ブログ Knowledge
2020年のCodepen で今すぐ使えそうなインタラクションがまとめられてた

去年のまとめ記事を集めてくれてるのってとてもありがたいですよね。
PHOTOSHOP VIPで取り上げられてたCodePenのソースコードでとても使えそうなものをここに備忘録として置いておこうと思います。
今すぐ使いたいし、メインビジュアルにも使えるものまであります。
2020年のCodepen で今すぐ使えそうなインタラクションがまとめられてた
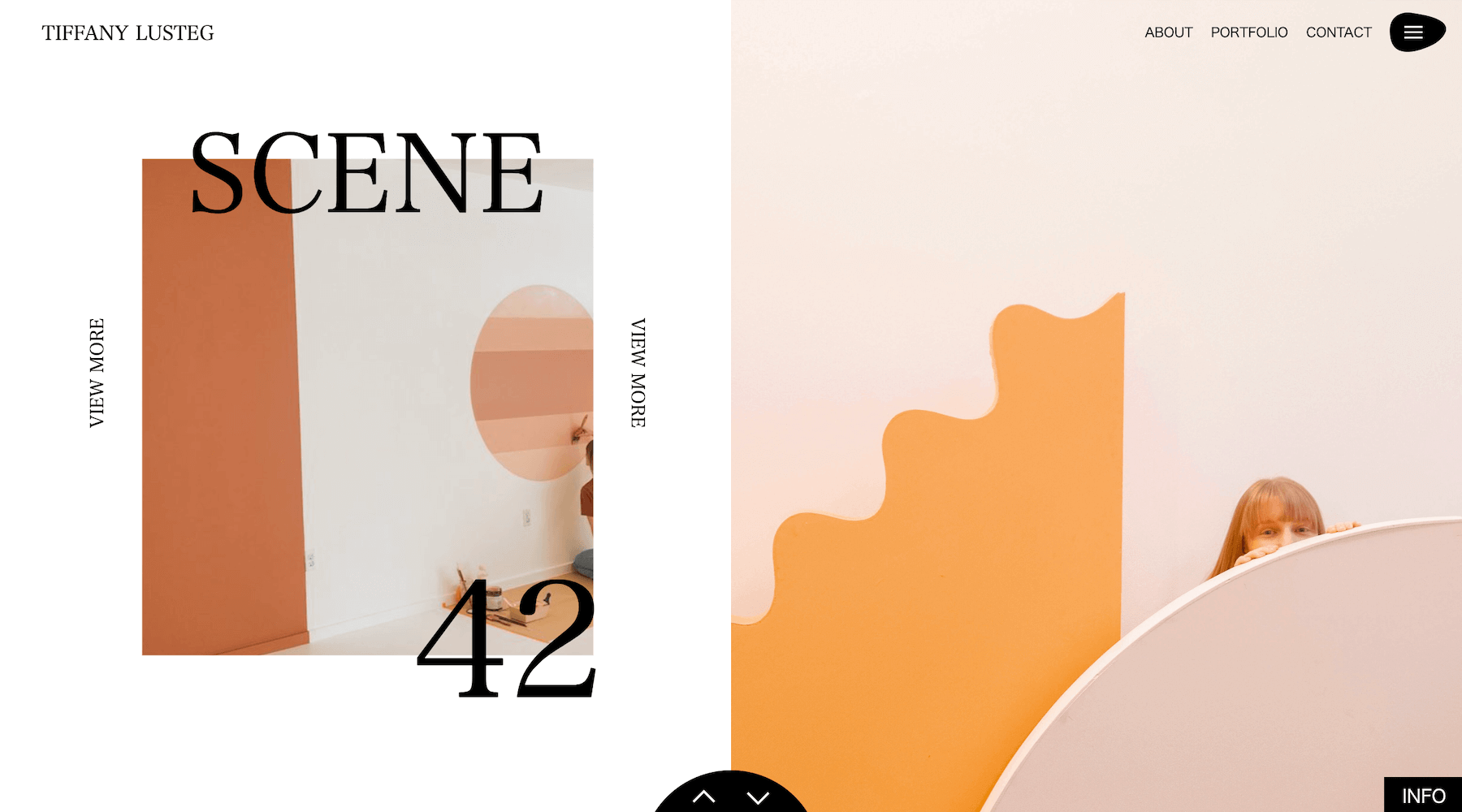
Animated clip-path slider Concept
Yet another slider
See the Pen
Yet another slider by Arseny M. (@theseventh)
on CodePen.
GSAP ScrollTrigger – Demo
See the Pen
GSAP ScrollTrigger – Demo by Noel Delgado (@noeldelgado)
on CodePen.
CSS mouse-out transition effect
See the Pen
CSS mouse-out transition effect by Adam Argyle (@argyleink)
on CodePen.
Underline animation
See the Pen
Underline animation by Aaron Iker (@aaroniker)
on CodePen.
Glowing buttons
See the Pen
Glowing buttons by Pranjal Bhadu (@bhadupranjal)
on CodePen.
CSS3 Loader & Spinners
See the Pen
CSS3 Loader & Spinners by Vineeth.TR (@vineethtrv)
on CodePen.
Link hover animation
See the Pen
Link hover animation by Aaron Iker (@aaroniker)
on CodePen.
Voyage Slider | GSAP
See the Pen
Voyage Slider | GSAP by Sikriti Dakua (@dev_loop)
on CodePen.
Candy Color Button Animation
See the Pen
Candy Color Button Animation by Yuhomyan (@yuhomyan)
on CodePen.
Card Hover Interactions
See the Pen
Card Hover Interactions by Ryan Mulligan (@hexagoncircle)
on CodePen.








