ブログ/お知らせ Knowledge
【Webデザインに舌鼓をうつ vol.12】 DRAFT Inc. by SHIFTBRAIN (日本)
デザイン

いつもどうやったらこんなデザインが出来あがんだよっってくらいイケてるデザインをご紹介する”Webデザインに舌鼓をうつ”シリーズ。
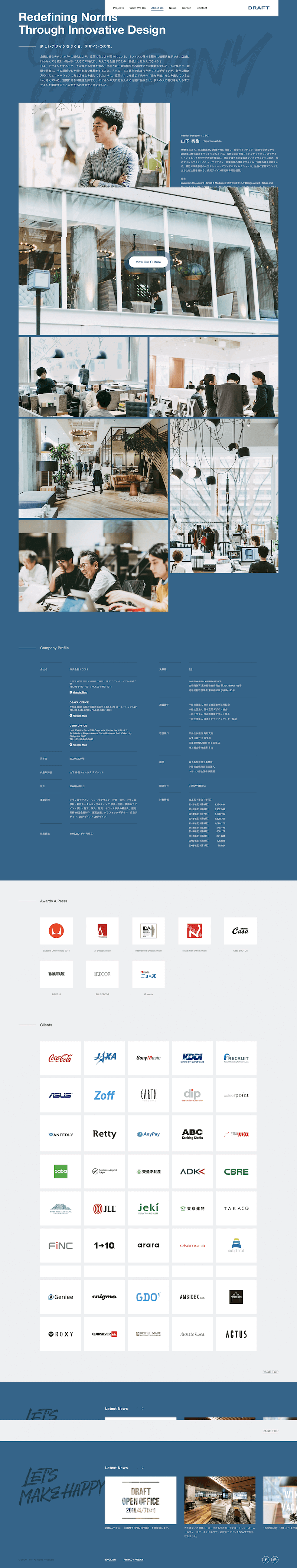
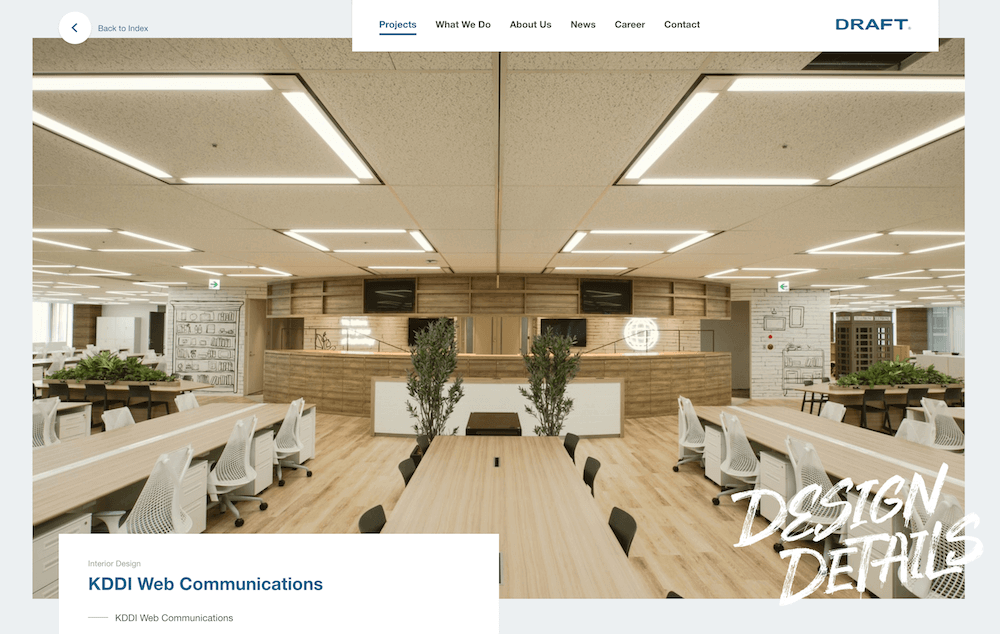
今回は制作物をとても魅力的に見せる、店舗設計/オフィスデザイン会社のコーポレート&ポートフォリオサイトです。
DRAFT Inc.



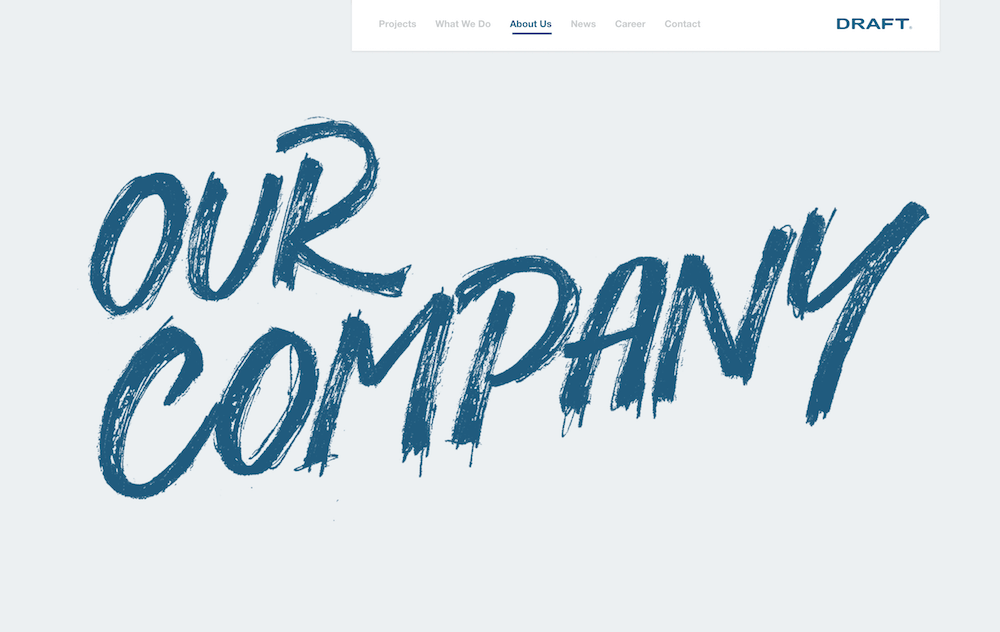
まずページ遷移で魅せるいけてるタイポグラフィは本当にかっこいいです!
ページ遷移ごとに違うんですよ。アニメーションが!
制作会社:SHIFTBRAIN
クライアント: DRAFT Inc.
ページ遷移はPjax

画像が重たいサイトのページ遷移をストレスを感じさせないようにする工夫、それがPjaxです。
詳しくいうと、HTMLの共通部分はそのままに、リンク先のページのHTMLを今見ているページと違う部分だけをロードする技術です。これを実装することによって、アプリケーションを触っているかのように、スムーズにページ遷移をすることができます。
ページが切り替わっているってわからないんです。
何と言っても今回はこのPjaxに一番興奮しました。
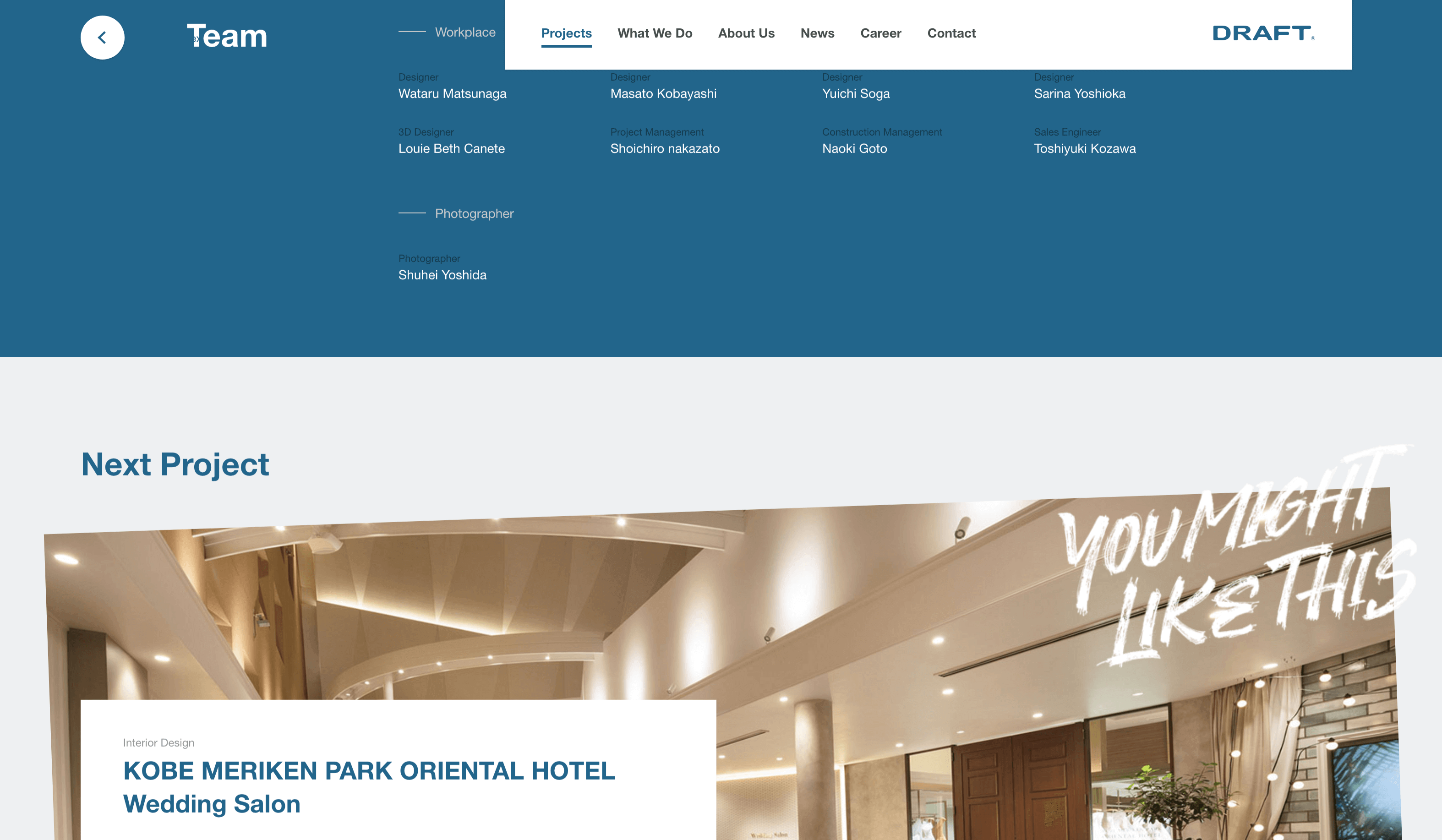
それがこの部分。制作実績詳細ページの一番下まで行くと、次のページ詳細のメインイメージが半分くらい見えているのです。

大きなメインビジュアルをクリックすると、次のページ詳細を読み込むんです。
少し前に、ブログでも無限ロードみたいなやつがありましたが、制作実績で使うパターンは初めて見ました。
フロントエンドエンジニアとしては絶対使えるようになりたい技術ですね。
Pjaxのプラグインをご紹介しておきます。
Barba.js

http://barbajs.org/
デザイナーとしてもこれを知っていると知らないでは差がつきますね。
ほなね







