ブログ/お知らせ Knowledge
お手軽なスマホでジャイロを用いたparallax.js
コーディング

これ以上ないんじゃないかってくらい簡単で便利なJsのプラグインを発見!
スマホで見たら傾けたときに、ふわふわっと傾きます。
これは携帯に内蔵されているジャイロセンサーを使用したものです。
PCで見たときはカーソルに追従するようにクラス名を付与されたオブジェクトがふわふわ動きます。
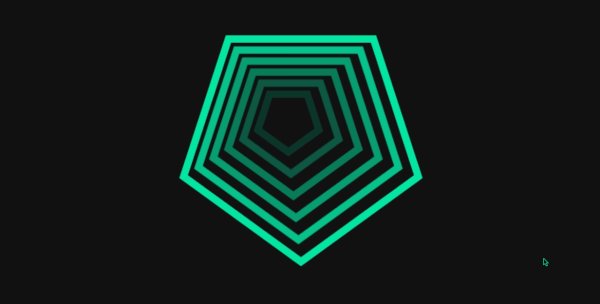
こんな感じです。

parallax.jsの使い方
サンプルが同梱されているのでとってもシンプルです。
こちらからダウンロードしてください。
ダウンロード:parallax.js
<div id="container" class="container"> <div class="scene"> <div data-depth="1.00"><img src="images/layer1.png"></div> <div data-depth="0.80"><img src="images/layer2.png"></div> <div data-depth="0.60"><img src="images/layer3.png"></div> <div data-depth="0.40"><img src="images/layer4.png"></div> <div data-depth="0.20"><img src="images/layer5.png"></div> <div data-depth="0.00"><img src="images/layer6.png"></div> </div> </div> <!-- Scripts --> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="js/lib/parallax.min.js"></script> <script> // Pretty simple huh? $(function(){ setTimeout(function(){ var lastscene = parseInt($('.scene').length); for (var i = 0; i < lastscene; i++) { var scene = $('.scene').eq(i).get(0); console.log(scene); var parallax = new Parallax(scene); }},0000); }); </script>
パララックスを設定したい箇所ににはクラス「.scene」を設定します。
深度は「data-depth=”x.xx”」で設定。0に近づくと深度は浅くなります。
説明は以上。使って見てね。
ほなね。








