ブログ/お知らせ Knowledge
ホームページ制作を依頼する前に知っておきたい流れとポイント

アルテガ代表の平尾です。
Web制作ってどういう順番で進めているんですか?
という質問を頂いたので、箇条書きにしてまとめてみました。
そうですよね、依頼するクライアントからすれば、webサイト制作って何してるかわかりづらいですよね。
僕の場合は分析からはじまり、その後のブランディングまでを受けることが多いです。
じゃあなおさら『分析ってなに?』って感じですかね?
まぁ怒らないでくださいね。
そうゆうことで今回は、分析からはじまり、webサイトを納品するまでの流れを、順をおって説明していきます。
内容的に中規模のコーポレートサイトをつくるイメージで読んでやってください。
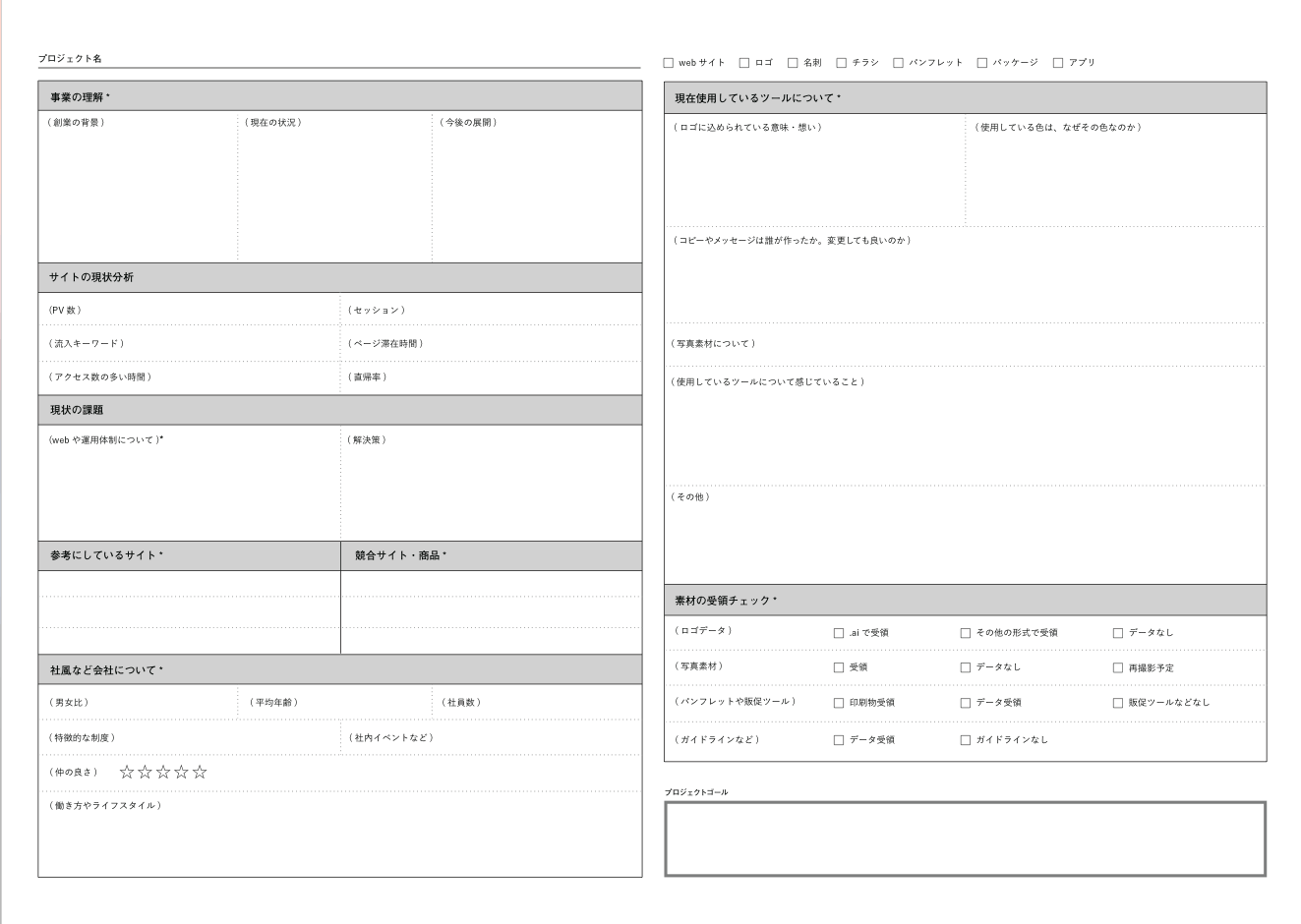
1:ヒアリングシートを埋める
何はともあれ、課題を知ることからはじめます。
クライアントが置かれているビジネス領域やビジネスモデルがわからないままに、新規サイト・フルリニューアルはできません。
あらかじめ用意したヒアリングシートを、クライアントさまにできるだけ埋めてもらいます。
現状の課題点を細かくヒアリングしていくことで、クライアントと僕の頭の中を共有することが目的です。

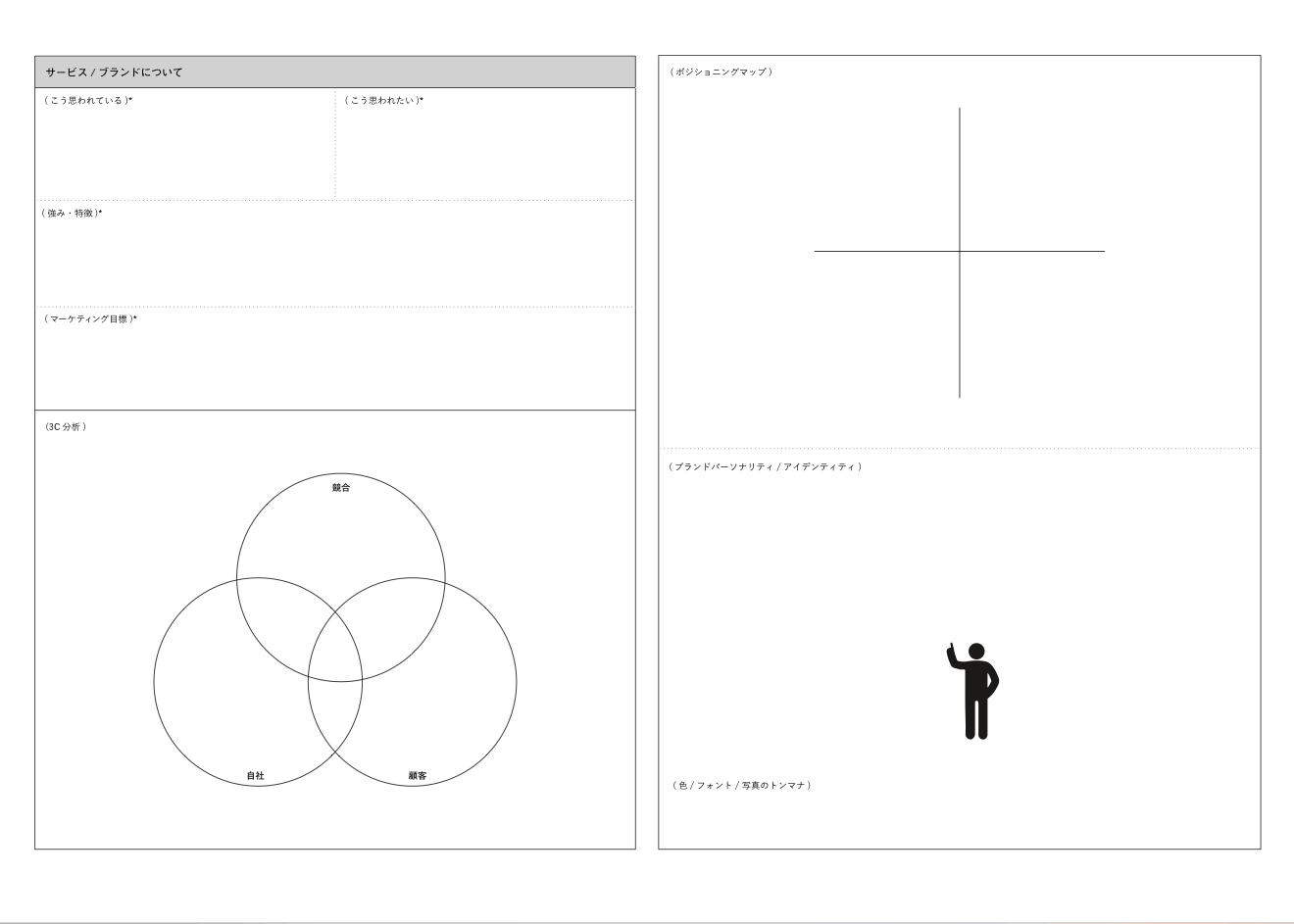
2:分析を始める
目的・目標・戦略・戦術

この時点で目的・目標・戦略・戦術を細かく設定していきます。
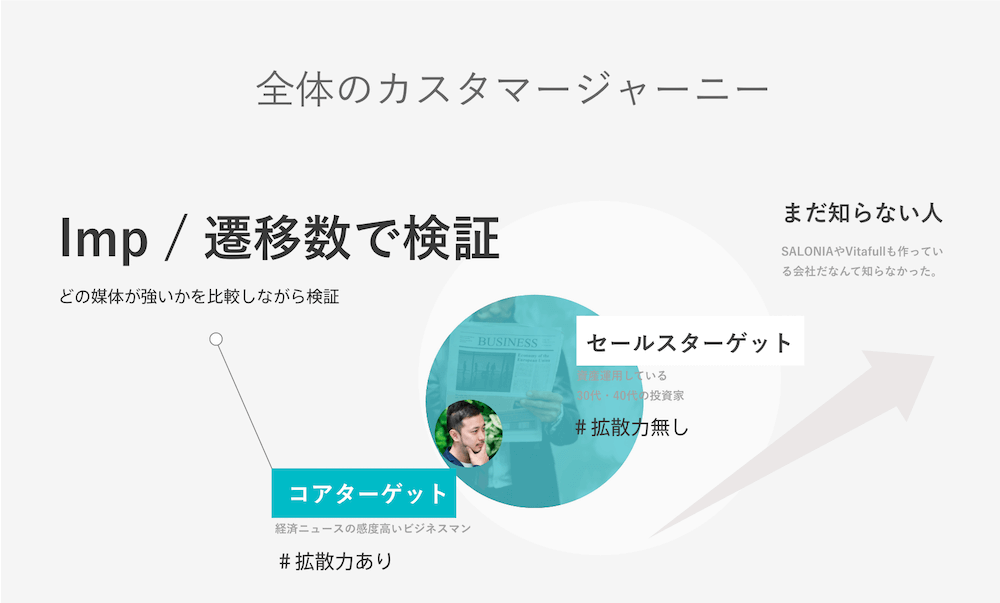
また、コアターゲットやセールスターゲットを決め、ペルソナの設定を行います。
要するにどのような人に見てもらえれば、課題を解決することができるかを分析して決めていきます。
逆にやらなくていいこともわかります。
競合を探す
分析を始めると同時に、ライバル会社がわかってきます。
ライバル会社の特長と知ることで、違うポジションを狙うのか、超えることを訴求するのかを考えます。
要するにポジショニングを決めます。

話題になる時のイメージを決める
もしもビジネスが話題になった時に、どういう露出方法が好ましいかを考えます。
例えば、メディアに取り上げられた際に、どんな記事にどのようなタイトルで掲載されるかを具体的に考えます。
この時のイメージを目標にしてデジタルコミュニケーションを設計していくことが、僕にとってのブランディングの第一歩です。
3:サイトの役割を決める
SNSや広告なども含めて、どの立ち位置にwebサイトがあるのかを定義します。
それによって、発信型のサイトにするか、コンテンツ制作型になるかを考えます。
ここまでの分析フェーズをすっ飛ばすと、誰にも見られることないサイトが出来上がります。
見てもらい効果を最大化させるために、デジタルコミュニケーション全体を俯瞰しながら設計します。
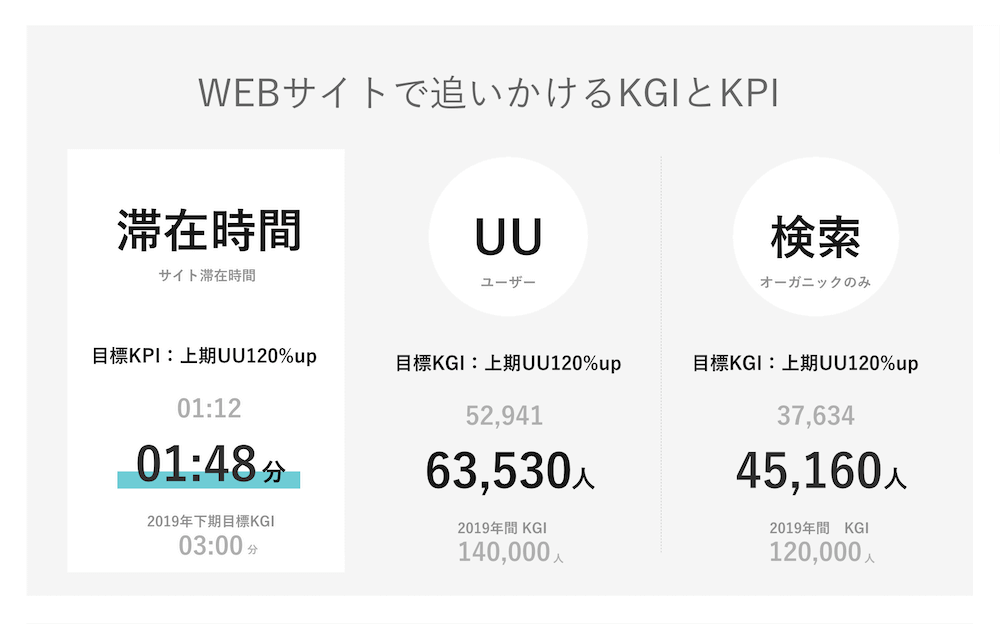
4:定量的目標設定をする

サイトのゴールを数値で設定します。
サイトのゴール設定をしないweb制作者は多いです。
確かにとてもゴール設定はむずかしい。
だけどゴールを決めずにサイトをつくるのは、かなり無謀です。
たいていの場合、PVやお問い合わせ数や売上だったりもします。
webサイトで効果測定ができない場合は、遷移させたいページへ連れて行けたPV数を測ります。
5:サイトの動線を設計をする
ベンチマークサイトを探す
マネるサイトを探します。
あくまでこの時点ではサイト設計をマネます。
なぜマネるかというと、ビジネスモデルが同じであれば、webサイトのサイトマップや設計が似てくるからです。
ワイヤーフレームを作る
デザインワイヤーフレームを作ります。
この時点で重要度を色分けしておきます。
例えば、濃い色が重要で、薄い色はそこまで目立たないでも良いものを配置しておきます。

6:デザインを始める
ビジュアルを決める
実際にデザインツールをつかってデザインしていきます。
やっとここでデザインが始まります。
つまりここまでこないと、サイトをつくる目的が明確ではありません。
目標だったりポジショニングだったり、ブランディングがいかに大切かがわかります。
デザインまでの工程をすっとばしてしまうと、判断基準が曖昧になり、デザインが全く決まらなかったり、その時の気分でデザインが大きく変わったりします。
なので、デザイン前の段取りは何よりも大切です。
ここに予算と時間をかけれるかが、成功するwebサイト制作のカギになります。
そういったものをビジュアルで表現できるように時間をかけてデザインしていきます。
素材を探す
それと同時にデザイン素材を集めます。
写真や文章などがそうです。
もし、あなたが依頼するのであれば、どれくらい素材があるかをあらかじめ理解しておいてくださいね。
なかなか高画質でレベルの高い写真を持っているクライアントさんは珍しい。
予算があれば撮影をしますが、そうで無い場合は使えそうなデザインパーツや無料写真などを探します。
できればページ数を減らしてでも、写真にはこだわるべきかと個人的には思います。
またこの時点ですでにアニメーションのイメージを決めておきます。
確認:トップページを見てもらう
デザインしたトップページをクライアント様に見ていただきます。
見ていただき、フィードバックをいただいき、変更や修正を加えてより良いサイトにブラッシュアップしていきます。
トップページでのイメージが固まると、一気に他の下層ページをデザインするペースを上げていきます。
下層ページでも何度かフィードバックいただき、コーディングに入ります。
ここまでくると後戻りはできないので、そのこともお伝えします。
7:実装する
HTMLやCSSなどをつかってマークアップする
マークアップして、サイトとして見れるようにしていきます。
WordPress化する
クライアントさまご自身で、サイトを運用更新していく場合はWordpressを組み込みます。
最近の案件ではLP以外はWordpress化します。
更新頻度が高いのであれば合わせてwordpress にしましょう。
動きをつける
アニメーションやインタラクションはデザインを有効に見せるためにとても大切。
クオリティを左右するのはまさにココ。
案件によっては、なかなか時間を割けない場合も有るのですが、できるだけ僕は動きをつける工程に時間をかけたいと思っています。
8:納品
デバッグやお問い合わせフォームが届いているかなどを確認してもらいながら修正と変更を繰り返し、ミスがないかを確認し納品します。
データの圧縮なども忘れずに行います。
サーバーに設置しておしまいのケースもあれば、データを送って終わりという場合もあります。
ここまでで一旦プロジェクトはおしまいです。
その後:運用
ご希望があれば、コンサルとして運用フェーズでも分析します。
主にデジタル全体のカスタマージャーニーを整理することが僕の使命となります。
どこまで食い込んで、サイトをグロースハックさせるかは予算により大きく異なります。
でもサイトを育てていく上で大切なフェーズなので、依頼されるのはとても嬉しいです。
分析を繰り返すことで閲覧者が、どのようなものに興味を持っているかを知ることができます。
僕はブログを運用しているので、下手なSEO担当より課題の発見がうまいと自負しています。
コンサルとして入り込むことが多いですが、ここまで入らせてくれるお客様は多くないので、より一層大切にしたいなと思います。
まとめ:ホームページを製作する側も範囲を明確にしたほうがいい
最近では広報活動にも僕は活動を広げています。
それは最近のデザイン思考のトレンドにのって職域が増えたからだと思います。
おかげさまでデジタルコミュニケーションを全体的に包括して受けれるようになってきてうれしい。
というよりも楽しいんですよね。
ほなね。








