ブログ/お知らせ Knowledge
WordPress超初心者が最初に知っておきたい基礎知識

今では世界のホームページの31%がWordpressを利用して作られています。
この記事は以下の方が対象です。
- あなたに読んでほしい
- ホームページを自分で作りたい
- ブログをはじめたい
- WordPressって聞いたことあるけど理解できない
要するにホームページ制作超初心者です。
Wordpressならプログラミングの知識がなくても、オリジナルのホームページを作ることができます。
とはいえ、ある程度の予備知識と学習が必要です。
簡単に必要最低限を書いていますが、専門用語は都度調べながら読むことをオススメします。
その理由は、他のブログを読んだ時に、意味がわかるようになるからです。
WordPressがよく使われる理由
Web制作でWordpressを使うメリットはこちら
- 開発側のメリット
- 管理画面をデザイン・コーディングしなくて済む
- システムをゼロから作らなくても良い
- 情報が多い
- プラグイン(拡張機能)が多くて開発が活発
- 運用側のメリット
- 使い慣れた管理画面
- みんな使ってるという安心感
- 情報が多い
- 専門知識必要なし
他にもたくさんありますが、実は開発側からするとオリジナルのシステム開発をし、誰でも更新や運用ができるようにするためには、運用者がつかうための管理画面をデザインし、実装(プログラムを組み込む)する必要がありました。
だけどブログ開発ですでに使われていたWordpressの管理画面を利用することで、ゼロから作る必要はなくなったのです。
やがてホームページを作る専門業者も、一般のユーザーもWordpressを使うようになりました。
HTMLとCSSを知る必要があるか
WordPressを始める前にHTMLやCSS・PHPなどのプログラミング言語が必要と思いがちですが、最初は必要ありません。
知らなくてもワードプレスは始めることができます。
簡単に言うとHTMLとはホームページを構成している文章で、CSSも同じく見た目を整えたり装飾したりします。
そしてPHPはHTMLをパッケージ化したものです。
もしこのことをあなたがすでにご存知でしたら、それで十分です。
知らない人も今知ったから大丈夫ですね。おめでとうございます!!
とにかくはじめてみることが第一です!
目的によってテーマ選びは大きく変わる
テーマとはサイトの”デザインテンプレート”のことで、テーマ選びはとても重要です。
あなたが始めたいホームページの使い勝手を決めます。
テーマ選びのポイント
最初のテーマ選びのポイントは、デザインではなく機能を比べて選ぶことです。
例えばオンラインショップ向けのテーマを、デザインがかっこいいからといってブログを目的としたあなたのサイトにはめてしまうと、目も当てられないほど分かりにくく使いにくいホームページが出来上がります。
大切なのは見た目だけではなく、機能が適したテーマを選部ことです。
プラグインで機能追加が簡単にできる
プラグインをインストールすると欲しい機能を追加することができます。
例えばコーポレートサイトを作るとしても会社によって目的・目標は様々です。
オリジナルのコンタクトフォームが欲しい。デザインを自由に変更したいetc…
プラグインを追加することで、簡単にコンタクトフォームをつけたり、画像スライダーを追加することができます。
機能の追加はプラグインをインストールすることで解消されますが、サイト制作の超初心者は検索でつまづきます
きっとGoogleの検索ウインドウになんて単語をいれたらいいかわからないでしょう。
そこでとりあえず調べるときは
「プラグイン ●●●」
と検索ウインドウに入れてEnterです!!
だいたいWordpressの機能拡張はこれでなんとかなります。
SEOにとってWordpressは有利か
WordPressを使ったらSEOに有利と言われていた時期があります。
ですが今は全く関係ありません。
Googleは単純に”よく見られていてユーザーフレンドリーなサイト”を検索の順位に上げます。
有料テーマと無料テーマ
WordPressには有料のテーマと無料のテーマがあります。
アフィリエイト用の有料のものは、SEOプラグインが入っていたり、サイトスピードを高速化させていたり、または広告を簡単にどこにでも表示できるようにしています。
だけど当然、優秀な分だけ高額です。
ブログでアフィリエイトを始める方はWordpressのテーマを購入することが多いと思います。
すでにアフィリエイトでPVを稼ぎまくっているのであれば話は別ですが、そうでないなら無料のテーマから始めたらいいでしょう。
投稿した記事などはテーマを変更しても無駄にはなりません。
後でテーマを変更した後も記事は残ります。
しばらく試しに使ってみて気に入ったものを見つけた時に有料テーマを買えばいいでしょう。
おすすめ無料のWordpressテーマ
今ご覧になっているこのブログも無料のテーマを少し変更して使っています。
yStsndardという日本人エンジニアが開発したテーマがとてもオススメです。
外部リンク:カスタマイズありきのWordPressテーマ「yStandard」
もっと気軽に始めたいなら最初にインストールされているデフォルトのテーマでもいいですよ。
Wordpressを始めた時にデフォルトで三つのテーマが自動でインストールされます。
要は3パターンの中からあなたが好きなデザインを選んでホームページを始めることができます。
- あわせて読みたい
- 初級者から上級者まで、カスタマイズありきのWordPressテーマ”yStandard”が秀逸すぎる件
- WordPressのサーバー引っ越しはAll-in-One WP Migrationが最強だった
おすすめ有料のWordpressテーマ
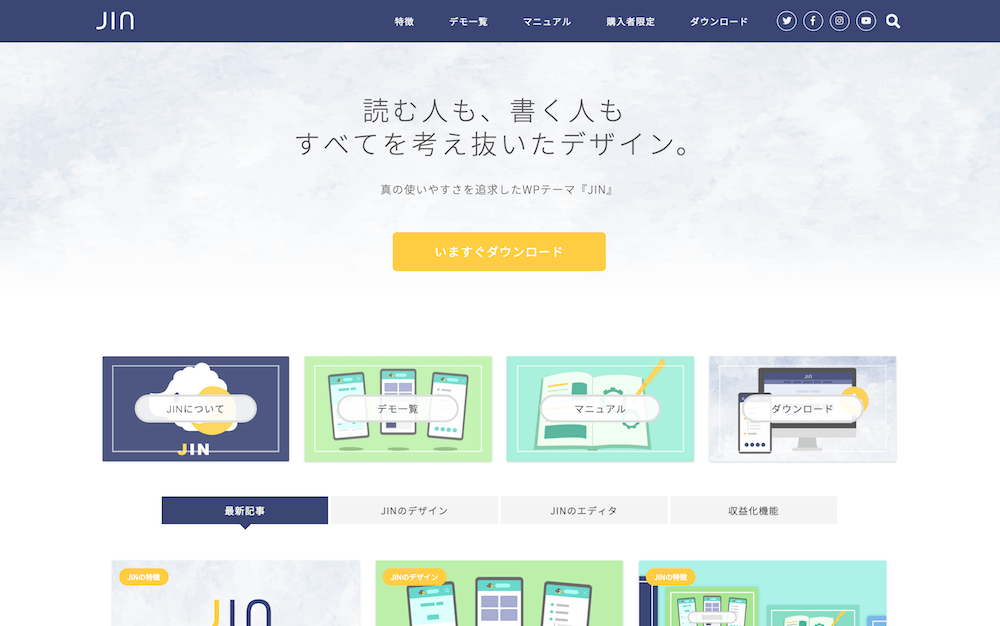
JIN

”読む人も、書く人も すべてを考え抜いたデザイン。”と謳う通り、とても見やすくデザインされています。
有料のテーマの特徴としては、文中のデザインがとても整えられていることです。
リスト・掛け合い・注釈など、どれも見やすい上にSEOの設計されてます。
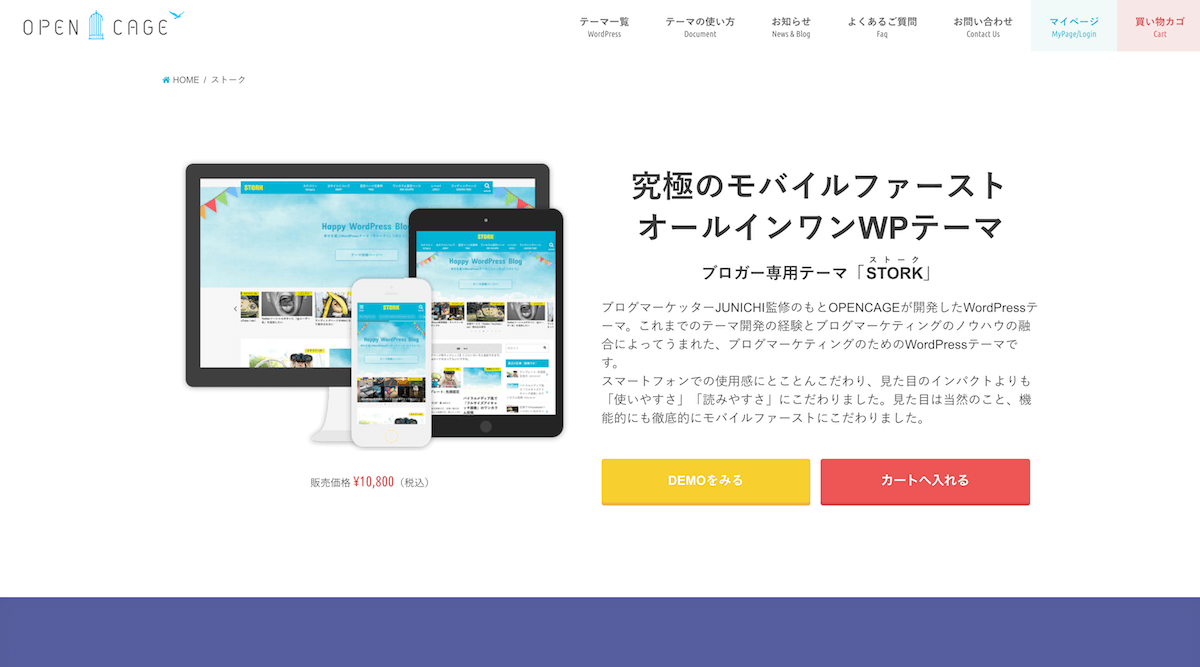
STORK

大体のブロガーはこれ。だから稼ぎたいならこれ。
絶対誰もが見たことあるブログの有料テーマ。管理画面から、色々見出しとか変更できる。
本当に自由にできるし、アフィリエイトを考えている人にとっては情報がとにかく多いから、使い方について困ることはまず無い。
読む側も使い方をすでに知っている、かなり有名テーマ。
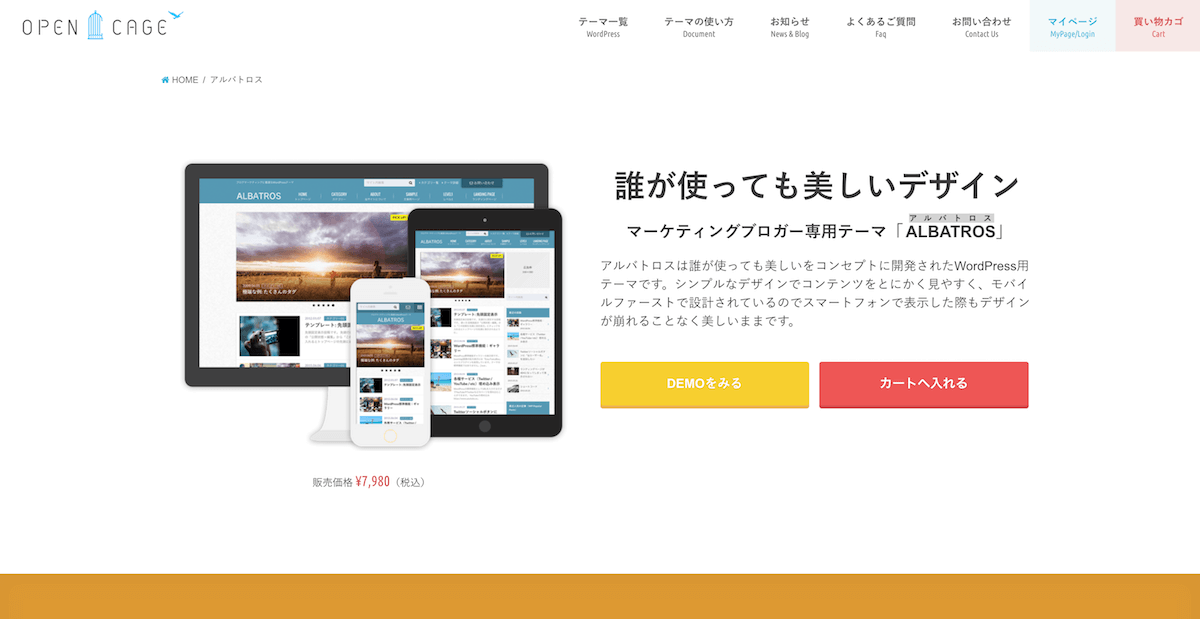
ALBATROS

最高に人気だけど、アニメーションが とにかくウザい。
アニメーションは消すこともできるから消して使いましょうね。
これも本当に使っている人多い。抜群の安心感。こっちの方が少しだけ安いみたい。
こちらでも詳しく有料と無料のテーマを紹介しています。
wordpressのカスタムの始め方
実際にWordpressを使い出すとやはり自分のオリジナルのデザインにしたいと欲が出てきます。
ですが、デザインを変更したり細かい部分の余白や色を変更したいとなると、CSSの知識とサーバーの知識が必要になってきます。
このあたりからCSSに関心を持ってもらえたらいいです。
カスタムするための手順はこんな感じ
WordPressはサーバーの中でしか表示されません。それをパソコン上でも動く・表示できるようにするためには少し工夫が必要です。
ご自身のパソコンにもレンタルサーバーのような空間が必要になってきます。
これを”仮想サーバーを建てる”といいます。
導入方法はここでは長くなりすぎるので割愛します。
過去に書いた記事を読んでいただけると理解が深まります。
WordPressに最適な編集ソフトは?
HTMLやCSSの編集はメモ帳を使ってすることもできますが、とても見づらいです。
テキストエディタと呼ばれるテキスト編集アプリケーションをインストールして使用することをオススメします。
Dreamweaverはとても初心者には使いやすいテキストエディタですが、Adobeのアカウントが必要で有料です。
オススメ無料テキストエディタは以下の通り
- Sublimetext - 開発者で使ってる人多い
- Brackets - プラグインも多く一番初心者より
- Atom – 最近開発が活発で一番注目されている
いづれかをインストールして使用してください。
HTMLやCSSが色分けして表示されるのでとても見やすくて幸せになれます。

WordPressのオススメ書籍
最後にワードプレスを使っているうちにテンションが上がりきって、あれもこれもしたくなったかたのために書籍をご紹介します。
実際に僕が勉強のために使用した中でオススメの書籍です。
WordPressの本はたくさんありますが、何も知らなかったあなたは、この2冊を購入しておけば間違いないです。
[amazonjs asin=”4844366580″ locale=”JP” title=”WordPressユーザーのためのPHP入門 はじめから、ていねいに。第2版”]
本当に良書です。
非エンジニアに向けてゆるふわなイラストを添えて、わかりやすく可視化しながら説明しています。
Wordpressの仕組みが詳しく開設されていてPHPの理解が捗ります。
これ読んでWordpressを理解できなかったとしたらアレなんじゃないかって思うくらい優しいです。
[amazonjs asin=”4797381078″ locale=”JP” title=”本格ビジネスサイトを作りながら学ぶ WordPressの教科書 Ver.4.x対応版”]
少しこちらはもっと制作寄りです。
実際にWordpressのテーマをインストールして、手を動かして学べる本です。
こちらはWordpressのアップデートごとに本もアップデートされていてずっとベストセラーです。
分厚いですが読み進めると文章が少なめでスクリーンショットが多くてすぐに読み終えるでしょう。
この本を全て理解できたら、、もはや初心者プログラマと名乗っていいでしょう。
いかがでしたでしょうか、これからも超初心者向けのブログ記事を書いていきますので応援よろしくお願いします。
ほなね
この記事の知識を動画講座で学ぶ
関連記事












