ブログ/お知らせ Knowledge
動画がかっこいいサイトまとめ

国内外の動画を魅力的に見せるサイトを集めました。
動画は必ずしもメインビジュアルにだけ使われるものではなく、UXを効果的に見せる手法としても使われます。
どこでどのように使われているかに注目して見て見ましょう。
前半は海外事例で後半は国内事例です。
antoni
http://www.antoni.de/

メインビジュアルがダイナミックでかっこいい!
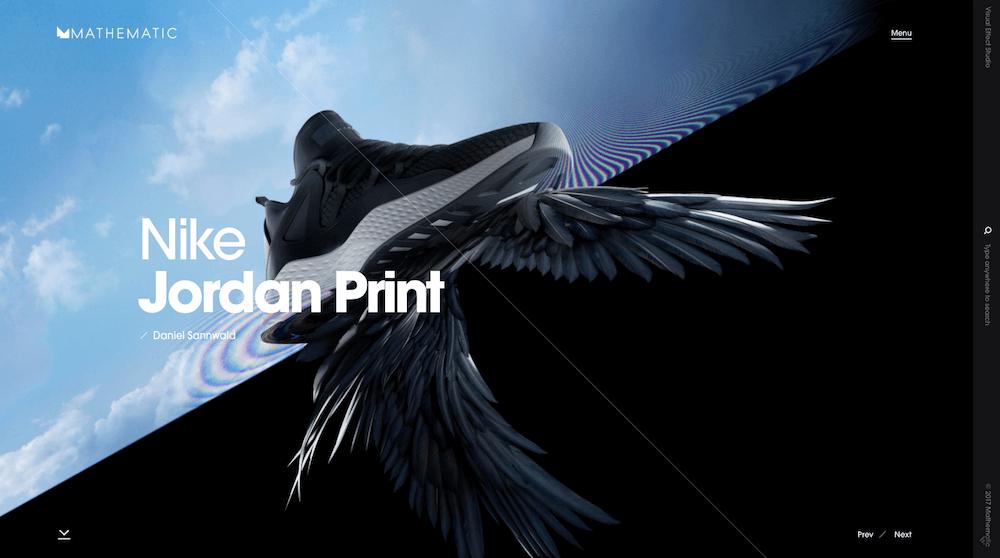
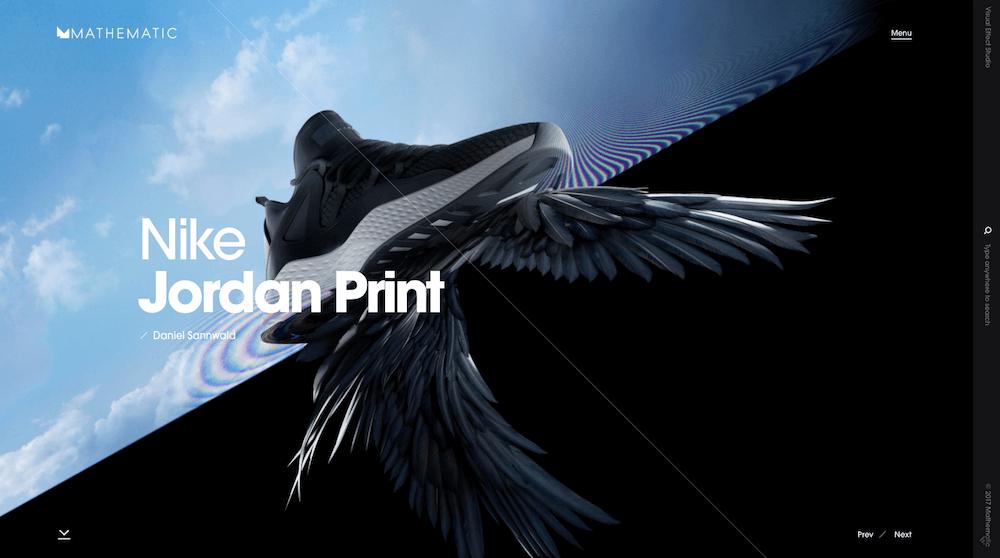
MATHEMATIC
http://mathematic.tv/

斜めのラインで立体感が倍増。メニューの開き方がかっこいい。
ONE LAST BEAT
http://onelastbeat.com/

むしろWebサイトではなく、インタラクション動画と呼ぶ方がふさわしいですね。ここ最近見た動画サイトの中で一番クオリティとアイデアがピカイチです
FAFSWAG
https://fafswagvogue.com/

ダンスが気持ち悪いけど、ポートフォリオとは違った見せ方でユニーク!
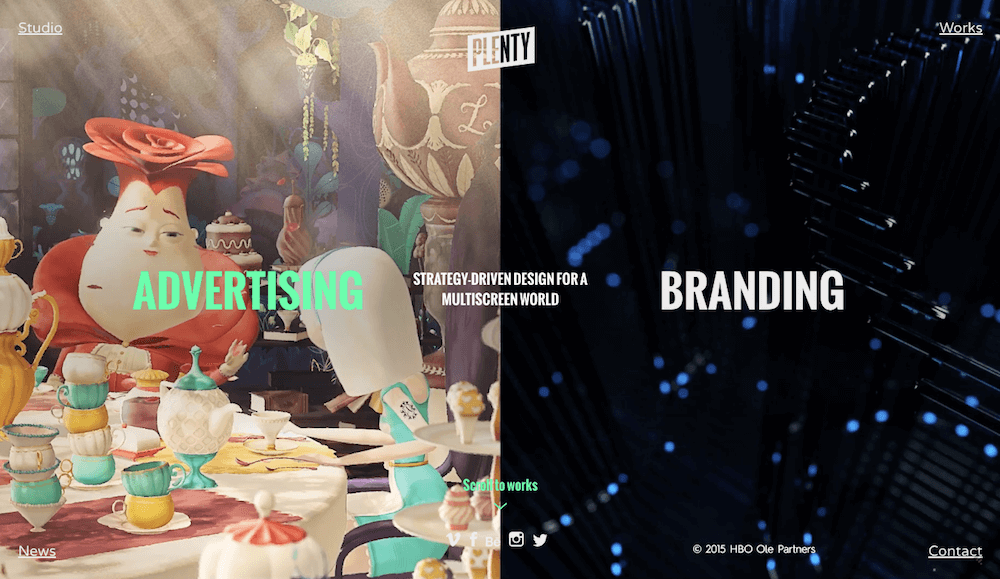
PLENTY
http://plenty.tv/

モーショングラフィックスの制作会社。
BADASS
https://badassfilms.tv/

背景動画ですね。
テキストのメニューをクリックするたびにURLが変わっている点に注目。Ajaxかな?
動画を高速で読み込むための工夫がとってもされていてお手本ですね。UIが新しいっすね!
UX Design – Personal Portfolio of Kadir Inan
http://uix.me/

すげえ。ポートフォリオサイトです。
メインイメージは動画ではなくてThree.jsあたりだと思います。動画でUXの詳細を見せているのが印象的です。
AID-DCC
https://www.aid-dcc.com/

こちらはメインイメージで動画を使用しており、また、マウスオーバーで背景が動画に切り替わるギミックも斬新です。
再生ポイントをマウスオーバーで切り替えており、技ありです。
P.I.C.S
https://www.pics.tokyo/

日本でも指折りの動画制作会社。ゆらゆらの背景がサイコー!
monopo
https://monopo.co.jp/

Web制作会社として有名ですけど、ポートフォリオは動画を公開的に見せています。
GRAVITAS
https://gravitas.tokyo

動画に立体感を与えるサイト。こういうのWebGLって言います。最高に難しいです。
TAO TAJIMA | Filmmaker
http://taotajima.jp/

新体験!動画屋さんのポートフォリオサイトですね。安定のホムンクルス作です。
まとめ
いかがでしたでしょうか。 動画がWebサイトが埋め込まれるようになってしばらくたちますが、読み込みスピードが遅くなることはまだ致し方ないのかと思います。
そしてブラウザ側も動画広告はできるだけ排除していきたいみたいですね。
ただ、プロモーションとしては動画ならではの見せ方ができるので、ブランディングサイトに多く使われるみたいです。
ほなね