ブログ/お知らせ Knowledge
ポートフォリオサイトの目的と参考にしたサイト

Webデザイナーの平尾誠です
表題の通り、ポートフォリオサイトをアップデートしました。
さて僕がポートフォリオをどういった考えで設計しているかまとめます。
また、参考にしたサイトもご紹介します。
これから作品をまとめる方の参考になればうれしいです。
https://hiraomakoto.jp




PCとスマホでデザインが違います。
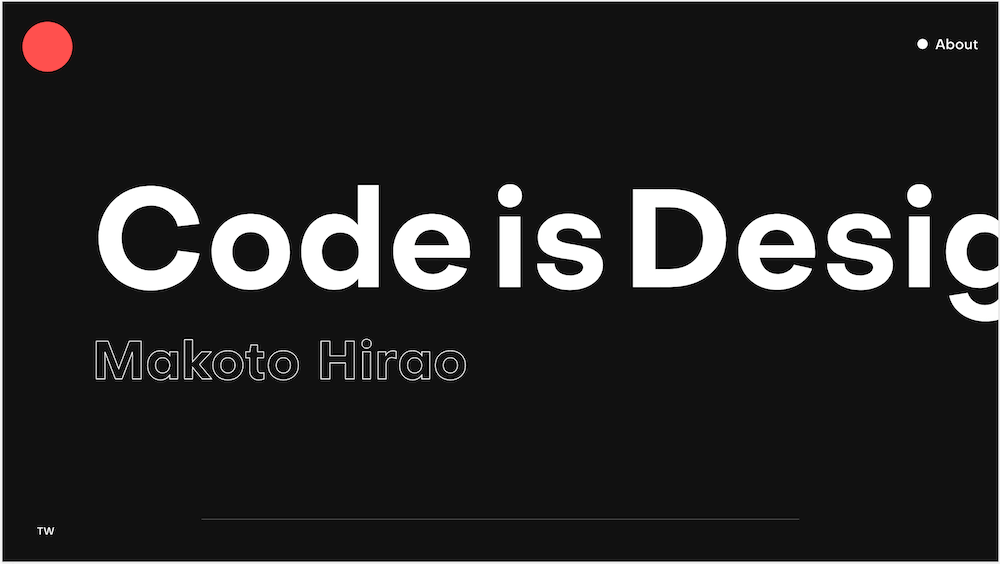
メインビジュアルのコピーが横に切れているのは、違和感を感じスクロールさせるためです。
『コードこそがデザイン』
毎回、僕のテーマは決まって『コードこそがデザイン』です。
それは全て、デザインしたいのにデザインをさせてもらえなかった時期に確立した、『自分のアイデンティティを守るためのアイデンティティ』から来るものです。
僕のデザイン工程は一般的なデザイナーとは違います。
絵を描きながら同時にHTML構造を作るんです。
具体的に言うと、HTMLのh1〜h4までの情報設計を考えデザインに落とし込む。
そして、アニメーションやインタラクションでの表現をあらかじめ考えて、デザインします。
だから全ページのデザインデータを作ることはありません。
コーディングしながらデザインするから必要ないんです。
この思考回路は普通のデザイナーとは真逆だと思いますが、僕にとっては当たり前のことです。
コーディングしながらデザインするのって、ピアノ弾きながら歌うと、自分が世界の中心にいてる感覚になるのに似てます。
え、ピアノ弾けませんけどそれが何か??
ポートフォリオをアップデートした目的
前回のポートフォリオもPhotoshopvipをはじめとするデザイン情報サイトや、国内のアーカイブサイトにたくさん掲載いただきました。
当時ではデュオトーンをいち早く取り入れたサイトです。だけど最近のトレンドではもうないです。
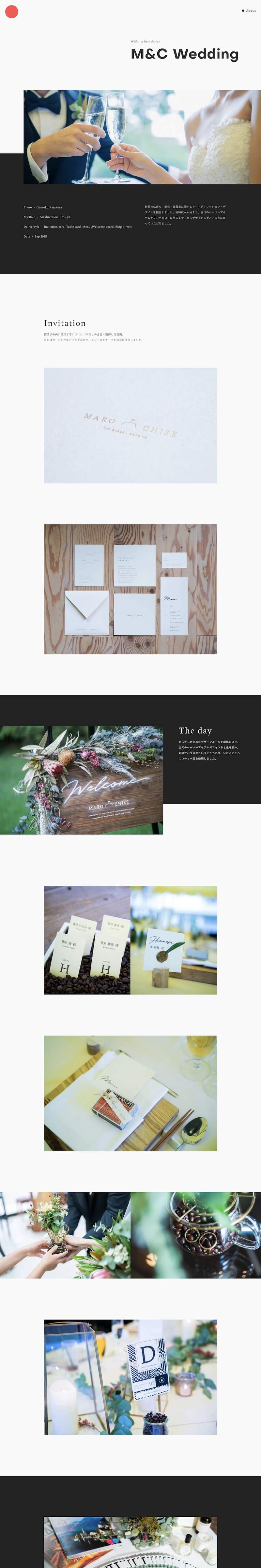
それに制作実績が増えたのも大きな理由でした。
最近のトレンドの取捨選択
最近のトレンドは下記です。
- でかいタイポグラフィ
- inline系のフォント
- マウスストーカー
- 少し下火だが横スクロール
マウスストーカーは実装していたのですが最後の最後にやめました。
あれって作る側の自己満足であって、見てる方は全く必要がないものだと僕は判断しました。
以前こちらでもマウスストーカについて触れています。
こういったデザインは流行ってるけど、主流にはならないと予想しています。
海外アワードを獲得&国内のアーカイブに掲載されたい
これまで僕は海外アワードを狙うことを前提にデザインしてました。
でも今回は国内のアーカイブサイトに掲載されたいと考えています。
なぜなら、国内のアーカイブサイトに掲載されることで、僕自身の認知度を上げ、同業であるデジタル系の制作会社と一緒に仕事をしたいからです。
短い日本語で説明を差し込んでいるのはそのためです。
当然、海外からも仕事が欲しいから英語も書いてます。
ポートフォリオの参考にしたサイト
このポートフォリオを作るにあたって数え切れないほどの参考サイトを見ました。
その中でも特に参考にしていたサイトをご紹介します。
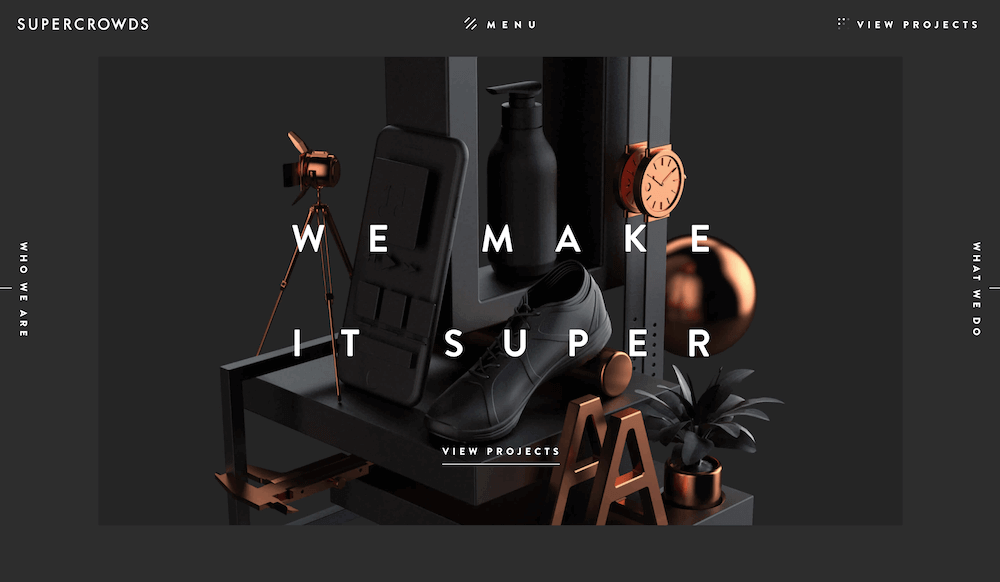
Super Crowds inc.
BAKEの商品もいくつか手がけておられます。
美容消費財も手がけていて、とにかく立体的で奥行きがあります。
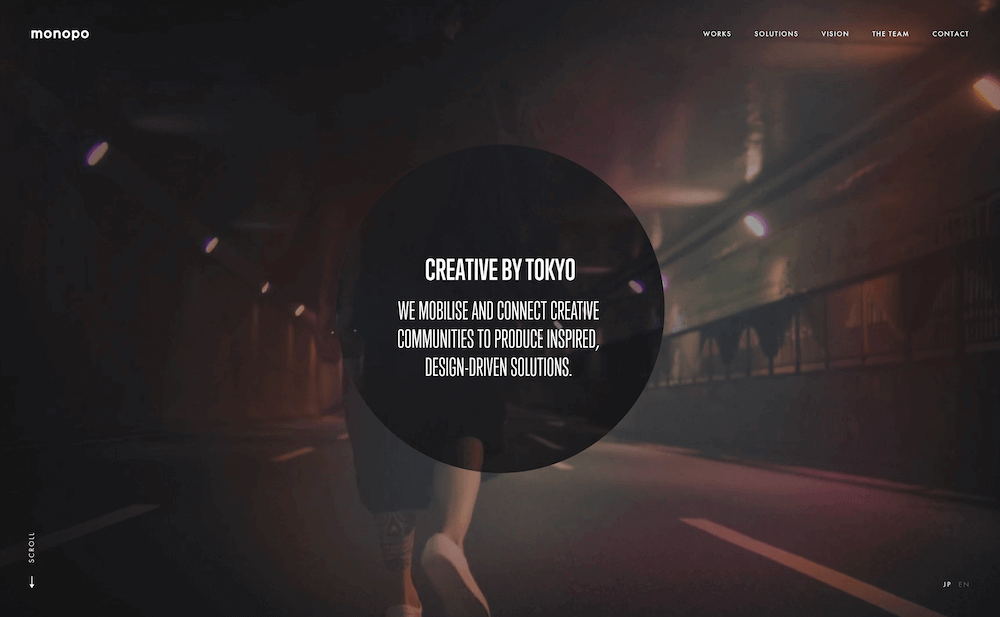
MONOPO
詳細ページのトランジションが気持ちいいので参考にさせていただきました。
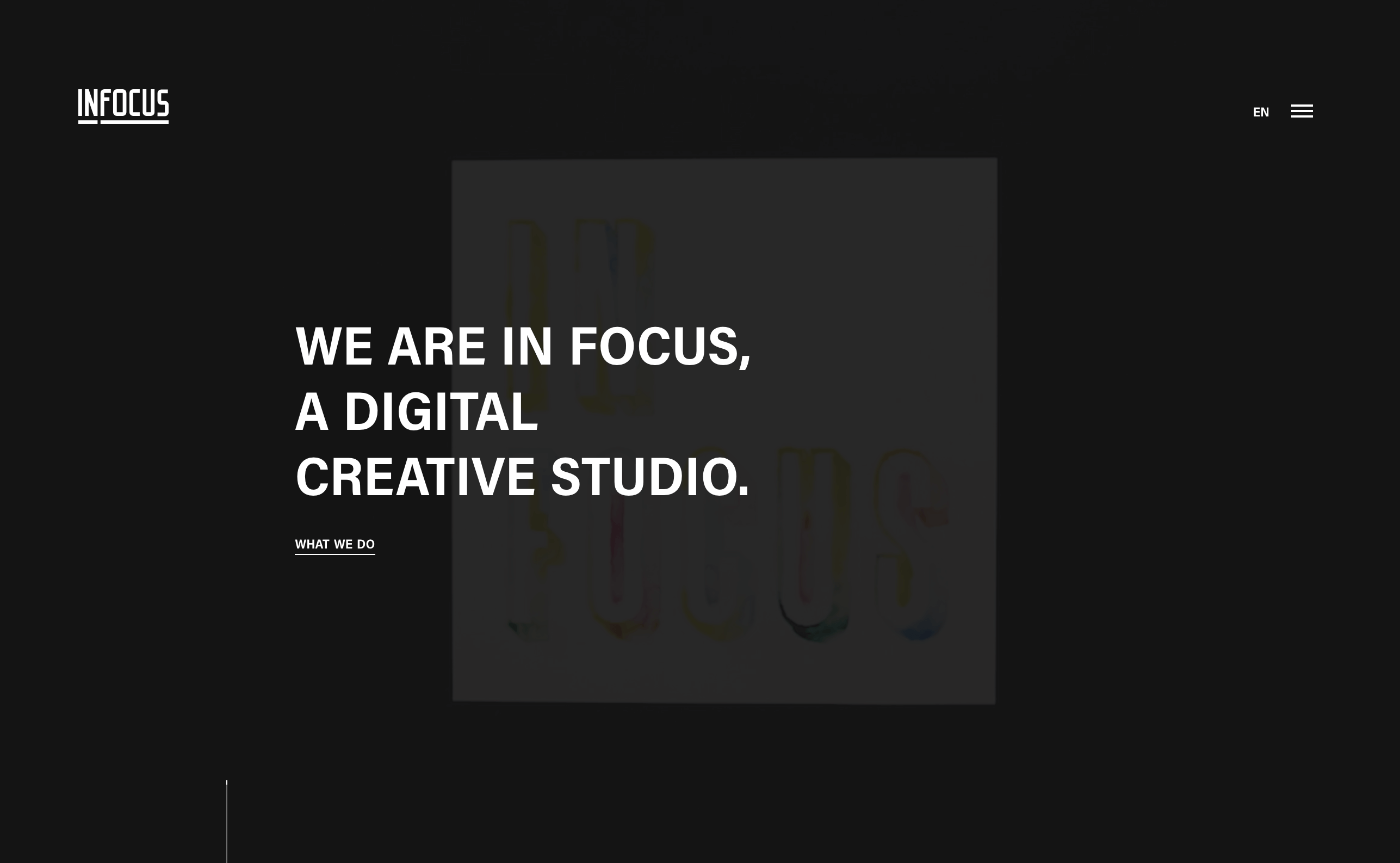
IN FOCUS.INC
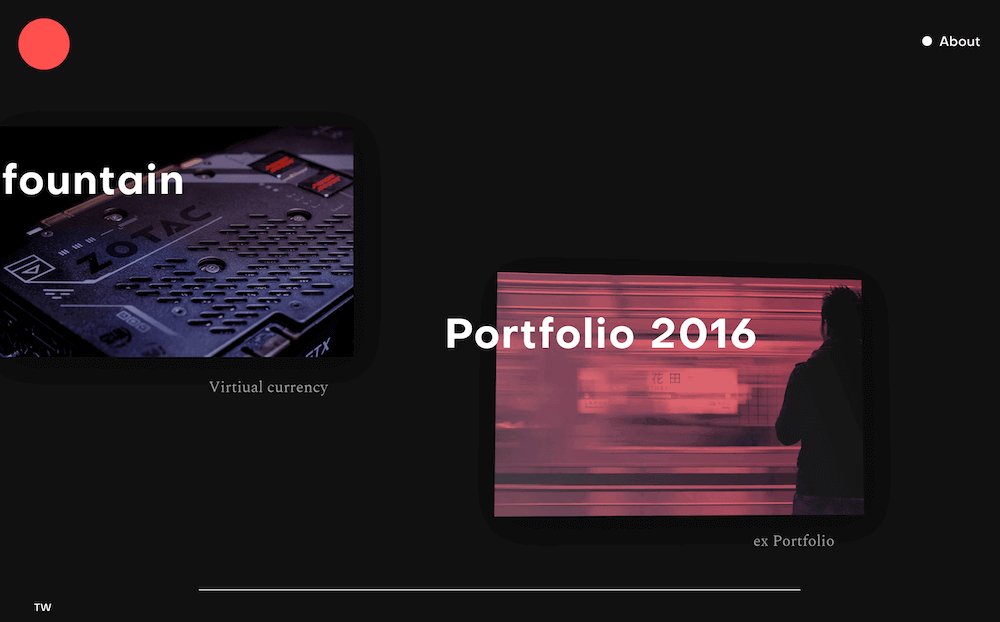
結局はこのサイトのように、流れるように制作物全体がわかるのが一番いいですね。
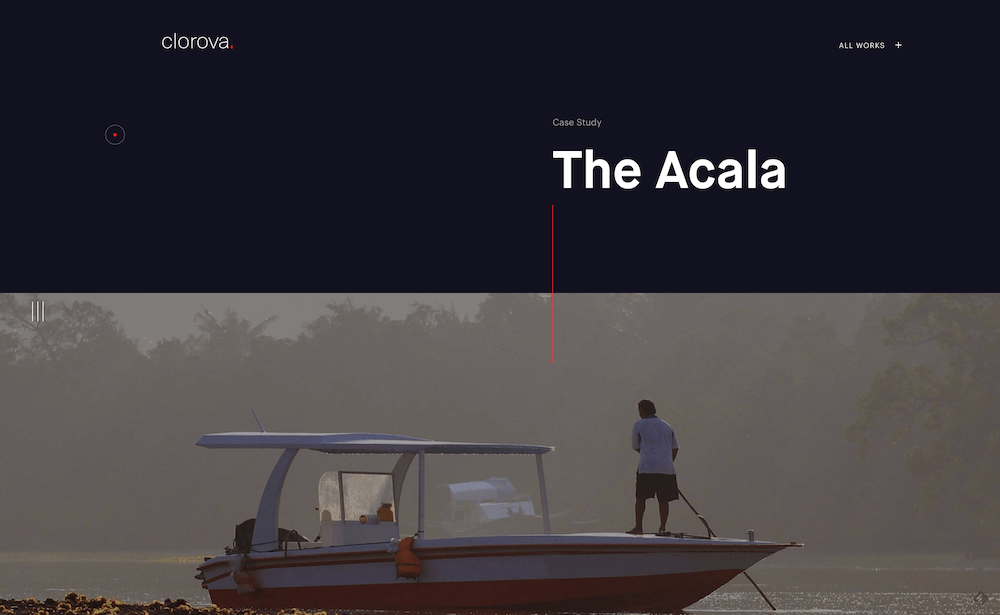
Clorova.inc

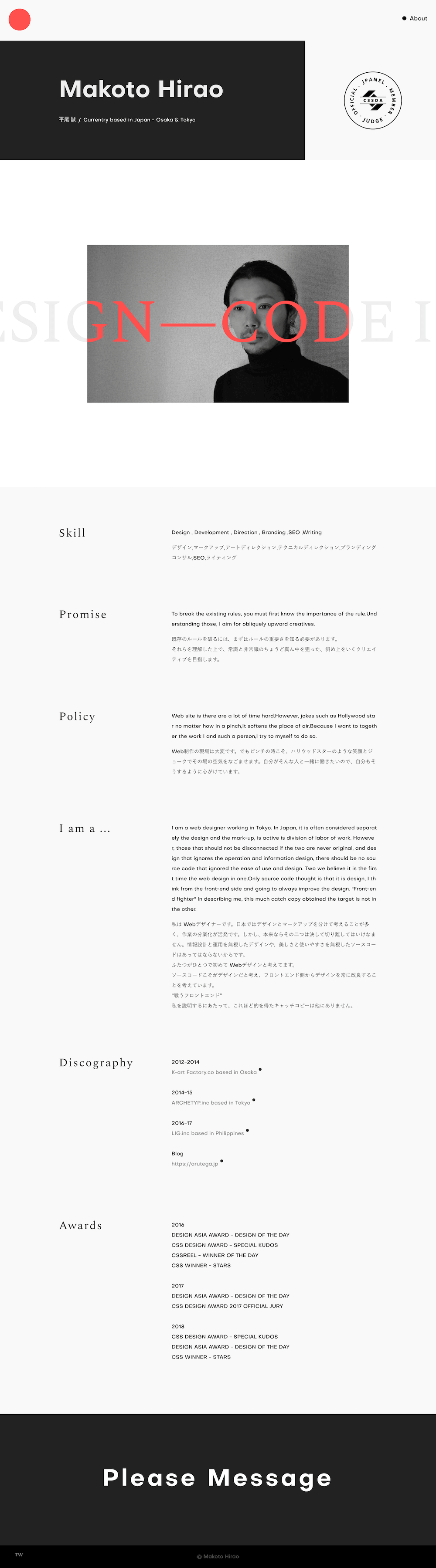
人間の瞳は左から右にページを捉えます。
だけど僕のポートフォリオの下層ページのメインビジュアルは、あえてタイトルを右揃えにしてします。
ただスクロールをすれば見れるポートフォリオにおいて、タイトルだけは意図的に目線をズラすことで誘導しています。
そうすることで、違う作品に変わったことを意識して読むことができるからです。
まとめ
僕は、もともとフロントエンドエンジニアです。
実務では僕より優秀なデザイナーがたくさんいたので、デザイン業務をさせてもらえませんでした。
まあ、フロントエンド業務の方が得意ですからあたりまえですよね。
でも、デザインがしたくてしたくてしたくてたまらなかったんですよ。
Webをはじめた最初の2年間は、3ヶ月に一回ポートフォリオをフルリニューアルしてました。
今思えば、自分のフラストレーションをぶつけてたのだとおもいます。
だから、ただの自慰行為でしかなかったポートフォリオ制作が、デザインと言えるまで昇華されたことに深い喜びと感動を覚えています。
明らかにここ2年で僕のデザインスキルはアップしました。
じゃあ僕はこの2年間何をしてきたかというと、やはり僕はフロントエンド業務をメインの業務としてきました。
唯一の違いは、毎日ひたすらかっこいいサイトをブックマークし続けたことです。
CSS Design Awardsの審査員は審査をするのが当たり前なので、ひたすら世界中から集まったWebサイトを審査しなければいけません。
僕は目が良くなりました。
だから自分でデザインしなくても、わかりやすくかっこよく導いていけるでしょう。
僕が今、エンジニア出身のアートディレクターだなんて駆け出しの頃の僕が知ったら驚くとおもいます。
かっこいいサイトもあれば、そうでもないサイトもたくさんあります。
そこにある共通点を探っていくと、マークアップエンジニアでもデザインはできるようになります。
最初からなんでもできようとしなくていいです。絶対できないです。
Web制作に限らず、最初からオリジナリティを出そうとしても、天才じゃない限り99.999%の確率でスベります。
真似ましょう。世界には自分が逆立ちしても勝てそうにないエンジニアやデザイナーがいます。
その人たちをまずは真似てください。
ほなね