ブログ/お知らせ Knowledge
ブックマーク必須 コピペして使うCSSアニメーションのスニペット 「animista」の使い方

めっちゃアニメーションの微調整がめんどくさいWebデザイナーの平尾誠です。
とはいえ、Web制作においてアニメーションはユーザビリティにおいて、今やなくてはならない存在です。
でも公開間近にアニメーションを追加しろ!!なんて言われることも弱小フロントエンドとしては言われたりするのです。とほほ。
だけど安心。こんなのを見つけました。もう何回か現場でも使用しています。
animistaがあれば簡単にcssアニメーションをコピペして使えます。
animistaの使い方

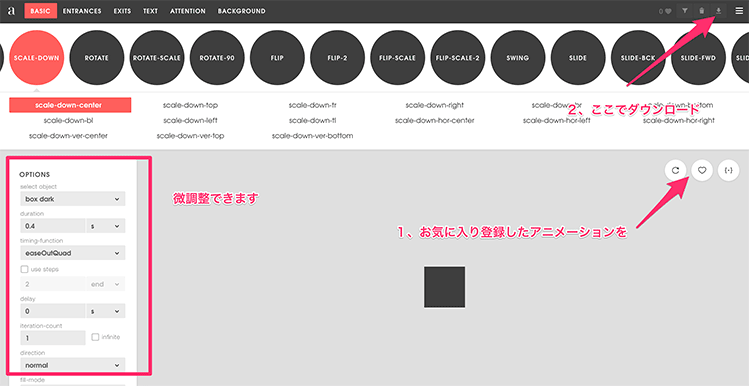
拡大や縮小、スウィングなどの18種類ものアニメーションがあらかじめ用意されています。
オプションで数値を変更してアニメーションを細かにカスタマイズすることができます。
オプションではアニメーションのスピードだけでなく、ディレイや回転回数など、細かな場所まで調整することが可能。
生成されたcssをコピペするだけで、アニメーションを作成できます。
操作は簡単。
まずは用意された動きの中から、好きなアニメーションを選びます。
↓
ページ左側のカラムで速度や繰り返すか否かなどを選べます。
animistaの優れたところは、cssアニメーションが充分すぎるくらいに準備されている上に、微調整もできてしまうところ。
ジェネレーターとしての役割も果たしているわけです。
↓
そして動きの種類が決まったら、お気に入りを押してからダウンロードボタンを押します。
お気に入りボタンを押さなければ、右上のダウンロードボタンはグレーアウトされたままです。
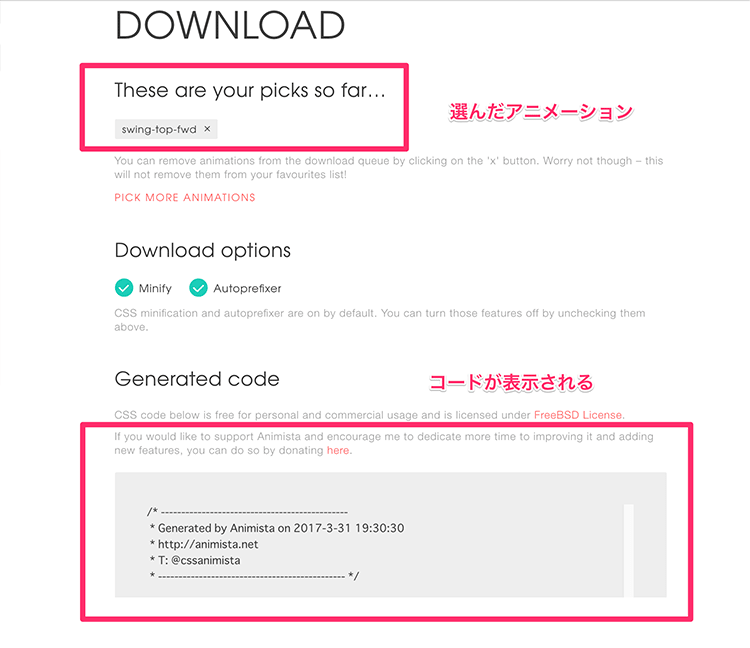
ダウンロード画面でコピペ

驚きました!!
プレフィックスをつけるかつけないかも選べます。画像では一つしかアニメーションを選んでいませんが、複数選択することも可能です。
生成されたコードをコピペしてそのままcssに貼り付けます。
使い方はこれだけ!!カンタン!!!
まとめ
cssアニメーションの方が軽いしブラウザチェックも比較的簡単なので、僕はcssアニメーションの方が好きです。
Javascriptをゴリゴリ各タイプではないしね。みなさんもanimistaを利用して快適なユーザーインターフェイスを作ってください。
ほなね。








