ブログ/お知らせ Knowledge
[廃止間近インスタAPI]Instagram Graph APIを使用し、投稿内容をWebサイトに埋め込む方法

webデザイナーの平尾誠です。
多くのサイトが「Instagram API」を使用し、インスタグラムの投稿を埋め込まれているかと思いますが、この「Instagram API」は2020年初頭に廃止予定のようで、そのあとの対応に困る方が多く出ると思われます。
今回は、その代替APIとしてFacebookが提供する「Instagram Graph API」への移行方法をご紹介します。
Instagramをプロアカウント(旧ビジネスアカウント)へ変更
Facebookページと連携するためにはプロアカウント(旧ビジネスアカウント)へ変更する必要があります。
※以下、プロアカウントで表記
わたしたちが普段使用しているものは「個人アカウント」と呼ばれており、プロアカウントでは「ビジネスプロフィール」「インサイト」「広告出稿」の3つができるようになります。個人の方でも、基本無料で使用が可能です。
プロアカウントに変更する手順
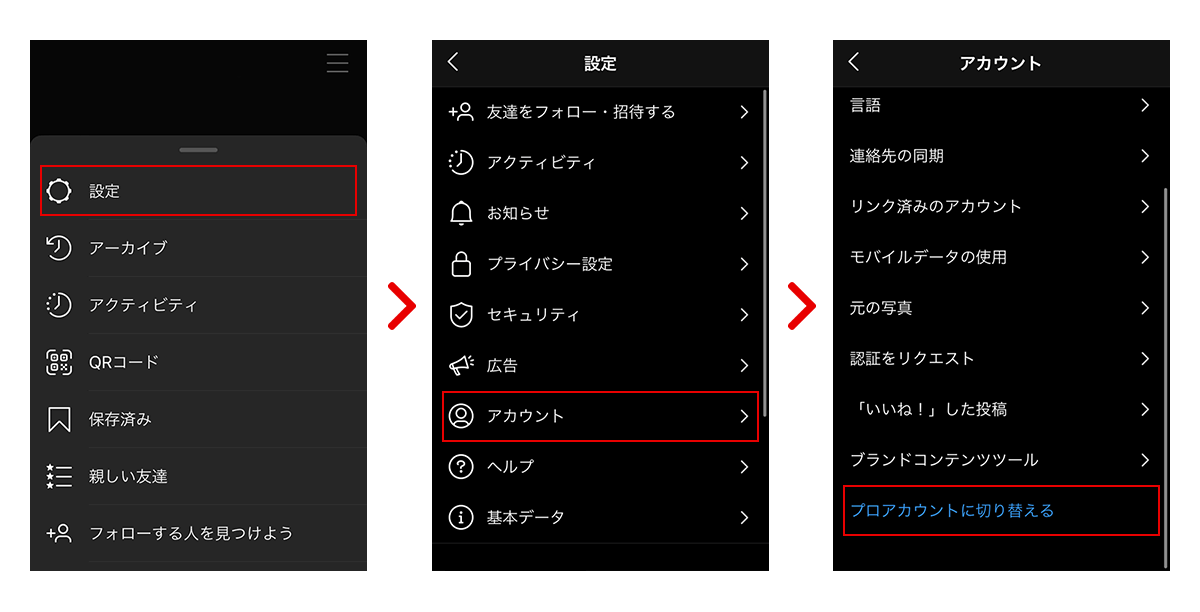
自分のプロフィールページへアクセスして、右上にあるメニューより「設定」内にある「アカウント」を選択してください。

その次にアカウントメニュー内の下部にある「プロアカウントに切り替える」を選択し、次に表示される「クリエイター」と「ビジネス」からご自身にあった方を選択します。
- クリエイターとビジネスの違い
- 各種ボタンの表示有無
クリエイターアカウントは、カテゴリラベルと連絡先の表示/非表示を選択することができます。ビジネスアカウントの場合は常に表示されます。 - カテゴリ
クリエイターアカウントは41種類の職種が表示されます。 ビジネスアカウントは7種類されます。 - DM受信箱
メッセージの受信箱に「メイン」と「一般」の2つのフォルダーを設定することが可能です。 ビジネスアカウントは1種類だけです。 - インサイト
アカウント全体と投稿ごとの分析情報が確認できます。プロアカウントの場合は「オーディエンス」で見られる情報が異なります。
Facebookページを作成する
Facebookページを作成するには、Facebookの個人アカウントが必要です。
もし、Facebook個人アカウントをお持ちでなければ、事前にFacebookアカウントの登録後に作成を行いましょう。
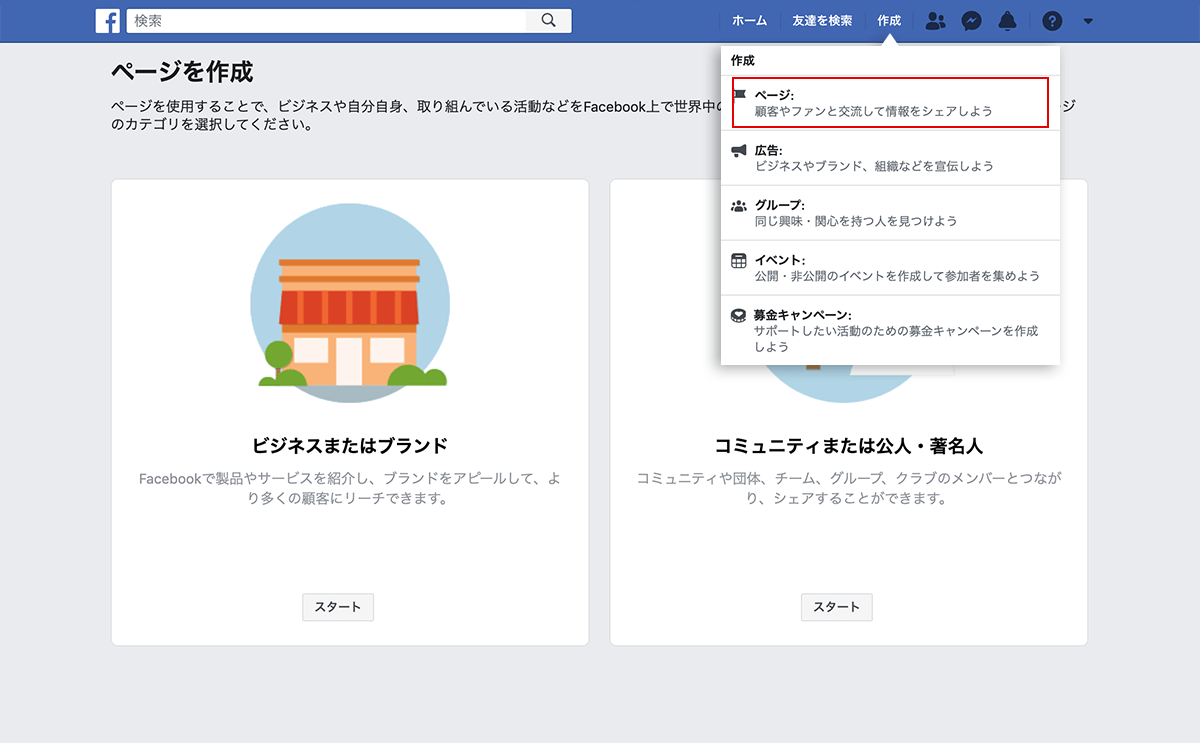
アカウントの準備ができたら、Facebook上部メニュー「作成」内にある「ページ」に選択します。
「ビジネスまたはブランド」と「コミュニティまたは公人・著名人」の2つのカテゴリから、あなたのビジネスに近いカテゴリを選択してください。どちらを選んでも表示される内容は同じです。

Facebookページの「Page Name(名前)」と「Category(カテゴリ)」の項目を入力し、次にプロフィール画像をアップロードすればページの作成は完了です。
Instagramビジネスアカウントと用意したFacebookページと連携させる
Facebookページを用意し、Facebookページの管理画面からInstagramビジネスアカウントを連携します。
先程用意したFacebookページを開き、「設定」を選択し、次のページの左メニュー内にある「Instagram」から「アカウントをリンク」を選択します。

Instagramへのログインフォームが表示されるので、プロアカウントにしたInstagramアカウントのIDとパスワードを使ってログインします。
以上で、FaceBookページ側で行う設定は完了です。
Facebookアプリを作成する
FaceBookやInstagramが提供するデータや機能を使用したい場合にFacebookアプリを用意する必要があります。
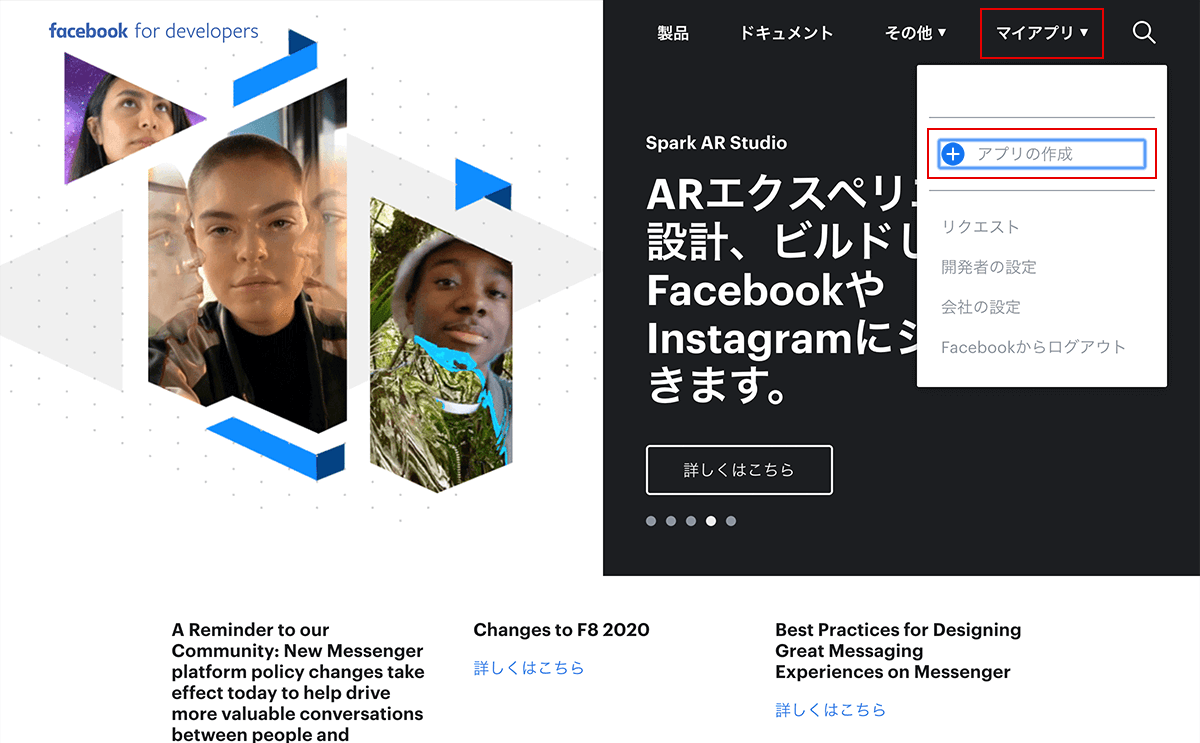
こちらのFaceBook開発者ページにアクセスし、ログイン後ヘッダーメニューの「マイアプリ」内より「アプリの作成」を選択します。

その次に表示名と連絡先メールアドレスの入力し、「アプリIDを作成してください」を選択し、セキュリティチェック後も「送信」ボタンを選択します。

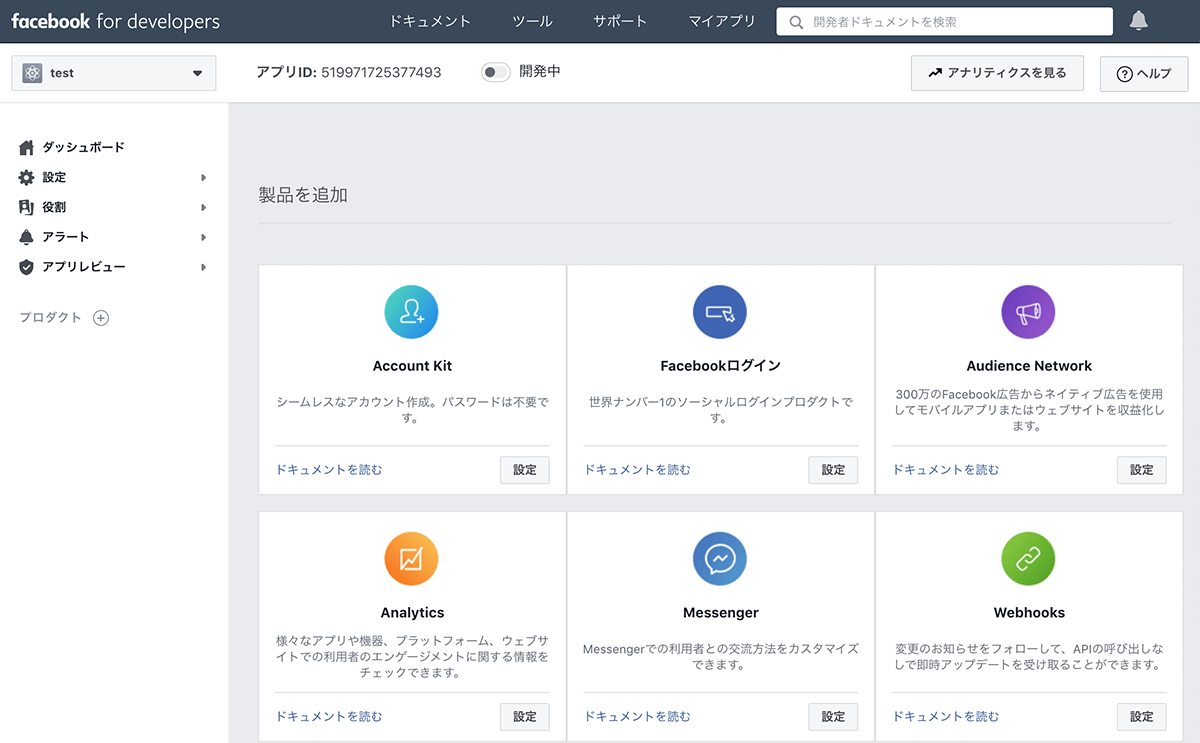
上記の画面に切り替わればFacebookアプリの作成が完了です。
アクセストークンを発行する
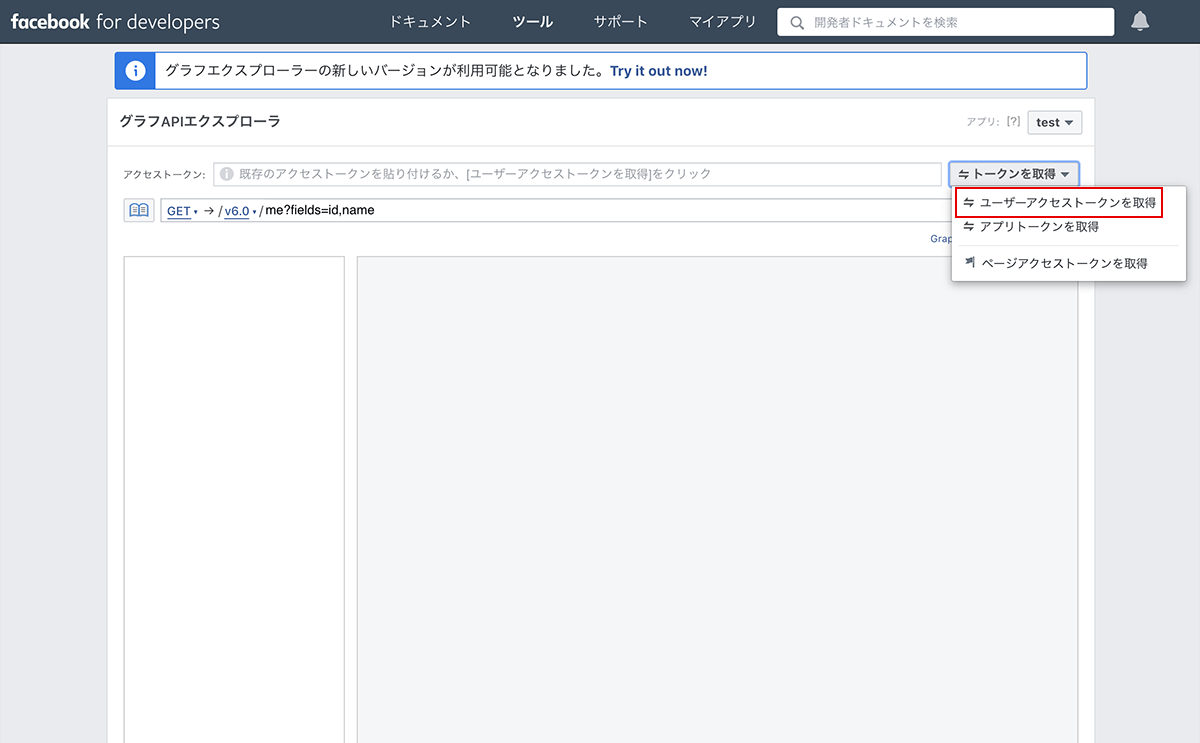
次は、グラフAPIエクスプローラーで【トークン】を発行します。
ページ下のある「クラシックモードへ変更」を選択し、表示を切り替えます。
※個人的にこちらのほうが分かりやすかったです。
「トークン取得」を選択後、下に表示される「ユーザーアクセストークンを取得」を選択します。

アクセス許可の選択で、以下にチェックし「アクセストークンを取得」を選択します。
・publish_pages
・manage_pages
・instagram_basic
Facebookのアクセス権許可が表示されるのでOKを選択します。
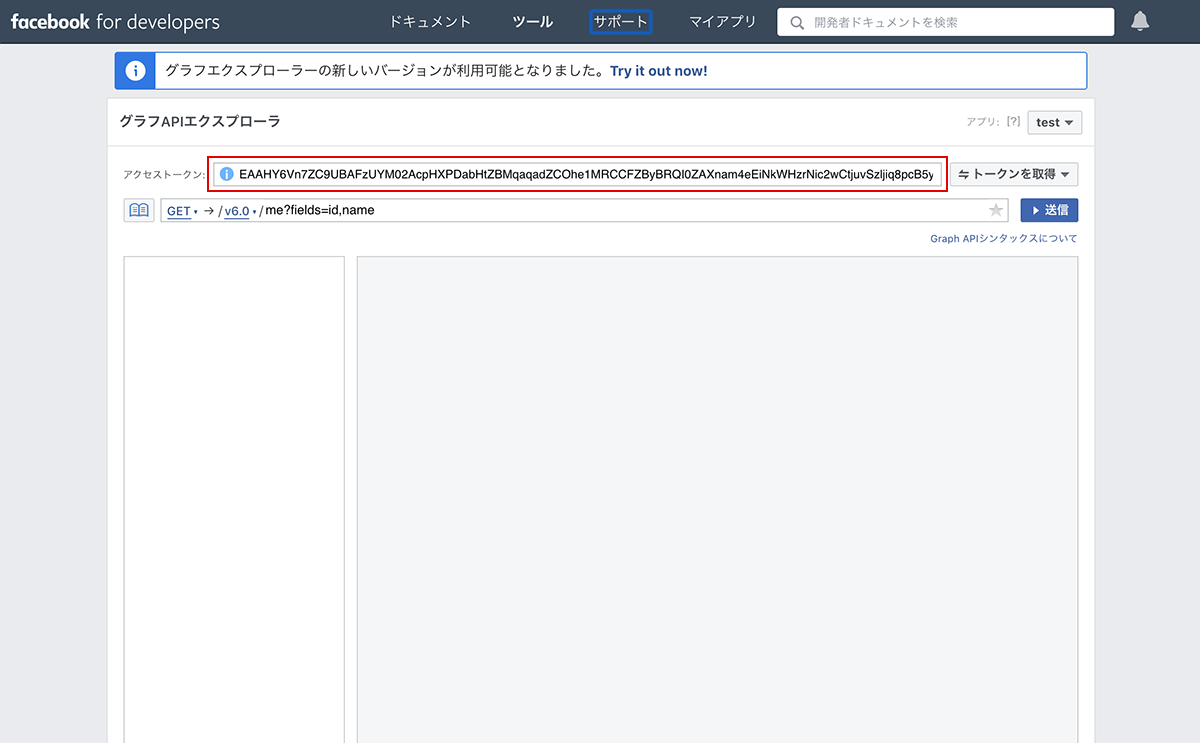
【トークン】が発行されると「アクセストークン」欄に長い文字列が表示されます。

こちらのトークンは有効期限があるために、次の手順で有効期限なしのものに変更します。
無期限のアクセストークンを発行する

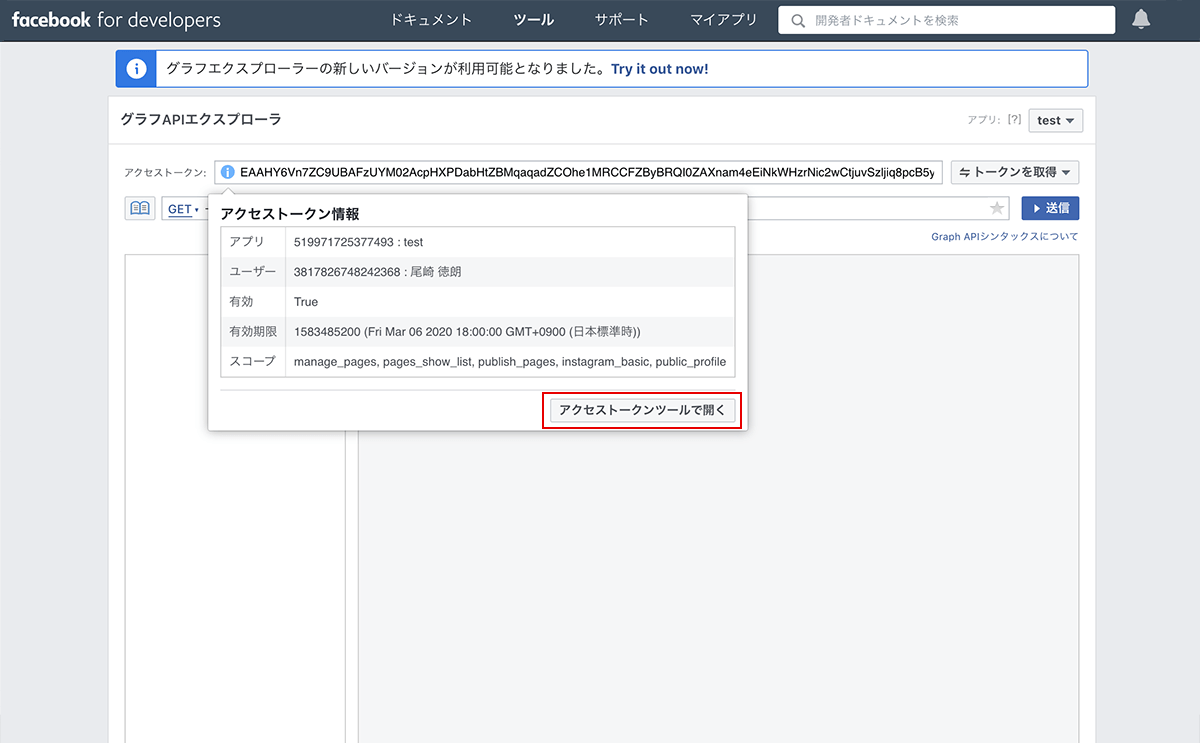
アクセストークンが表示されている項目に左にある青色の丸いビックリマークを選択し、「アクセストークンツールを開く」を選択します。

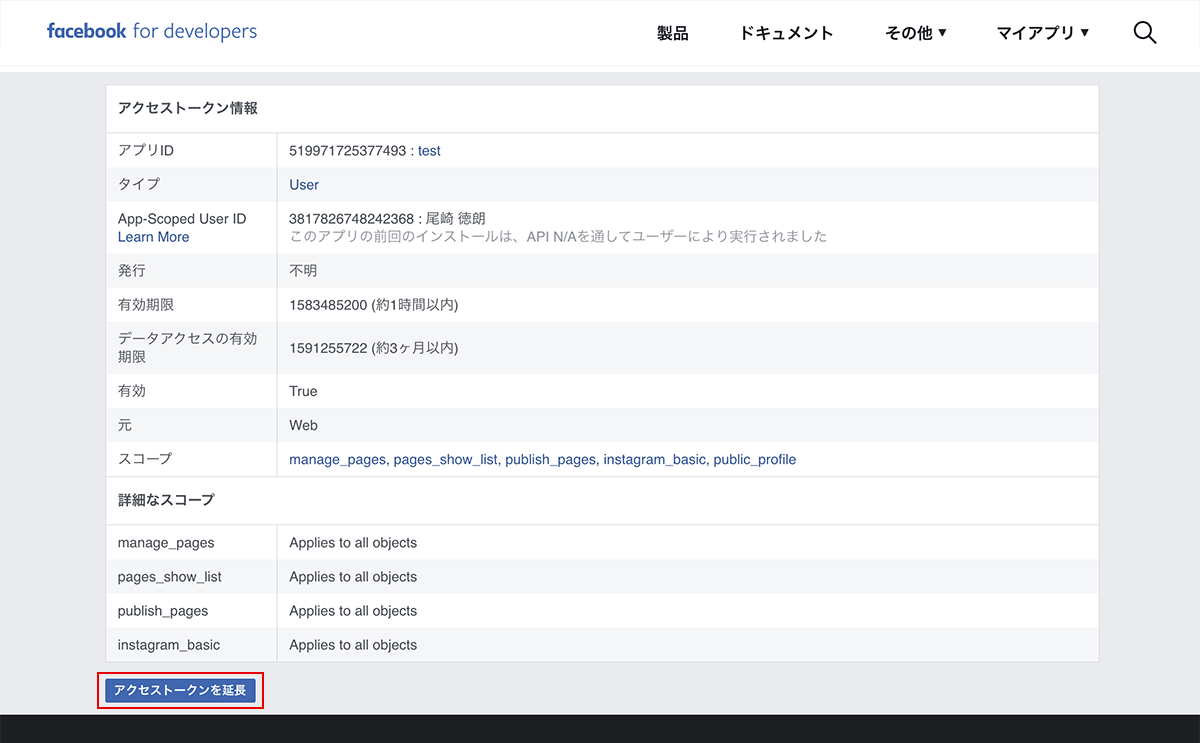
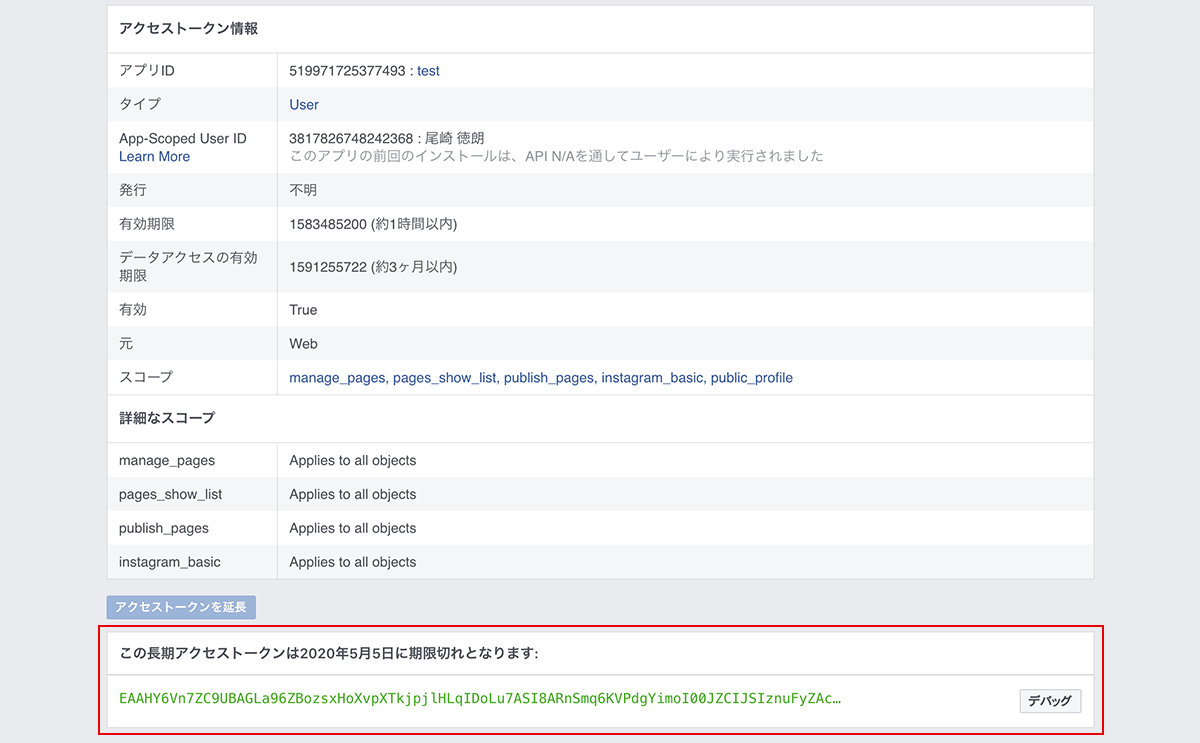
次のページの下部に「アクセストークンを延長」を選択し、2ヶ月有効なトークンに変更します。

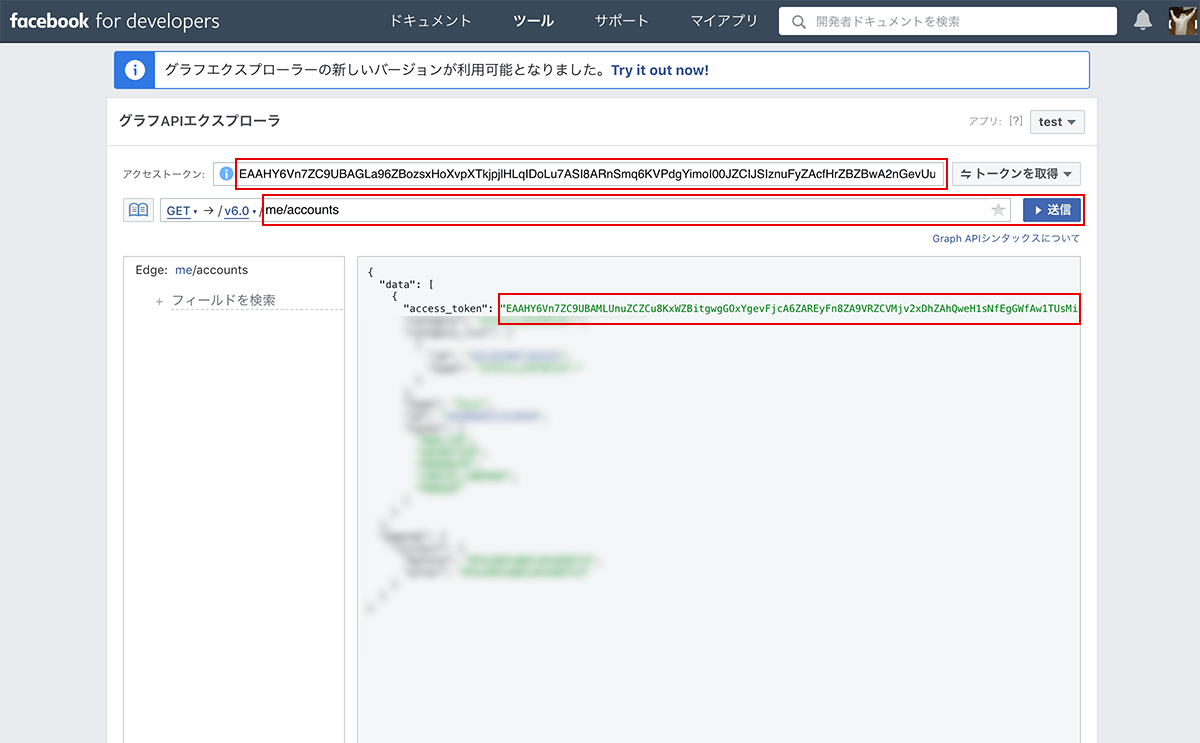
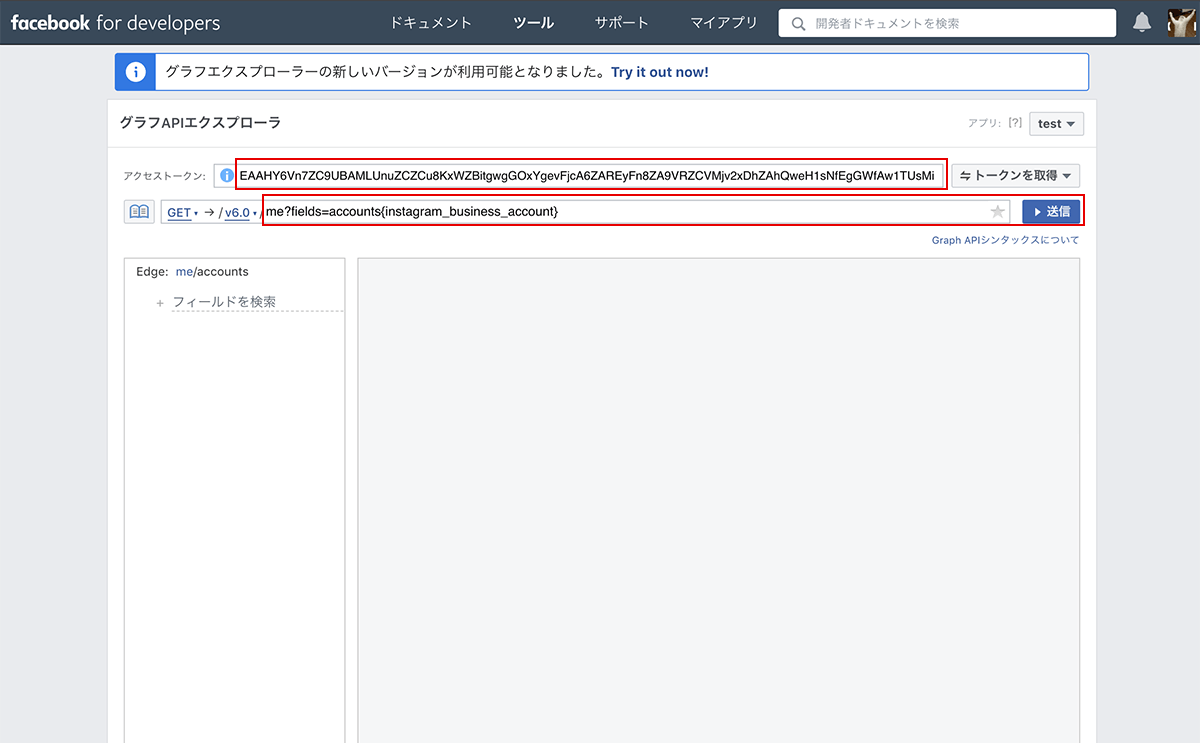
次に有効期限なしのトークンにするために再度グラフAPIエクスプローラーにログインし、画像のようにアクセストークン欄に有効期限2ヶ月のアクセストークンをコピペ、その下に入力欄には以下を入力して送信ボタンを押します。

フィールドの検索結果である右エリアに、Facebookページ毎にアクセストークンが表示されます。
こちらが有効期限なしのトークンになります。
InstagramビジネスIDを取得する
次に「InstagramビジネスID」が必要になるので、グラフAPIエクスプローラーで調べます。

アクセストークン欄に【第3トークン】を入力し、アドレスバーのような箇所に次の内容を入力します。
送信ボタンを押すと、JSON形式で結果が表示されます。
その中の「instagram_business_account」の「id」が、【InstagramビジネスID】になります。
Instagramの必要な情報を取得する
以下のURLを使用します。
そちらのURLを下記のscript内のurlのXXXXXXの所に記入してください。
<pre>
<script>
$(function(){
$.ajax({
type: ‘GET’,url: ‘XXXXXX’,dataType: ‘json’,
success: function(json) {
var html = ”;
var insta = json.media.data;
for (var i = 0; i < insta.length; i++) {
var media_type = insta[i].media_type;
if ( insta[i].media_type == “IMAGE” || insta[i].media_type == “CAROUSEL_ALBUM” ) {
html += ‘<div><a href=”‘ + insta[i].permalink + ‘” target=”_blank”><img src=”‘ + insta[i].media_url + ‘”></a></div>’;
} else if (media_type == “VIDEO” ) {
html += ‘<div><a href=”‘ + insta[i].permalink + ‘” target=”_blank”><img src=”‘ + insta[i].thumbnail_url + ‘”></a></div>’;
var media_type = ”;
}
}
$(“#instafeed”).append(html);
},
error: function() {
//エラー時の処理
}
});
});
</script></div>
以上で完了です。あとはCSSでお好きなように調整ください。
ほなね