ブログ Knowledge
【Webデザインに舌鼓をうつ vol.3】佐久間徹設計事務所 by baqemono.inc (日本)

ホームページのデザインを注意して見たことがないあなたに贈る、Webデザインに舌鼓を打つシリーズも3回目になりました。
このシリーズを通してWebデザインの見所についてお伝えしていけたらと思います。
これまであまり意識してホームページを見ていなかった方も、デザインを見る方法を知ると、きっと楽しくなります。
さて、CSSでテキストの縦書きが実装できるようになってから、かなり歳月はたちますが、日本のサイトでもあまり多くはないですよね。
今回ご紹介するのは、縦書きで実装された建築設計事務所のサイトです。
新しいと思わせせる工夫がたくさんあります。
佐久間設計事務所

https://sakumastudio.com/
サイト名:佐久間徹設計事務所
制作会社:baqemono.inc
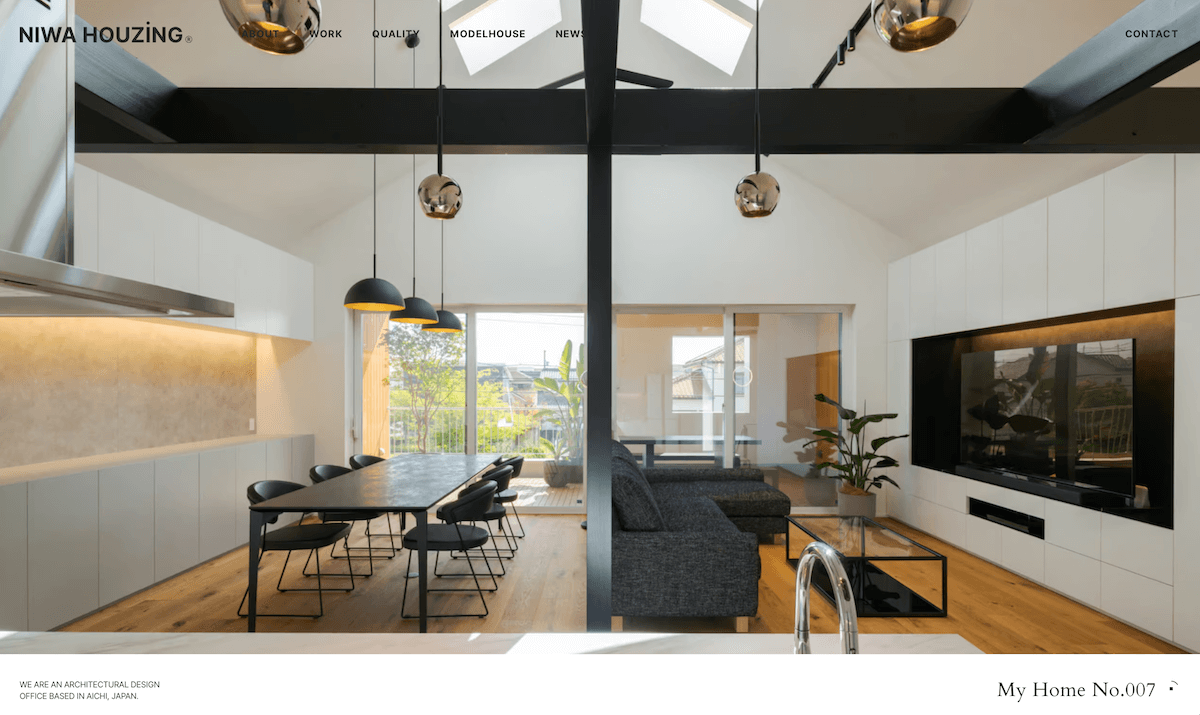
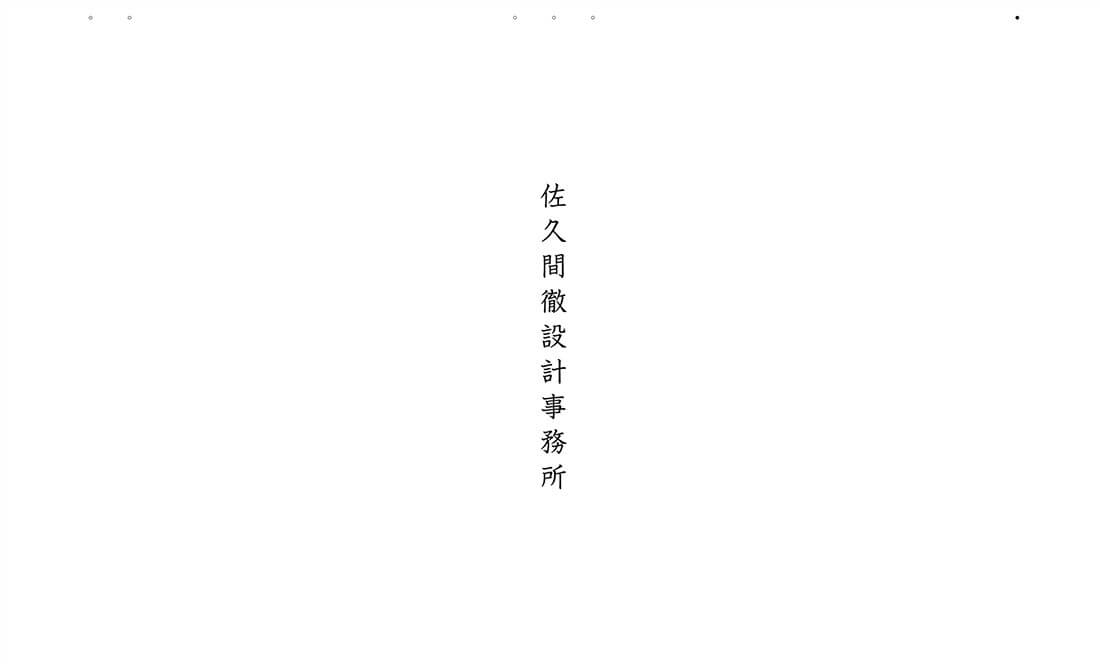
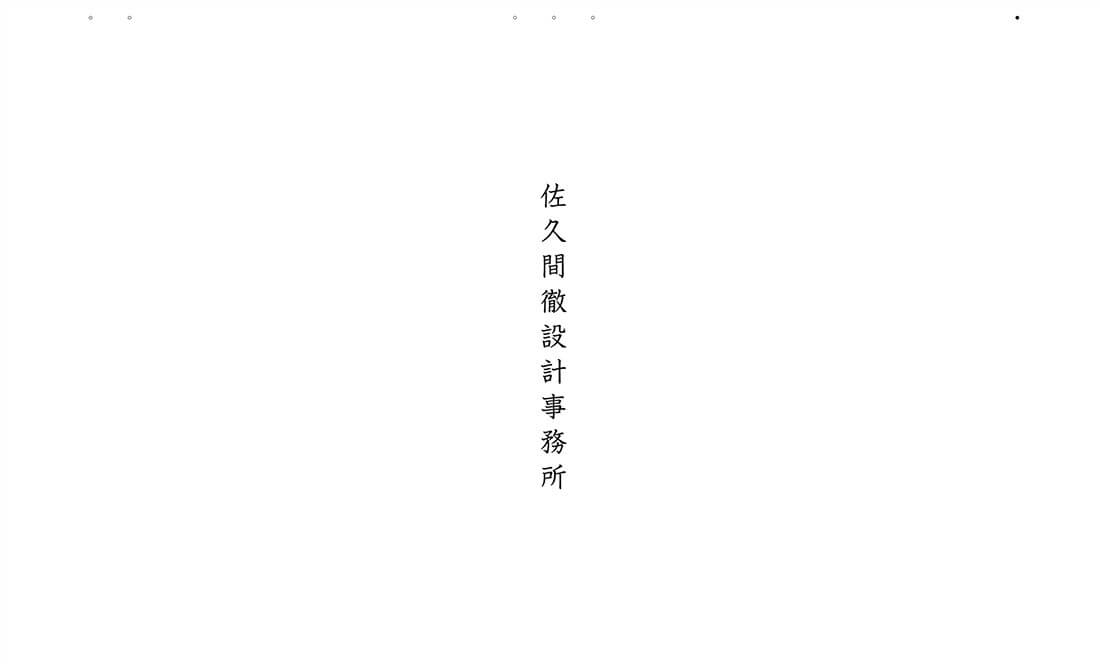
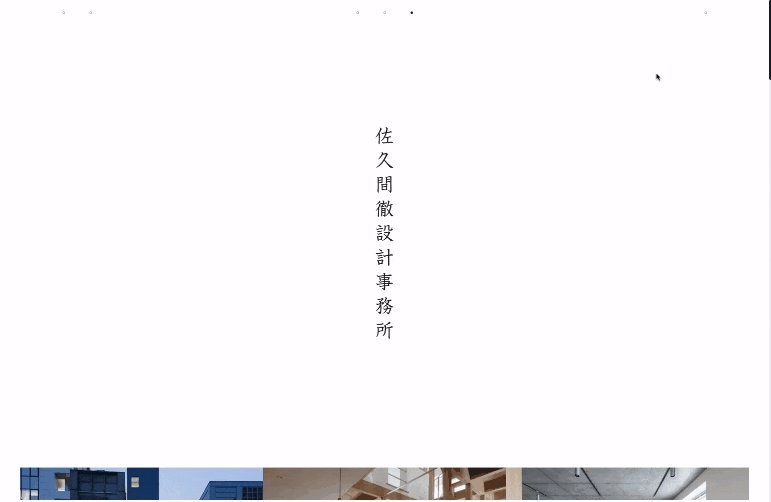
ファーストビューのタイポグラフィにまず驚きましたよね。メインビジュアルは白地に社名のみでかっこいイイですね。
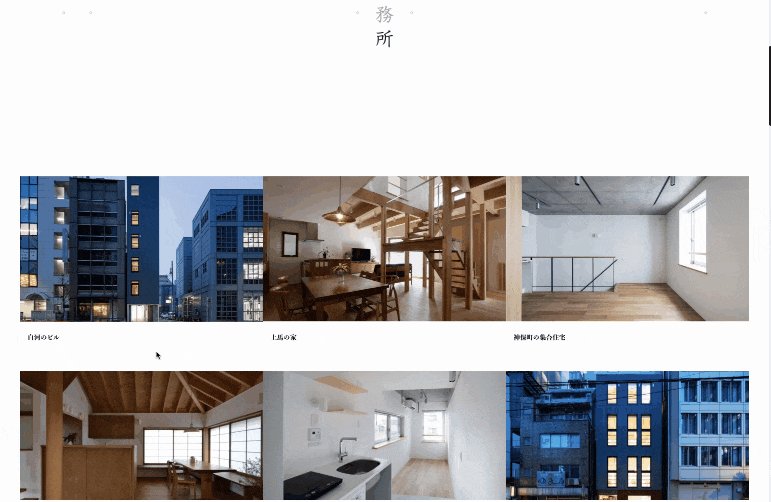
このサイトは建築設計事務所のポートフォリオサイト(作品集)ですが、シームレス(ページ遷移をしていないように見せる工夫のこと)で使いやすいです。
和モダンな建築を得意とする佐久間徹設計事務所らしさをグラフィックで表現するため、明朝体による縦書きの文字組をサイト全体の主役としています。
縦書きのサイトが新しい
縦書きレイアウトを用いる印象は
- インテリに見える
- 丁寧に見える
設計事務所のイメージ戦略で、これ以上にマッチしたデザインコンセプトは無いのでは無いかと。
そう思わせてくれます。
法律事務所とか会計事務所でもこのような表現は参考になりますね。

実はCSSで日本語の縦書きが使われることは、あまり多くはありません。
横書きの方が高さを気にすることなくスマホでも使用しやすいという点が主な理由です。
だから情報の取捨選択が必須になります。
このサイトでは文字情報の量を制限することで、縦書きレイアウトを実現させています。
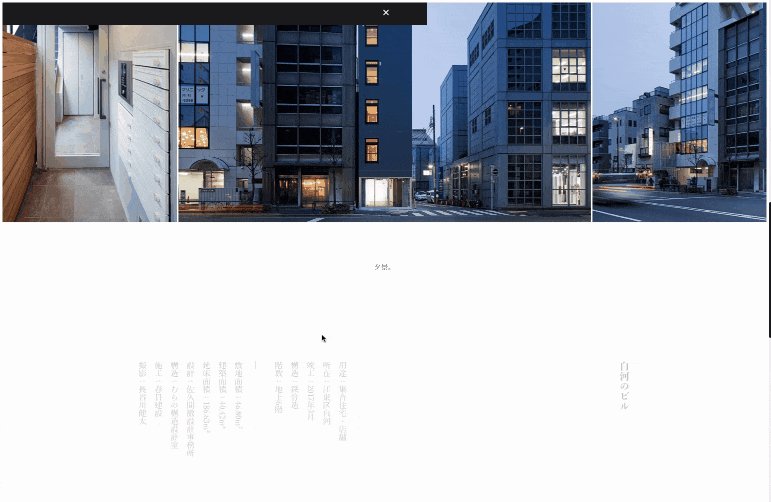
詳細ページでも縦書きレイアウトが採用されています。
やはりこちらでも丁寧で賢そうに見えますね。
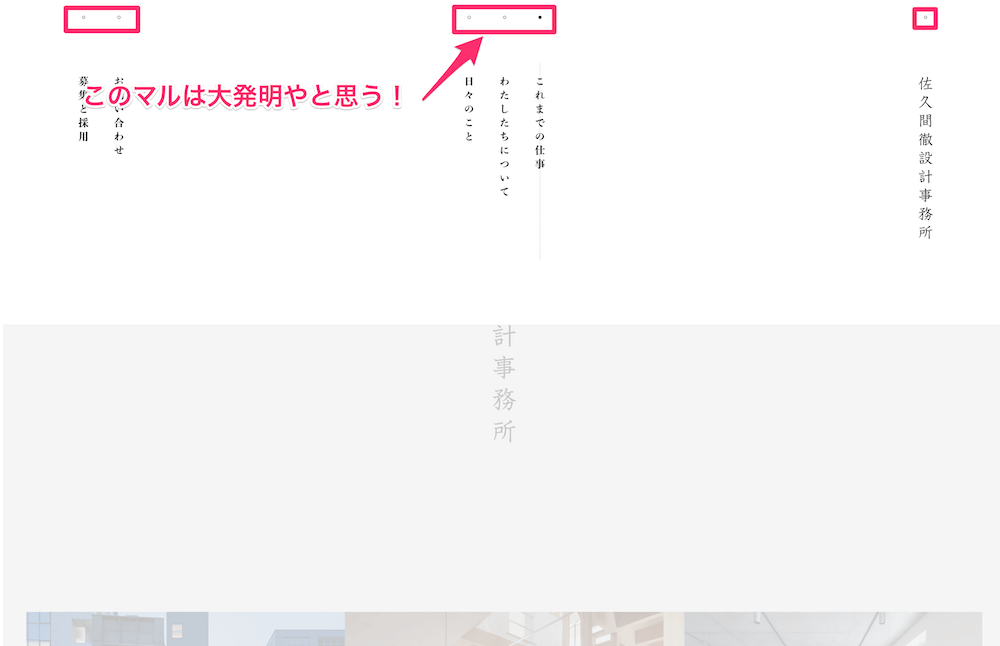
グローバルナビの表示が新しい

メニューを常に表示しておくのではなく、閉じている時には○だけを置いておいて、クリックしたらメニューのテキストが表示されるというUIがとても斬新でした。
常におかれるグローバルナビの縦書きになった文字が、作品の写真を邪魔すると感じてのデザインでしょう。
そこでグローバルナビのテキストではなく○をおくことで何か意味があるということを示唆してくれています。
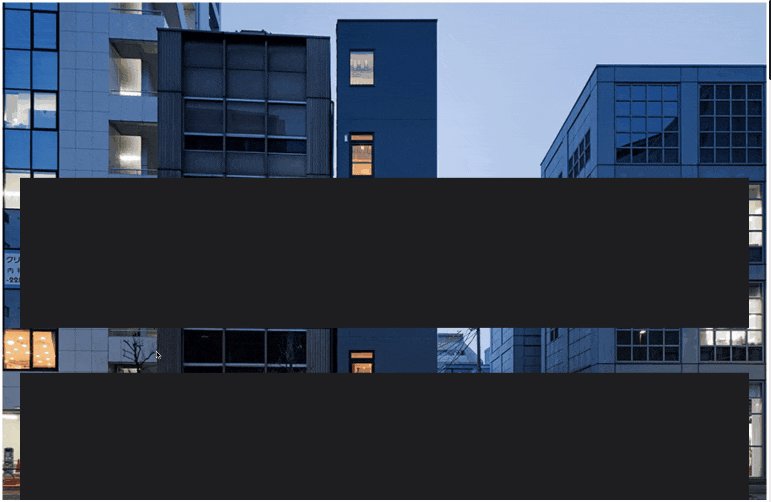
ブロックリベラルエフェクトの使い方が新しい
2016年から世界的に流行っているブロックリベラルエフェクトを使っています。
四角いベタ塗りが出てからヌルッとテキストが表示される表示方法です。
このサイトでは四角いベタ塗りの黒が制作実績の写真を覆い隠したと思いきや、下から次のページで表示されるメインイメージが浮かび上がってくるように表示されます。
このアニメーションがめちゃくちゃツボなんです僕の。

文章で伝えるのは難しいですがこういうことですね。
この表現方法は流行りそう。だけどWebGLとか最先端の技術を持っていないと実装不可能です。
シンプルなサイトなのに至る所で本気で遊んでいるところが、さすがとしか言いようの無いバケモノの最新作でした。
バケモノについてはこちらの東京でいけてる制作会社をまとめた記事でも触れています。
最先端の技術を、あくまでも見やすさを追求するために使用するところに開いた口がふさがりません。
ほなね