ブログ/お知らせ Knowledge
Javascriptの慣性スクロールはSCROLL MANAGERを使う
コーディング

とっても便利なススクロール系Jsを発見しました。
しかもMITライセンスときたら、使わせてもらうしかない。
では手を合わせて。いただきます。
SCROLL MANAGER
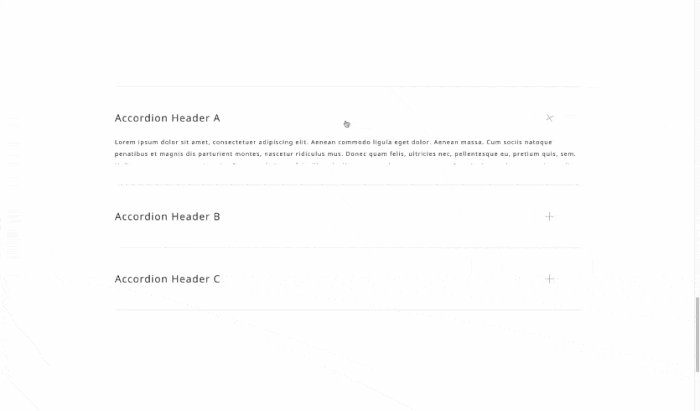
とりあえず見てもらえるとわかります。
アニメーションが小気味良くて気持ちいい。

できること
- 要素ごとに慣性スクロール
- パララックス効果
- 要素ごとに遅延イベント
SCROLL MANAGERはプラグインというよりも、javascriptのアセットという感じでしょうか。
冒頭の説明書きには、”クラスを使って便利にスクロールイベントをコントロールできる”とあります。
では早速使ってみましょう。
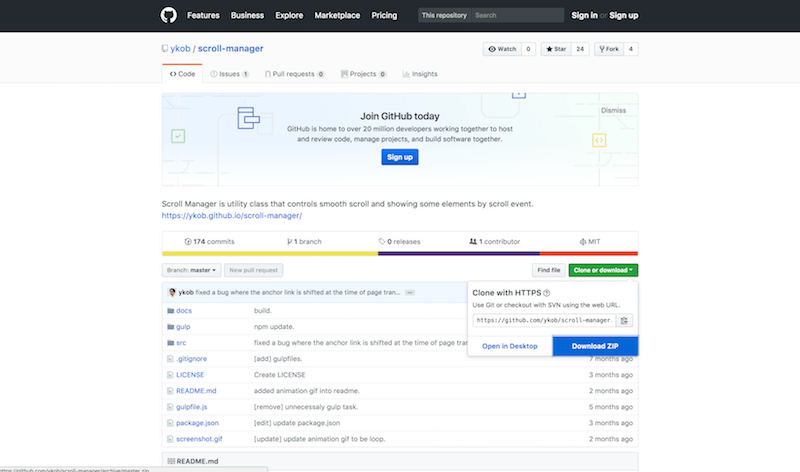
SCROLL MANAGERをダウンロード

コンパイルしないと何が何をしている状況だかわかりにくいので、gulpでコンパイルしましょう。
HTMLもpugとうい記法で書いているので普段使わない人は全くわかりません。
いったんコンパイルして、クラスを付けたり消したりして遊んでみるとわかります。
とのことなので、ソースコードにライセンスの表記があるところは決して削除して使ってはいけません。
くれぐれも作者へのリスペクトを忘れずに。
謝辞:ありがとうございます。
著者について
クリエイティブコーダーの@yoichi kobayashiさん
かなりすごいお人でして、WebGL、three.js関連に詳しい人であれば知っている人も多いでしょう。
CODEPEN
日本・世界の一線を行ってる方が作ったものだけあっ、コードやディレクトリ構造を見ているだけでとても勉強になります。
僕はコード全部の意味がわかるまで、もうしばらくかかりそう。。
引き続きいじってみる。
ほなね








