ブログ/お知らせ Knowledge
MAMPより簡単 3分でWordPressの開発環境をインストールできる"LOCAL"の使い方

世界のホームページの27%がWordpressになったそうです。
ここまでくるとWeb制作を仕事にしてなくても、管理画面の中をさわったことがある方は多いでしょう。
ローカル環境にWordPressをインストールすると、テンプレートのデザインの確認やプラグインの検証ができます。
この記事を参考にすればこんなことができます。
WordPressをローカル環境(パソコン上)でも動くようにするには、エンジニアであればMAMPやDockerといった、仮想サーバーを建てるアプリケーションを使うことが一般的です。
ですがWordpressだけすぐに作りたい初心者には敷居が高い。
聞いたことない言葉が多く、設定がめんどくさいし、手順が多い。
MAMPやDockerがわからない・めんどくさい方にとてもオススメします!
LOCAL by FlyweelはローカルにWordpress環境を構築できるアプリ
そこでMAMPやDockerよりも簡単なLOCALというアプリケーションを紹介します。
WordPressのローカル環境の構築はLOCALが絶対にオススメです。
ではこれから、
の構成で説明していきます。
①LOCALの設定方法と使い方
まずは公式サイトからダウンロード

公式サイトに行ってまずはダウンロード。
ファイルが重いのでダウンロードは3分以上かかった。だけどインストール後は本当に3分以内です。

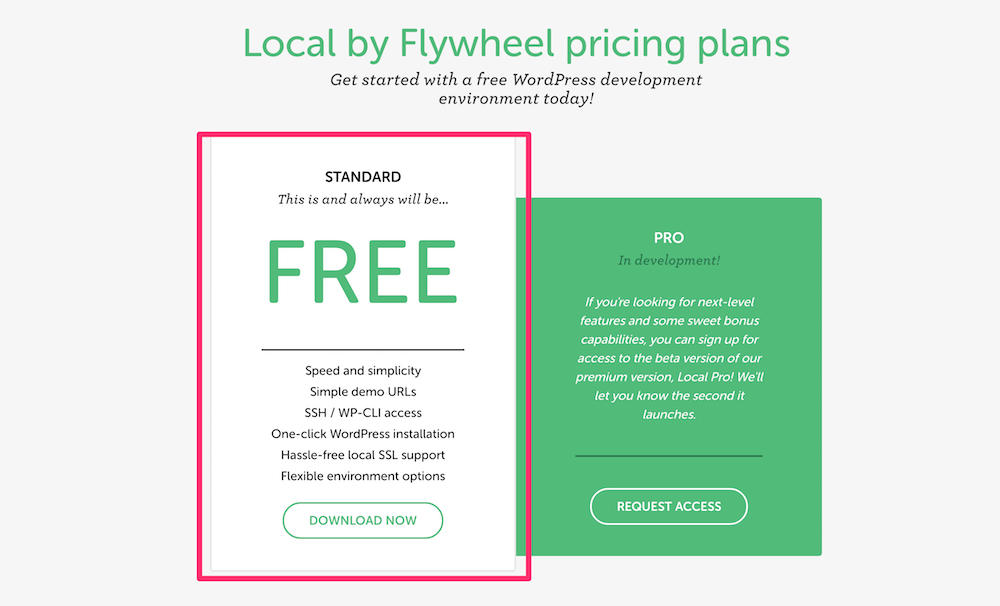
Free版でオッケーです。
LOCALのインストール手順
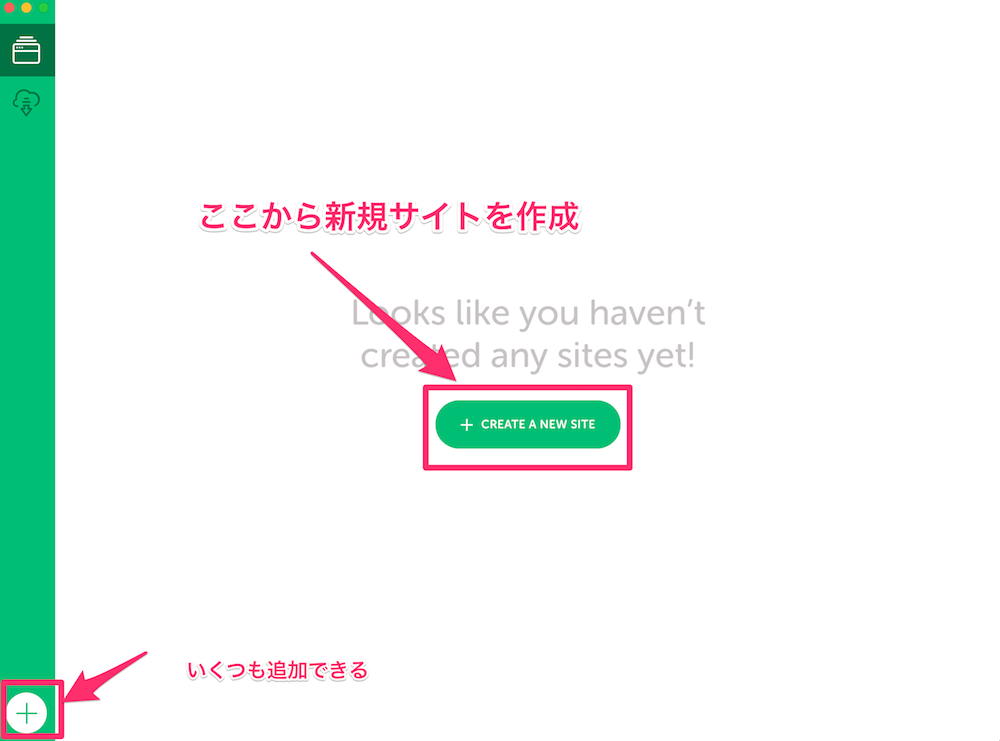
説明するまでもないのですが、ウインドウ下にあるように簡単3ステップでワードプレスのローカル環境が出来上がります。

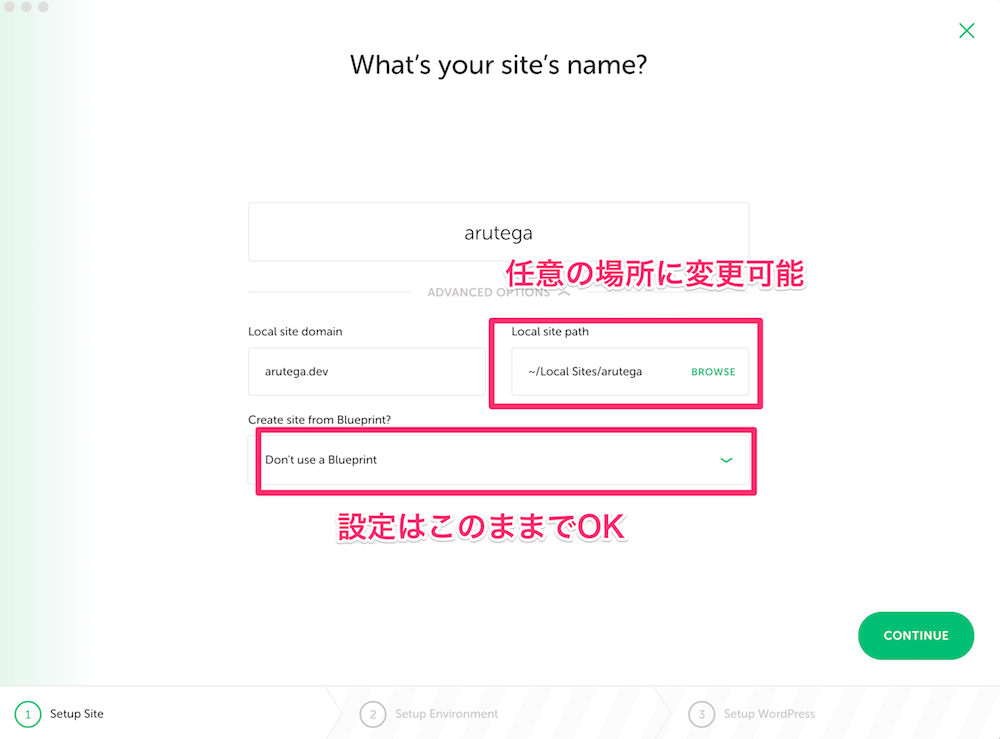
新しいWordpress環境を作りましょう。

オプションで、Wordpressのローカル環境の構築先フォルダを変更することができます。僕の場合はデスクトップに制作フォルダをまとめているので、こちらにフォルダを変更します。
中に何も入っていない空のフォルダを用意する必要があるので、新規でフォルダを作って選択しましょう。

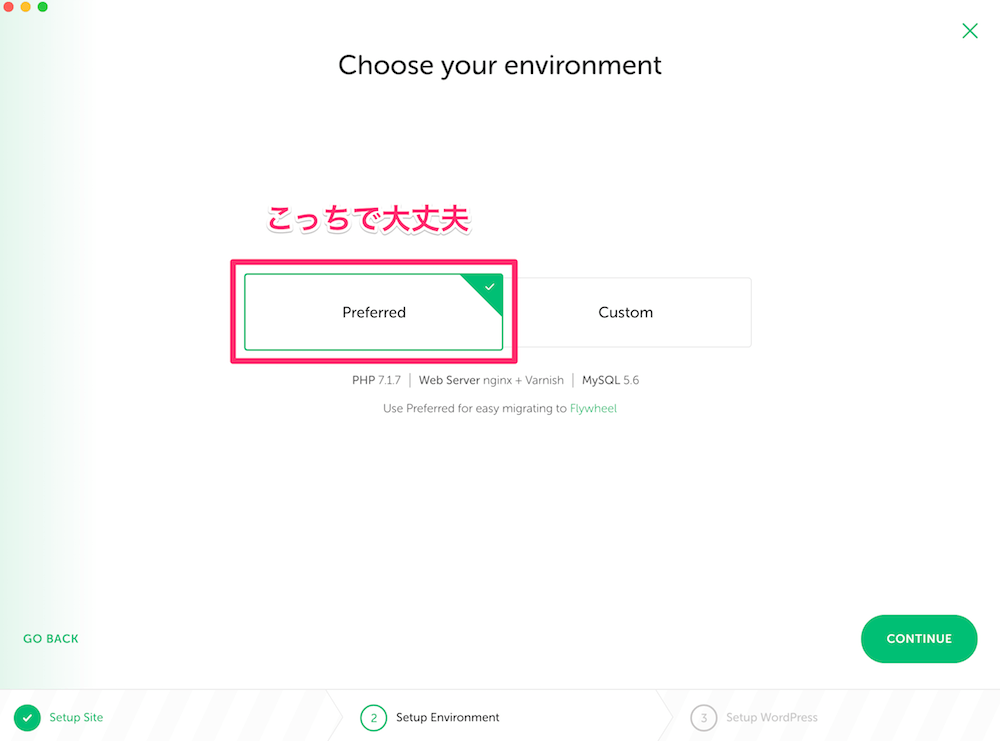
左の英訳は”好ましい”なのでこちらにしておきました。
右の”カスタム”ではPHPのバーションを好きに選ぶことができます。後ほど好きなタイミングで変更することができるので何もなければこのまま進んでください。

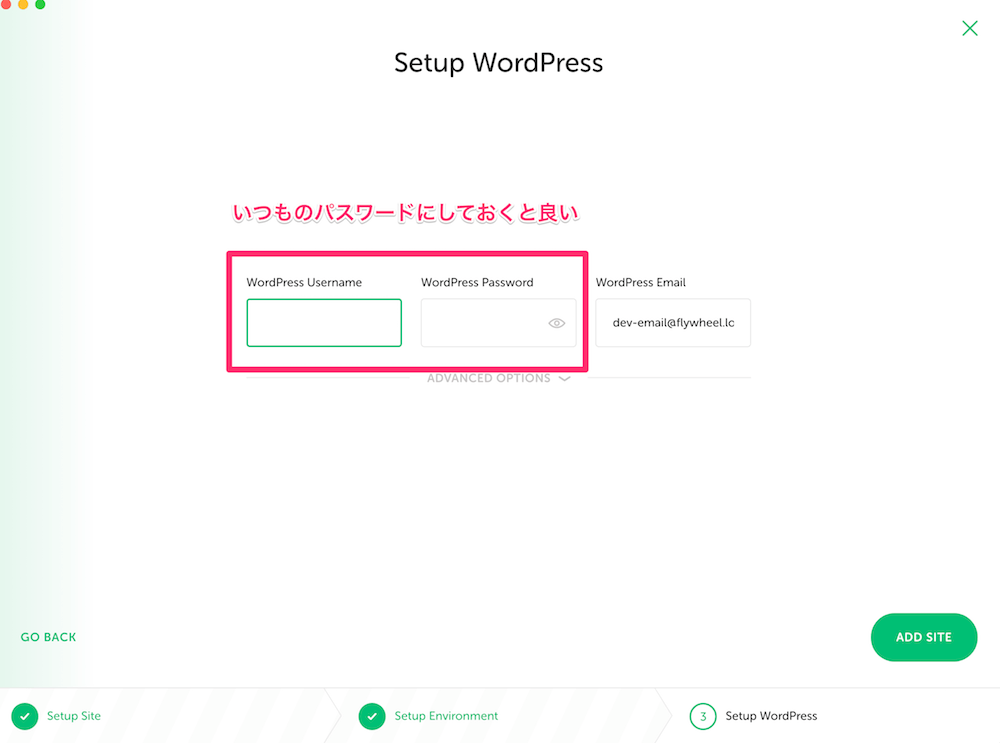
いつものIDとPASSWORDを設定してはい出来上がり!!!
ここまでで3分いらない!!!
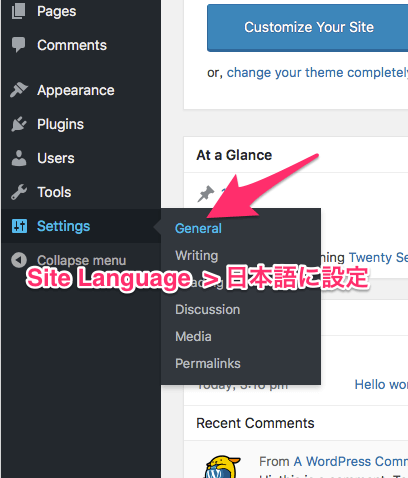
インストールしたWordpressを日本語に変更する

必要があれば英語の設定を日本語に変更してください。一般設定 > の言語設定で日本語に変更することもできます。
インストールが終わって全部ボタンを押してくだけでもうワードプレス環境が出来上がりました。
はい、テスト環境の構築はおしまい!!!はや!!!!!!!
インストールが終わって3分も経っていない。アプリのインストール=Wordpressのインストールといっても過言ではない。
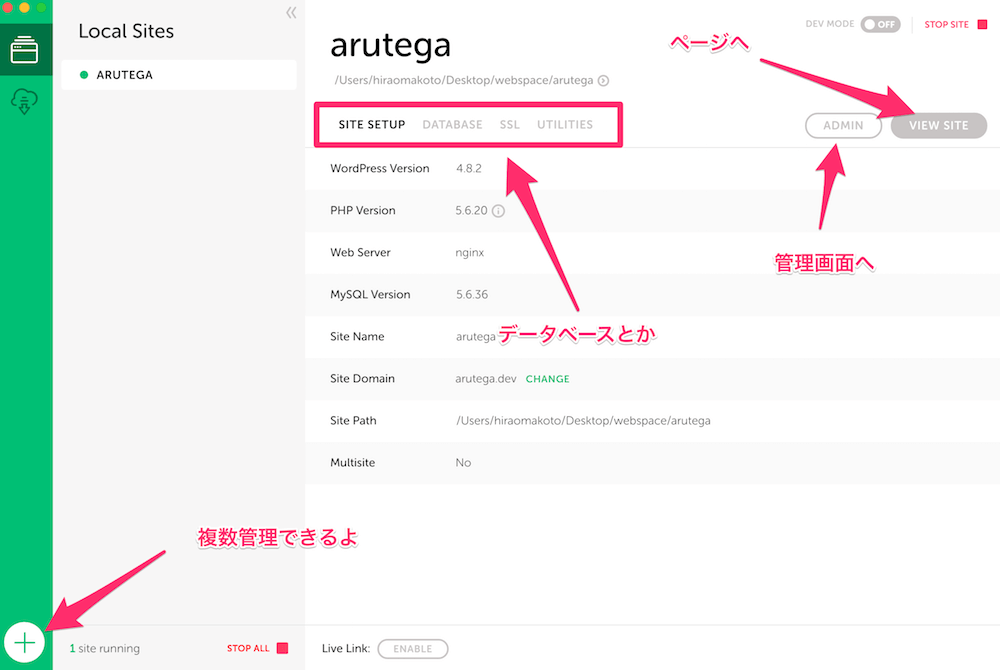
管理画面の使い方はこんな感じです。

本題はここから。
すでに公開されているされているWordpressのデータを取り込んで、ローカル環境に今ご覧になっているこのブログを複製します。
②既存Wordpressをローカル環境に複製
既存テーマをダウンロードして、ローカル環境のテーマを変更
サーバーから使用中のテーマフォルダをFTPでダウンロードしてください。テーマの保存先はこのようになっているはずです。
ダウンロードしたフォルダを先ほどLOCALで作成したローカルのフォルダに移動させます。
するとローカルのWordpressの管理画面内にこれまで使用していたテーマが現れました。
僕が使用しているのは左端のBlogimというテーマです。
そしてこれを有効化すると、デフォルトのワードプレスからご自身のテーマに変更されましたね。
投稿・固定ページ・カテゴリの設定をインポートする
今のままではテーマは変更されましたが、データが入っていません。リニューアルのテスト環境を作るにあたって、完璧なダミーサイトを作る必要もないと思いますが、画像や記事のデータが入っていない状態だとさすがにテスト環境とは言えませんよね。
まずは既存サイトの管理画面からデータをエクスポート
既存サイトと同じにするためには投稿・固定ページ・カテゴリの設定などを同じにする必要があります。
そこで、既存サイトからデータをエクスポートして、ローカルのWordpressにインポートします。
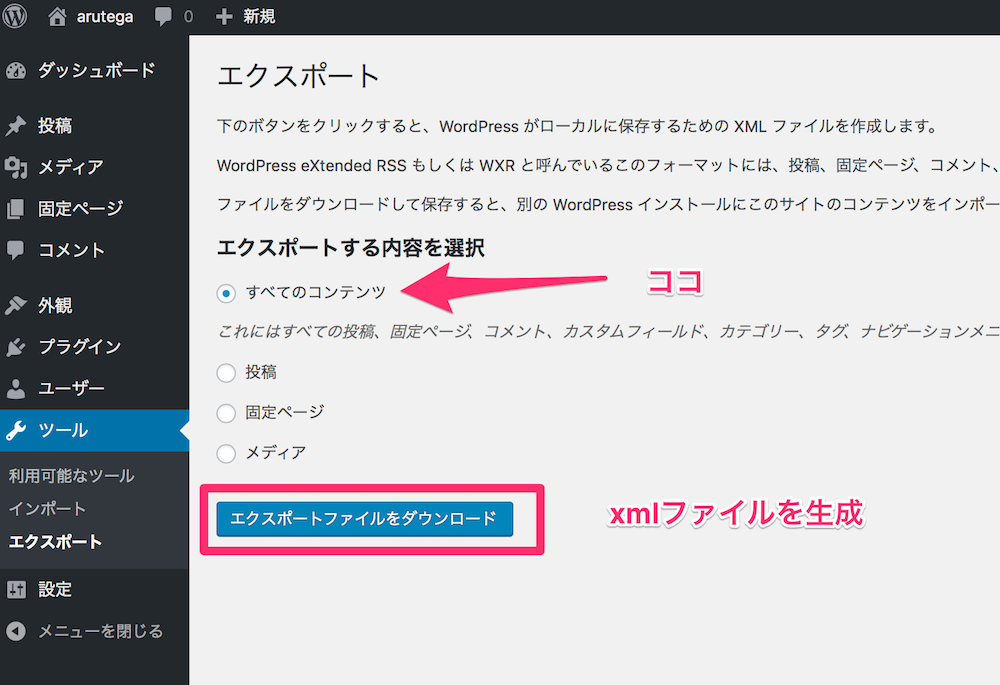
既存ワードプレスのデータをエクスポートする
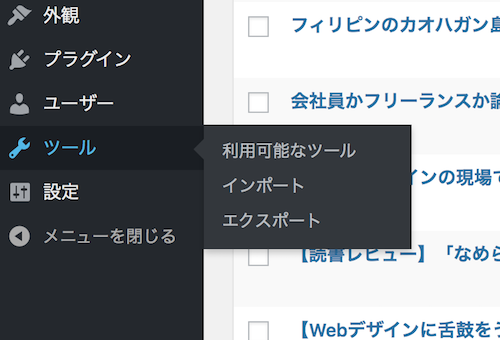
メニュー > ツール > エクスポート


エクスポートすればxmlファイルが生成されます。
ローカルWordpressにインポート
先ほどのxmlファイルをローカルのWordpressフォルダにインポートしてください。

インポーターというプラグインをダウンロードして、先ほどのxmlファイルをアップロードします。
あとは、FTPから画像やプラグインもアップロードすると既存サイトと同じサイトがローカルにできます。
プラグインの設定など一部完全には復元はできませんが、テスト環境としてはおおよそ合格のサイトが出来上がります。
まとめ:LOCALはWeb制作を仕事にしている人以外にも優しい
PHPやサーバーサイドのJsをゼロから開発する製作者はMAMP or Dockerを
Wordpressしか使わないブロガーやWordpress初心者はLOCALを使うことをオススメします。
WordPressの読み込み速度を早くするプラグインの記事を以前に書いていますので合わせてチェックしてください。
- あわせて読みたい
- WordPressのプラグインひとつで表示スピードが爆速化した「WP Fastest Cache」の使い方
- wordpressの管理画面の項目の消し方・ログインページのカスタマイズ
- そのWordPress大丈夫?今すぐできるセキュリティ対策!
ほなね








