ブログ/お知らせ Knowledge
【Webデザインに舌鼓をうつ vol.1】DESCENT ALLTERRAIN by EPOCH

フロントエンドデザイナーの平尾誠です。今日から不定期でシリーズ化する、いけてるデザインをただひたすら褒めまくるコーナーを開設しました。題して、
”Webデザインに舌鼓をうつ”
国内外のイケテルWebサイトを見ながら晩酌をする僕が、つまみがわりにWebサイトを見ながら、泥酔状態でブログを書くという、なんとも誰得?なコーナーです。はっきりいって私のためです。ブログの記事のネタがないときは往々にあるもの。こういったシリーズ化を自分で作ると運営がたのしく、そして楽になります。
DESCENT ALLTERRAIN
http://www.descente.com/allterrain/

第一回目は国産のサイトです。ご存知スポーツメーカー・デサントの特設アパレルサイトですね。
サイト名:DESCENT ALLTERRAIN
制作会社:EPOCH
CSSDAのSITE OF THE DAYを受賞しています。さすがっす!!
サイト訪問時の右から左へヌルッとしたアニメーションがたまらん。
サイトを訪問した瞬間に画面横からウインドブレーカーが出てきて、ヌルッと止まりますよね。
こうすることによって、”このページはどうにかすれば右から左へ服を連続して見ることができるんだな”と示唆しています。

新しいユーザー体験を作りたいときに、デザインが説明的であってはいけません。
あくまで、なんとなくこうしたらこういった動きをしそうだなと想像させなければならないのです。
想定外のことが起きすぎてもいけないし、想定内だと面白くない。なおかつ想定内の範囲でなければユーザビリティを損なう可能性もでてくる。
それを、訪問時にヌルッと動かすことで、たくさん服を右から左に見ていけるということを示唆しています。
商品名のタイトルに残像が残る
スクロールをしたときにタイトルに残像が残ります。スピード感を表現してますね。してきやがりましたね。
しかもマウスオーバーしたら画面いっぱいに商品が映ります。
アパレル商品を表現するにあたって”拡大”は最強の手法です。
amazonなんかも商品詳細ページで、虫眼鏡を使って服の上をなぞると、部分的にアップで拡大表示できるようになるでしょ。
あれアパレルサイトやオンラインショップで鉄板のUX・ユーザー体験だと思うんですよ。
サイトによって横幅とか高さに制限があるから、手法はちがうけれど、結局ユーザーは大きくして商品を見たいんですよね。
ユーザーの欲望を逆算したデザインが最高ですね。
EPOCHについて
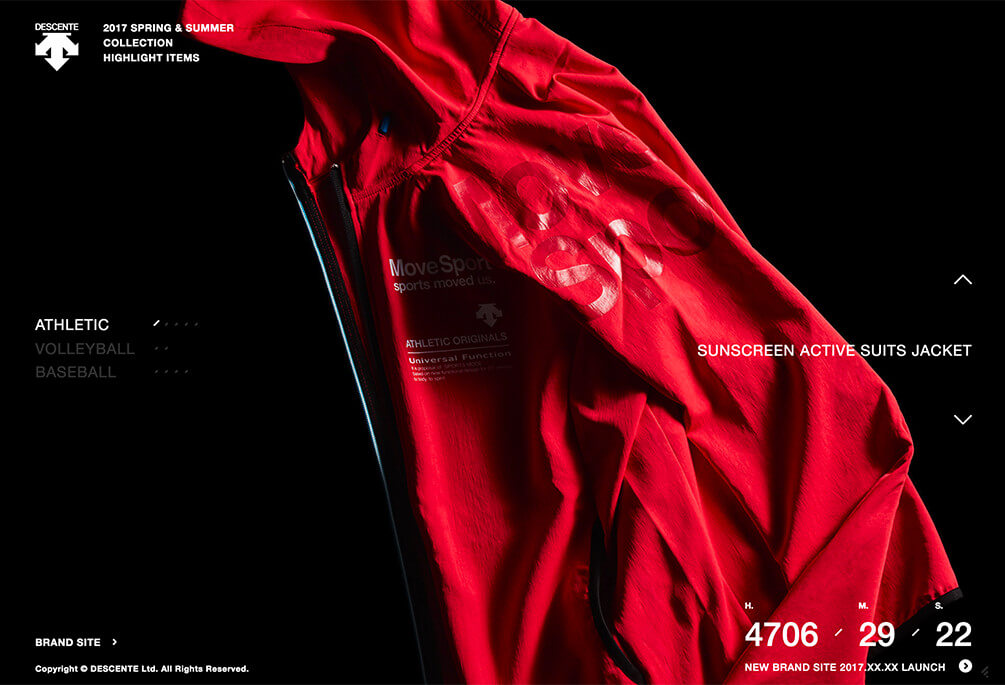
実はこのデサントのサイトは以前にもWebデザインアワードを受賞していました。
前回のデサントのページは2017年春でした。CSSDAのSITE OF THE DAYの連続受賞ということになります。
このサイトもかなり話題をさらっていましたね。斜めのモーションが洗練されている感をアピールしています。
2017 SPRING & SUMMER COLLECTION HIGHLIGHT ITEMS
http://ss2017.descente.jp/

制作しているEPOCHという会社はWeb制作会社でありながら、映像制作も海外で高い評価を得ています。
東京のWeb制作会社でもまだ設立して4年しかたっていない会社とは思えないです。最高でした。
ほなね