ブログ/お知らせ Knowledge
写真をインスタ風にするCSSフィルターセット”Instagram.cssとfilter.css”
コーディング

下手にPhotoshopで加工するよりinstagramの方がいけてる時あるよね正直。
デフォルトであるフィルタセットを使った方が、風合いが出ていいなって。統一感出すの簡単やし。
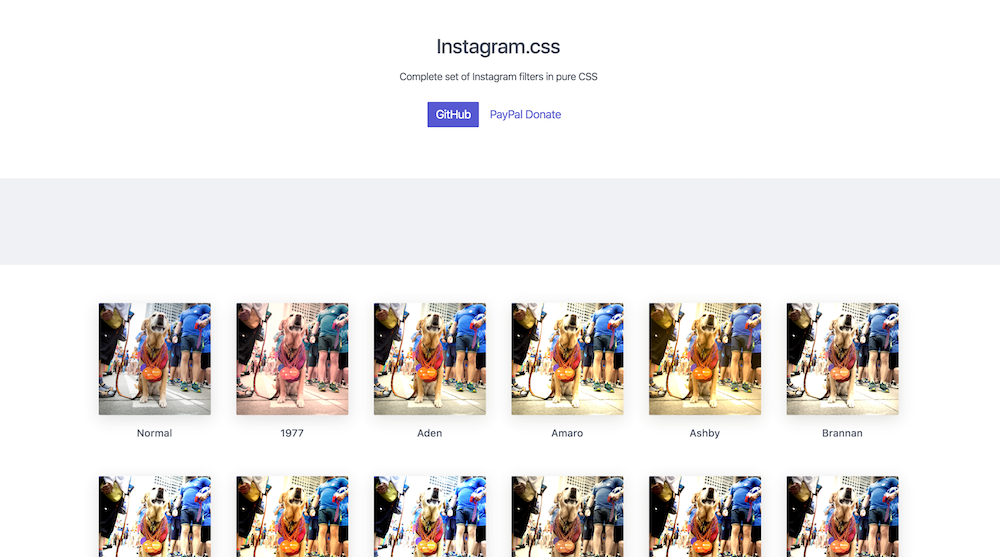
そんな時のCSSフィルターセットのInstagram.cssをご紹介します。
このCSSをmixinとか変数にしておけばPhotoshopを開かなくて済むから、幸せ。
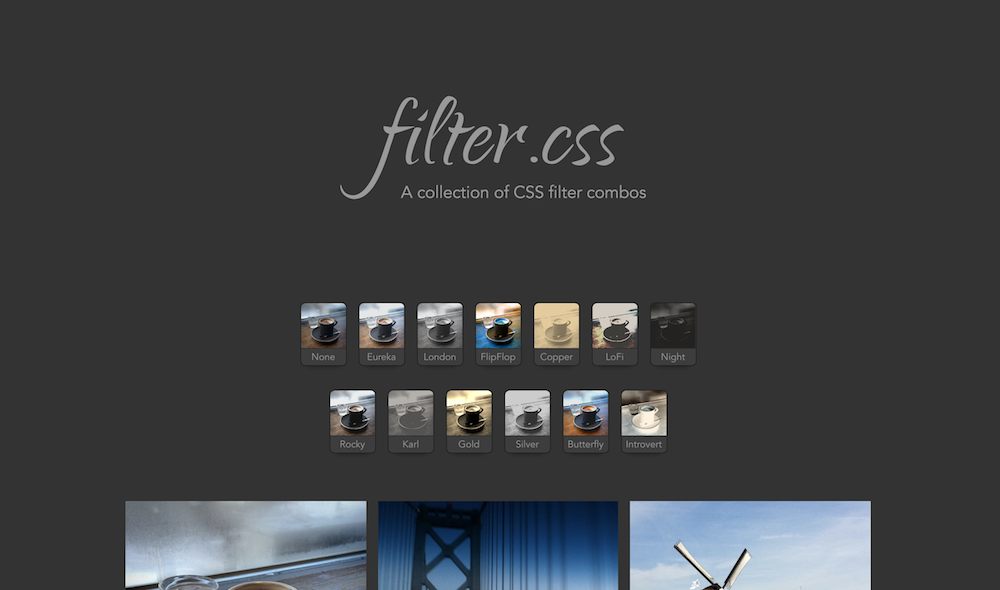
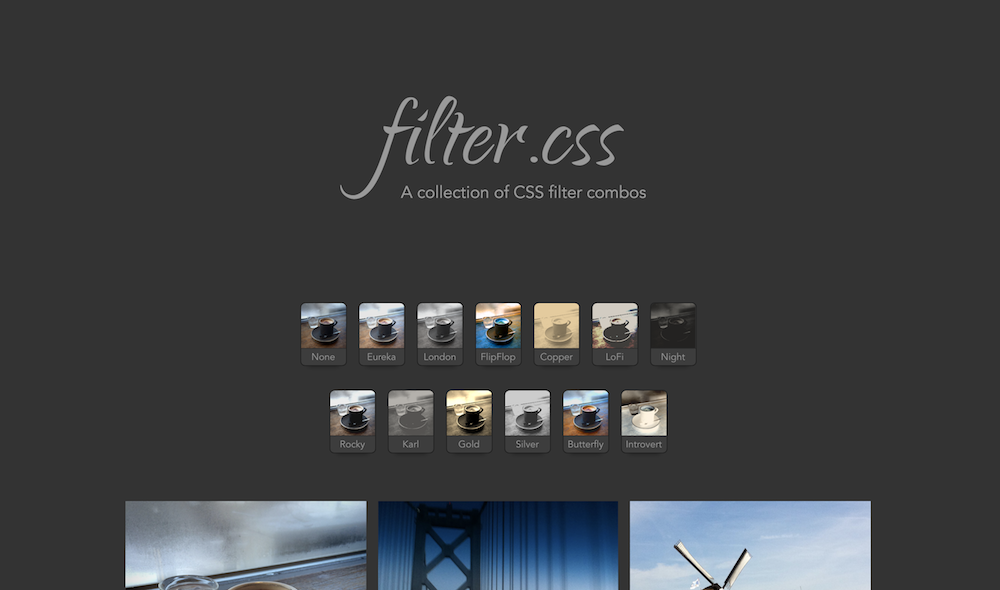
二種類ご紹介しますが、僕は後のfilter.cssの方がお手軽で好きです。
Instagram.cssの使い方
ブラウザのサポート対象
下記のブラウザが対象。
- Chrome (18+)
- Microsoft Edge (13+)
- Firefox (35+)
- Safari (6+)
- Opera (15+)
やはりIEはめちゃくちゃ渋めですね。。。
filter.cssの使い方

ダウンロードして使うこともできます。
だけど、サムネイル画像をクリックすれば、CSSが生成されるので、貼り付けてしまった方が早いです。
僕はよくNightを背景画像で使います。
filter: brightness(0.5) contrast(1.7) grayscale(0) hue-rotate(0deg) invert(0.13) saturate(0.1) sepia(0.2);
ほなね