ブログ/お知らせ Knowledge
【Webデザインに舌鼓をうつ vol.10】 BLUES DESIGN by STUDIO DETAILS (日本)
デザイン

新しいUI/UX体験をさせてくれるサイトを紹介します。
ここ近年、WebデザインでCSSを使って3D表現ができるようになってきています。
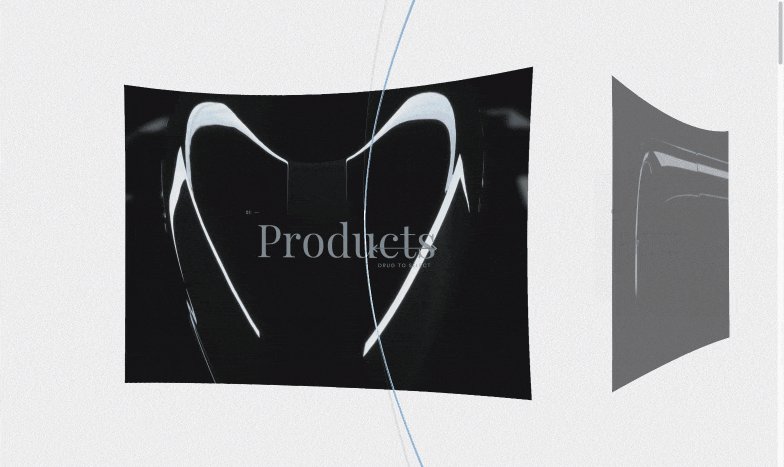
スクロールしたらナナメから奥行きを持って出てくる
そんなサイトを紹介します。
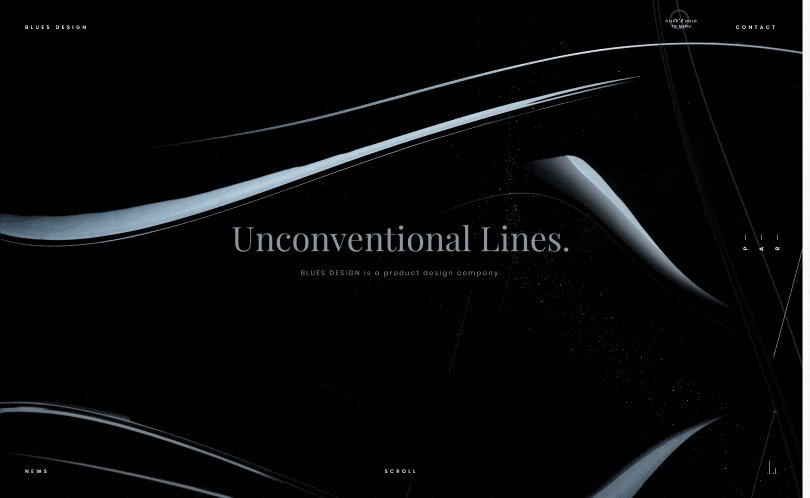
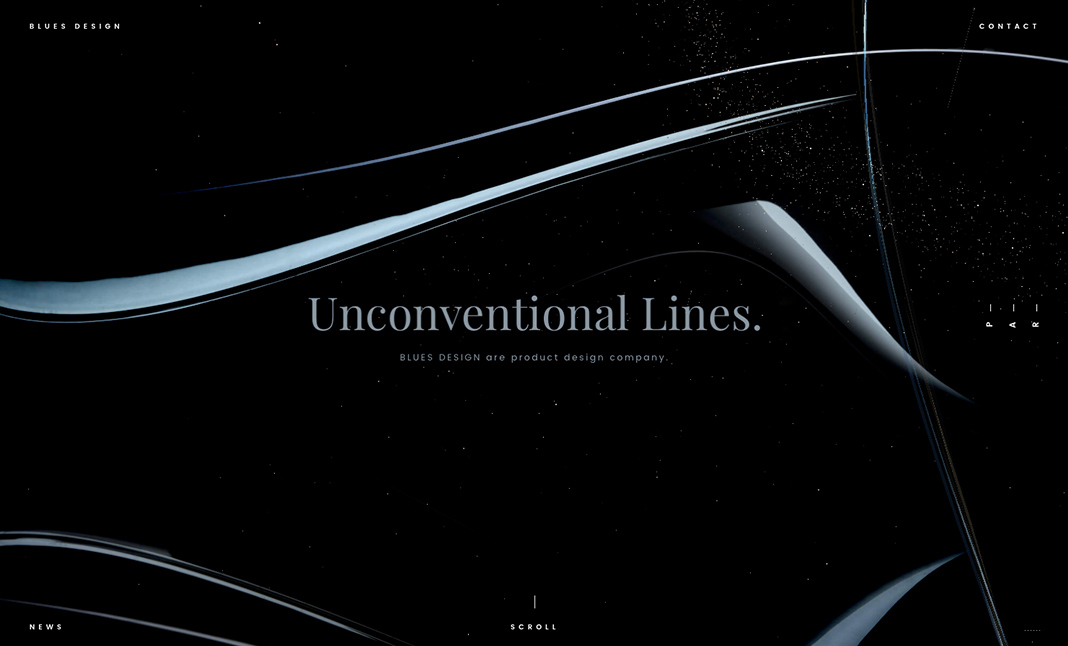
BLUES DESIGN
制作会社:STUDIO DETAILS
クライアント:BLUES DESIGN
音が気持ちいい
音がとても気持ちいいです。
軽やかなBGMがサイト全体の雰囲気を作ります。
Audio API をつかった実装は最近増えていますが、まだまだ多くありません。
なぜなら実装できるエンジニアが少ないからです。
その背景には音声を使ったプログラミングでは、まだマネタイズが難しいからでしょう。
しかし個人的には、音声を使ったコンテンツに注目しています。
これからもっとAudio APIを使ったSEOが活発になり、こういった実装が増えるでしょう。
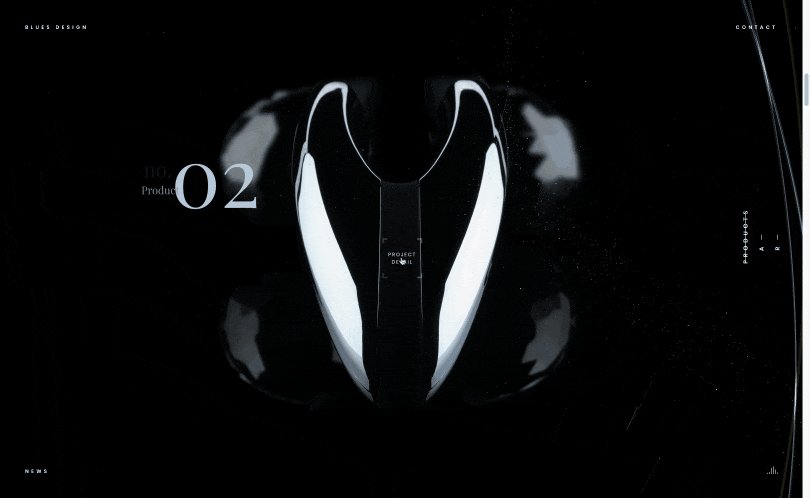
マウスポインターを使った操作性

今年に入ってから急にマウスポインターを使って、ユーザーに動かさせるサイトがふえています。
制作実績も他のページへの遷移もマウスポインターを長押しですね。
クリックの時代からタップの時代に変わったってことかな。
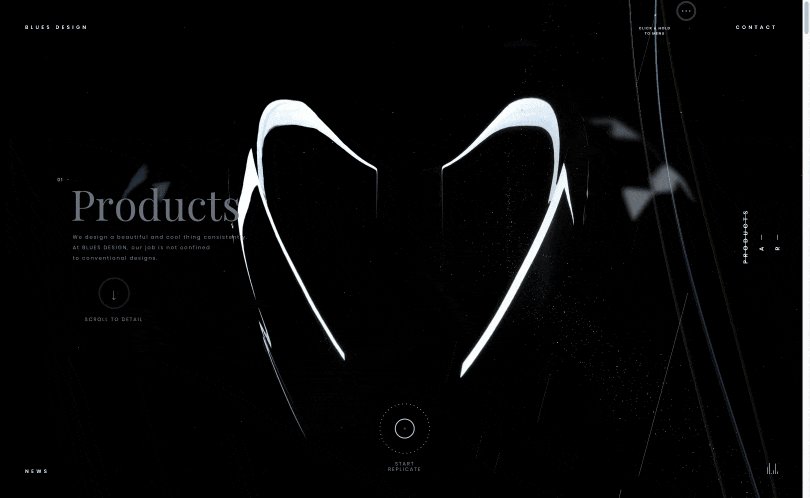
何と言ってもナナメからでてくる慣性スクロール
こんなスクロールアニメーションは初めて見ました。
CSS3やウェブGLをふんだんに使った表現は、STUDIO DETAILSさんならではの表現です。
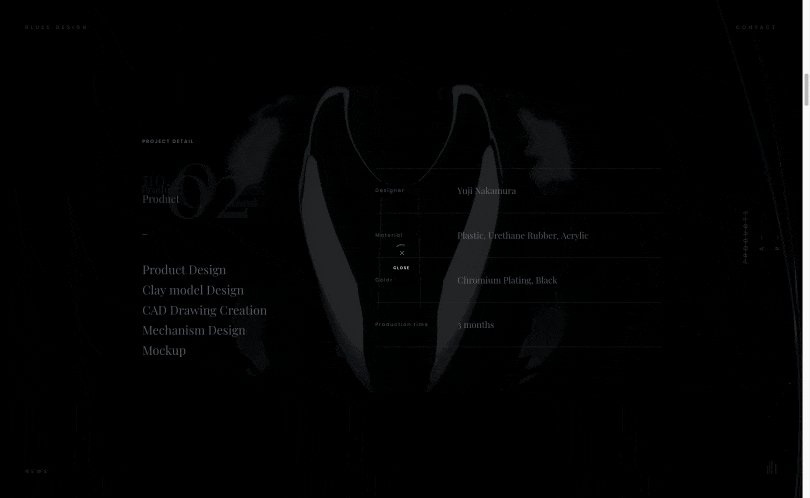
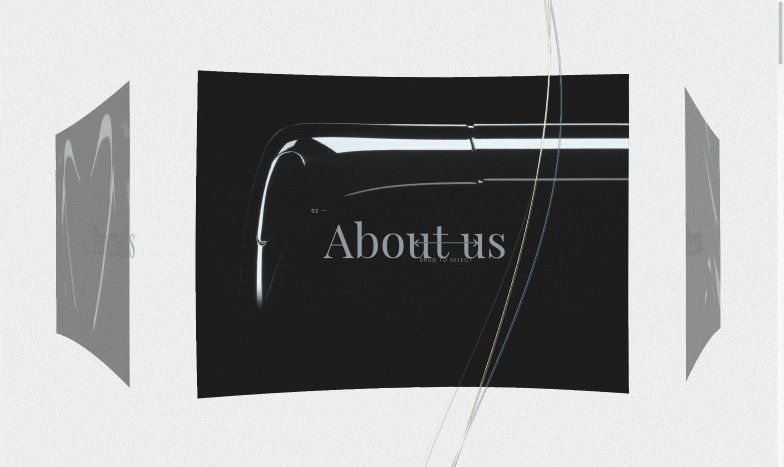
メニューは別空間

きわめつけは別次元を使ったかのようなメニュー選択画面。
まぁぶっちゃけ使いにくいと思います。
だけどこういった前衛的なUIを思いつくのはすごいですね。
結局クライアントの雰囲気を伝えることができるサイトになるのであれば、大正解なのではないでしょうか。
ほなね。
- あわせて読みたい
- Webデザインに舌鼓をうつシリーズ