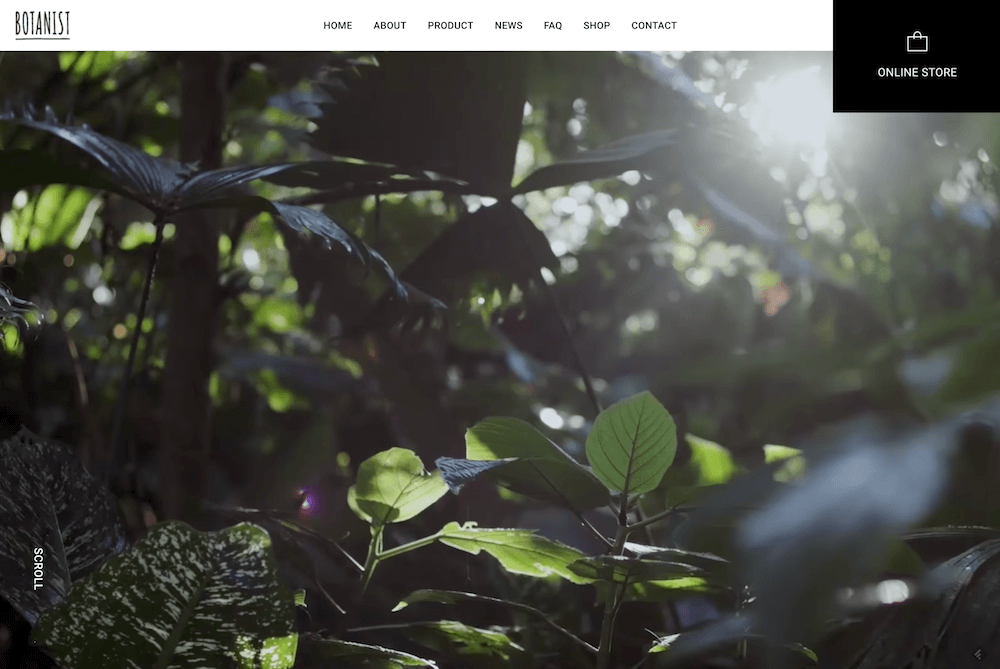
トップページ:フルスクリーンのメインビジュアル
大きいサイズの画像&全画面動画を使用しているのに軽快です。
その理由はbackgroundにYoutubeを使用しているから。
VimeoやYoutubeはアップロードすると、動画を自動で圧縮&ブラウザで再生する最適なサイズにしてくれます。
だからVIDEOタグでメインビジュアルを作るより、Youtubeを背景に埋め込むことはよくあります。
アバウトページ:説明的な表現を極限まで避けた
商品のことをすごく説明したいのはメーカーとして当然。ですが、商品の説明より、世界観を伝えること徹しています。
もはや知名度抜群のBOTANISTになると、説明的な表現はくどくなるので避けるべきです。
だからこのサイトでは、世界観を伝えることを最優先しています。
アニメーションのトレンドを盛り込んでいる
ここで使われているアニメーションはどのサイトで見ても気持ちいいものばかりです。
デザイン or コードをトレースしておくと、Webデザイナーのライブラリになると思います。
トレンドポイント:Reveal animation
ヌルッと気持ちよくイメージ画像がでるアニメーションを使用しています。
これはReveal animationと呼ばれていて、世界的に人気ですね。
これはパララックスがそうであったように、一時的なトレンドではなく表現方法としてスタンダードになると思います。
僕も一年くらい前に作った美容室のサイトでReveal effectを使いました。
トレンドポイント:タイトルの表現

タイトルのアニメーションが気持ちいいですね。遅れて出てくる&下線がエモいです。
トレンドポイント:濃いめのドロップシャドウ
マウスオーバーに濃いめのドロップシャドウが使われています。
最近のWebデザインでは濃いめのドロップシャドウが使われます。
このサイトでギリギリの濃さだと思います。今年は商品画像などのイメージも大きめです。
トレンドポイント:ボタンの表現
矢印をSCGで実装しており、ビヨーンってなりますね。
ビヨーン&ウェルカムです。(正式名称ではありません)
SVGを動かして、ボタンから見切れて最初の位置に戻るという表現は最近よく見ます。
コンバージョンは通販サイトへ飛ばすこと
このサイトの一番の目的は”自社オンラインサイトにリンクを飛ばして購入を後押しすること”です。
ブランドの公式サイトですが、結局どこで購入することができるのかを訪問者に知らせることがこのサイトのゴールなのです。
ヘッダーに常にボタンをおいてますもんね。
まとめ:制作会社MEFILASはアワード狙いに行ってる
このサイトは多言語対応されています。
実はフッターにあるリンクから言語を変更することができるんです。
だからクライアントとしては海外を視野に入れているはずです。なので海外ウケするアニメーションをふんだんに使ったんだと思います。
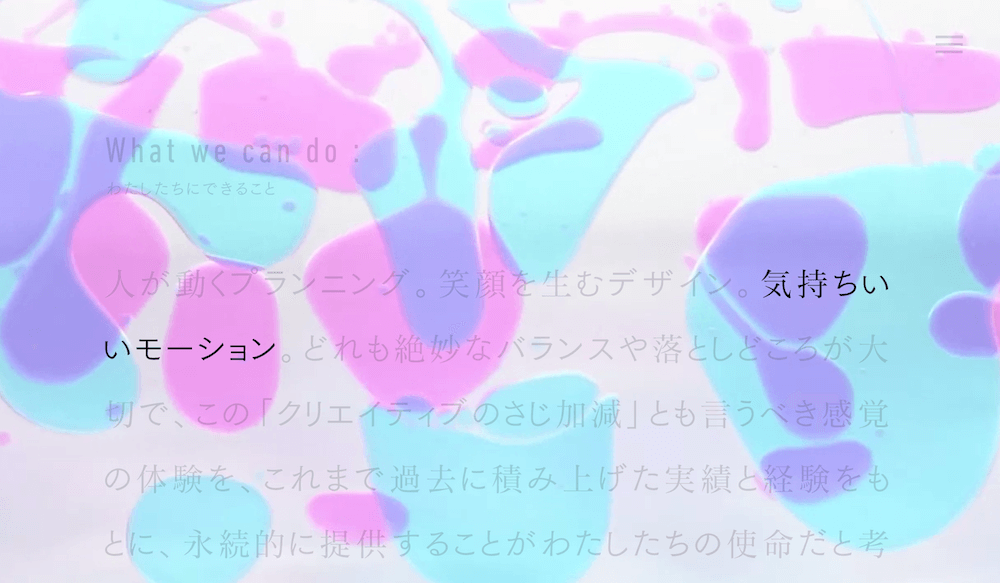
大阪を本社におくMEFILASのポートフォリオサイトもアイデアが満載で、見ていて楽しい&ストーリーテリングなされたサイトです。

参考にして見てはいかがでしょうか。
- あわせて読みたい
- 【Webデザインに舌鼓をうつ vol.3】佐久間徹設計事務所 by baqemono.inc (日本)
- 【Webデザインに舌鼓をうつ vol.2】KIKK Festival 2017 by Dogstudio (ベルギー)
- 【Webデザインに舌鼓をうつ vol.1】DESCENT ALLTERRAIN by EPOCH
ほなね







