ブログ/お知らせ Knowledge
【制作実績】丹羽ハウジング様のサイトを制作しました

愛知を拠点とする丹羽ハウジング様のホームページを制作しました。丹羽ハウジング様は品質と意匠デザインに定評がある人気の建築デザイン会社です。
この制作事例では、アルテガが考えるサイト構成やデザインの意図を詳しくお伝えしていきます。
今、Webサイト制作をどこに依頼しようかと考えている方の参考にしていただけると思います。
さて、丹羽ハウジング様ですが、アルテガへご依頼いただく前にも2社にホームページ制作を依頼したことがあるそうですが、公開には至りませんでした。
社長のこだわりが強いこともあり、その世界観やメッセージを表現することができなかったとのこと。
アルテガではその経緯もあり、とても慎重にヒアリングを行いました。
設計士兼代表の丹羽社長様がこだわっている建築物への細かいディテールへの真摯な想いを大切にすることに徹しました。
当初からご期待を受けての制作ともあり、さぁ腕が鳴ります。
丹羽ハウジング:愛知を拠点とするデザイン工務店

クレジット
Direction:Yoki Sakamoto(ARUTEGA)
FrontEnd & BackEnd:Haruna Takeda(ARUTEGA)
Design:Makoto Hirao(ARUTEGA)
ご依頼の背景
ディレクターの坂さんがお世話になっている方からのご紹介ともあり、すでにアルテガのことをよく知ってくださっている印象でした。
弊社がデザインにこだわり、しぶとく向き合うことに安心してくださったようです。
お互いの理解が進んだ後、社長は自信たっぷりに物件に対するこだわりや、美しく建築を収める方法などを詳しくご説明くださいます。
デザイナーである私、平尾は元々建築業界で木工事の監督を務めていたことがあり、感心しっぱなしだったことを覚えています。
作る前からワクワクが止まりませんでした。
プロジェクトのゴールを明確にする
今回のプロジェクトのゴールはモデルハウスへの内覧です。
すでに愛知で人気の設計デザイン・工務店でもあり、問い合わせは多い。
ただ、4500万円あたりからの高価格帯のオリジナルの一戸建てということもあり、一戸建てを購入できるお客様の層は限定的です。
言い換えるとターゲットとなる顧客の年収や趣味嗜好を考えると、セグメントはとてもしやすい。
闇雲に問い合わせが増やすわけではなく、クオリティーに対する価値発信を、写真だけではなく、サイト全体のメッセージに置き換えることを意識しました。
企画・構成
写真を大きく採用
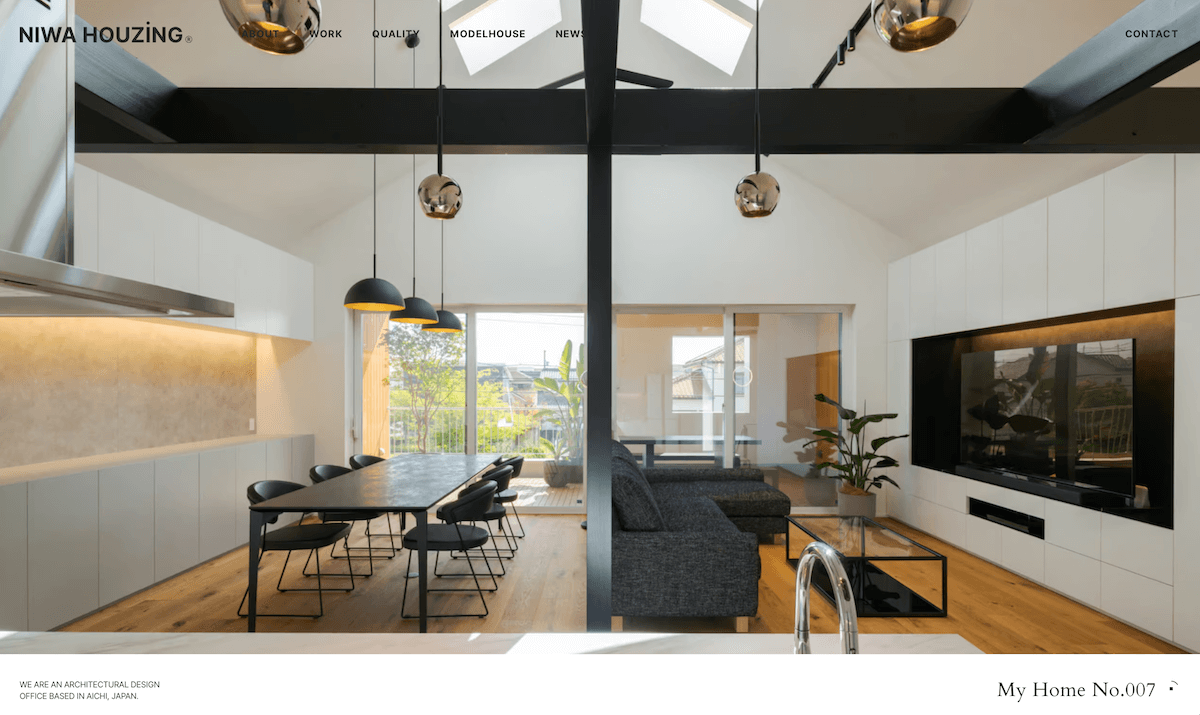
メインビジュアルでは大きくイメージスライダーを採用しました。
オーソドックスですが最善です。
閲覧開始時のローディング画面では会社が大切にする存在意義のメッセージが表示されます。
その流れでメインビジュアルの建築写真を見てもらいたい。
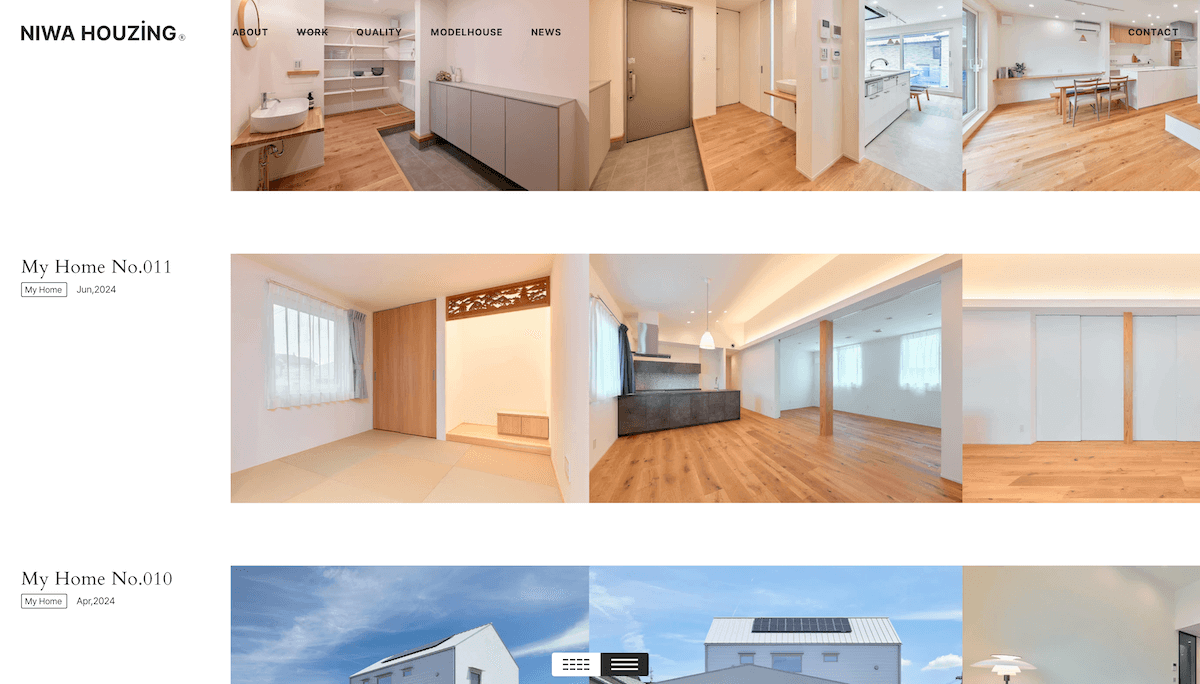
施工実績を見やすく
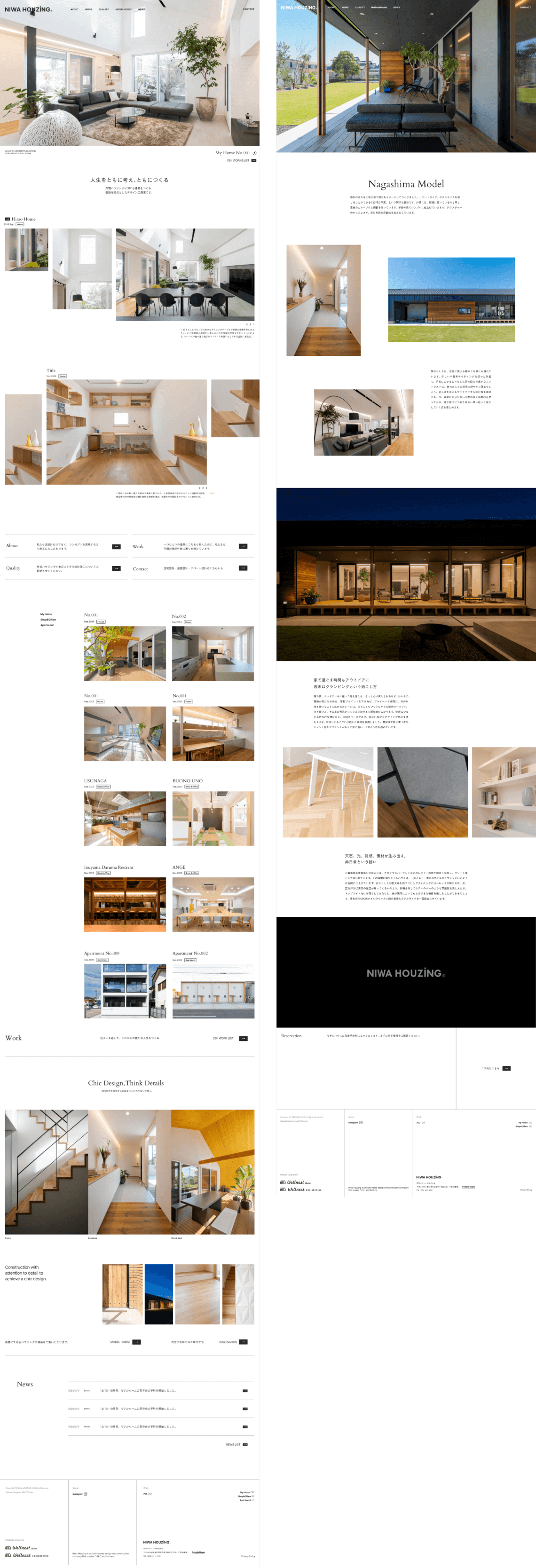
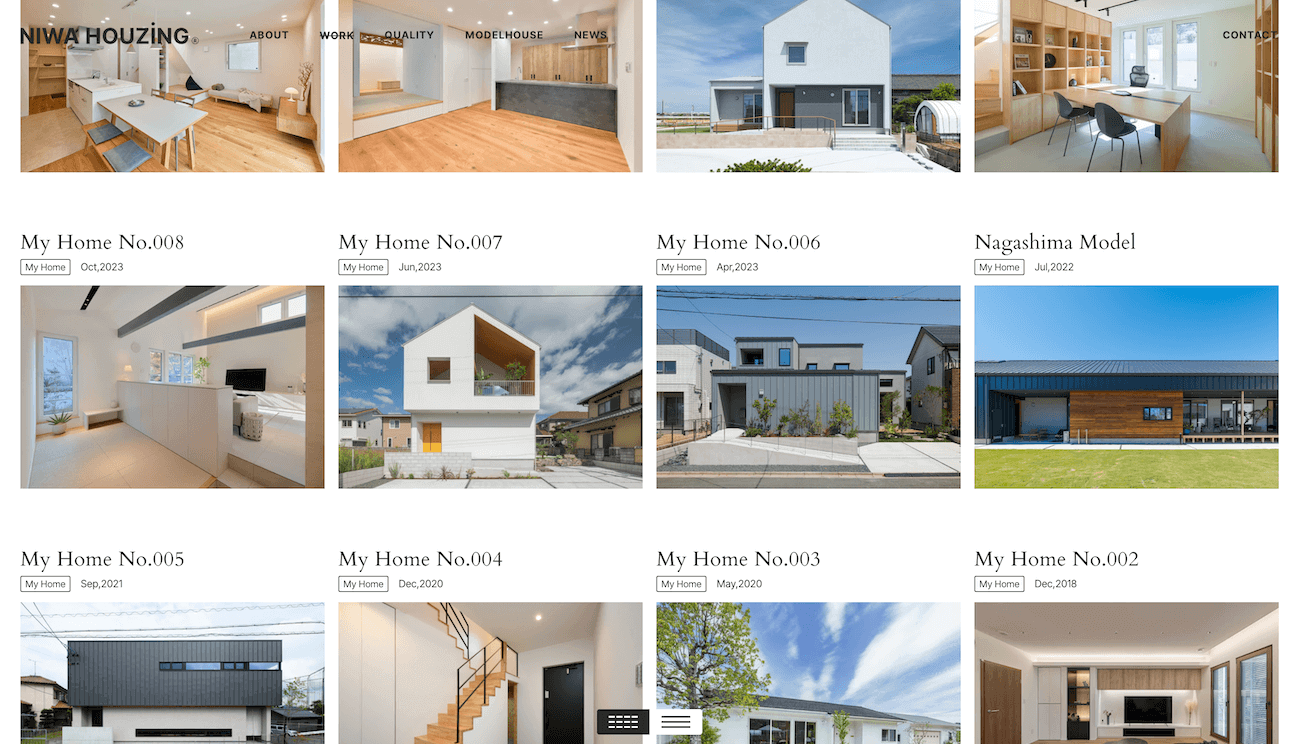
物件実績が並ぶページでは、2つのレイアウトを採用しました。
一つはたくさんの写真を並べられるレイアウト。
もう一つは、それぞれの物件に対して複数の写真を閲覧できるレイアウトの2つを用意しました。


この2つのレイアウトタイプを準備することで、興味ある建築デザインにたどり着きやすく鳴ります。
物件詳細を運用しやすくする

物件詳細ページでは記事を運用しやすいレイアウトを準備しました。
弊社は長年ブログを使って発信していることもあり、管理画面の構築には発信する側としてのこだわりや知識があります。
見る側の気持ちをとらえた、縦型に配置された具体的な施工写真や、具体的な平米数、着工年月日、またリノベーション前後の写真が分かるBefore&Afterのブロックも準備してます。
運用のコストが増えすぎるのは望ましくありません。
ただ今後のことを考えると4,500万円から6,000万円ほどする物件に対し、写真ばかりで説明不足では内覧に至らないだろうというのが正直なところです。
だからこそWebサイトではしっかりと情報や設計の意図を補完できるほどの文章量を記載しています。
デザインで与えたい印象
潔く粋であれ
デザインで与えたい印象は、シンプルで潔く粋であること。
今回は3色しか使いませんでした。白1色、黒1色、ボーダーに使っているグレーのみの配色です。
これにより白と黒がはっきりとコントラストを浮かび上がらせ、モノクロの中で建築実績が目立つと考えました。
また、#282828の16進数の色を『丹羽ブラック』と名づけました。名付けをすることで、愛着が湧き、運用時もガイドラインを守ってもらいたい。
もちろん、他のクリエイティブワークにも横展開していけることは想定しています。
緻密に計算されたアニメーションと表示スピード
写真が多いことで、読み込みの時間が低速になってしまうことを避けるために、画像はWebP・Avif形式に圧縮。
読み込みスピードを高速化するために必要なHTML部分だけを読み込む特殊な作りをしています。
これによりページ遷移がカクつくことなく、シームレスな閲覧体験を実現することができました。
【お仕事しました】
愛知を拠点としたデザイン工務店、“丹羽ハウジング”様のサイトを制作しました。美しい中・高価格帯のオーダーメイド邸宅。
僕が建築出身なのでうれしい。
インテリアを選ぶ感覚でデザインしました。https://t.co/3uUdUBYZbI pic.twitter.com/jOs10c5FS4— 平尾誠@すべての労働を躍動へ (@Makopontass) December 2, 2024
コーポレートサイト・写真など、あの手この手でブランディング
株式会社ARUTEGAではWebサイトを起点にしながら、今回のように写真や映像など「あの手この手」を尽くし、企業・商品のブランディングを行います。
安易に新たな魅力を作ろうとするのではなく、今あるそれらを探り当てたい。
眠っているものを見つけ、磨き、表現していくこと。そのために、時に「やりすぎ」と言われるくらい対話を繰り返します。