ブログ/お知らせ Knowledge
Web系エンジニアのスキルチェックシートを作ったよ

Webデザイナーの平尾誠です。
最近アップデートしたポートフォリオが評判が良くて驚いています。
本当にありがとうございます。
さて、僕は最近MENTAというサービスを使い、Webサイト制作初学者へ向けたメンターをしています。
カンタンにいうとマンツーマンで独学をサポートする感じです。
僕はメンターとしてサポートする前に、必ず不安を解消するためヒアリングを行っています。
ヒアリングしているといろんな人がいますが、共通して言えることがあります。
自分が今、どの高さの、どの山を登っていて、何合目を登っているのかわからないということです。
- Lancersやcrowdworksで稼げるまでの基準が欲しい。
- 何を勉強すれば、次のステージにいけるのかがわからない
- 上位職のイメージがわかない
そんな悩みを解決すべく、エンジニアのスキルアップシートを用意しました。
ちなみに僕はWeb系デザイナー兼エンジニア8年めで、フィリピンにてブリッジエンジニアとして働いていた経歴を持ちます。
これを使って、今ご自身がどのレベルにいるのかをチェックすることができます。
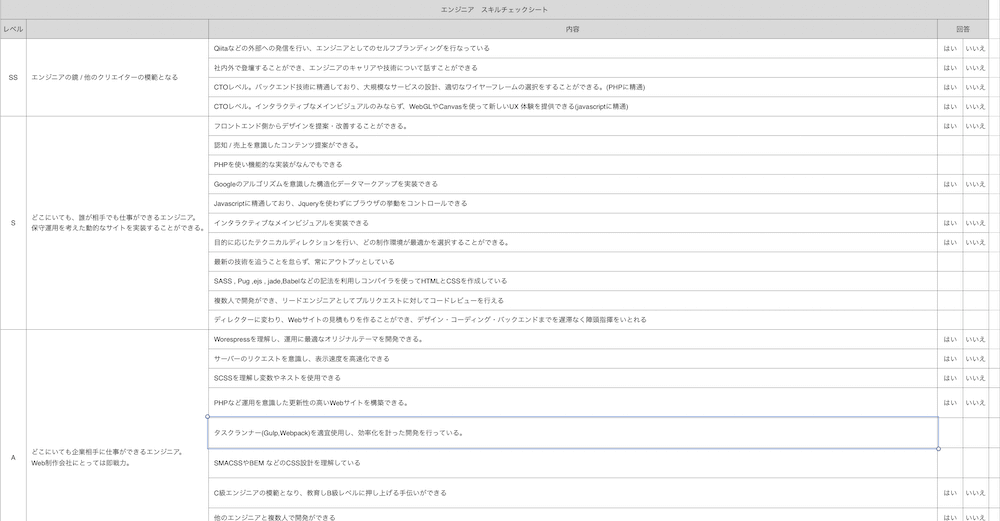
スキルチェックシートと使用方法

- 自分でチェックして実力を知る
- 右側の回答欄に答えてもらい、協業パートナーの実力を知る
自分でチェックするなら、協業するエンジニアのレベルを知るために使ってください。
それではエクセルを見てもらえばわかりますが、ランクに対する補足をしますね。
Eランク
最近になって、HTMLの存在を知り、勉強し始めました。
きっとやる気に満ち溢れているはずです!
だけど、エンジニアとしてのキャリアは始まってもいません。
Dランク
とりあえずコーディングを始めましたね。
調べながらゼロからHTMLを書いてCSSでレイアウトできます。
やっとレイアウトでつまづかないようになったところではないでしょうか。
Cランク
Lancersで受注ができても、自分一人では最後までこなすことはできないです。
この辺りでフリーランサーは不安になるはずです。
仕事を受けていいのか悪いのか、クライアントに迷惑をかけないだろうかと悩むと思います。
安心していいです。みんなその時期を通ってエンジニアになります。
どんどん数をこなしましょう。
Bランク
もう一通りLPも作れて、複数ページあるコーポレートサイトなどを作ることができます。
自信を持って提案して稼ぎましょう。
マークアップエンジニアって呼ばれる人たちですね。
この辺りまでくればLancersで受注しても安心して納品できます。
Aランク
すでにホームページを作れるようになりましたが、もっと効率的な制作がないか模索している頃です。
また、他のエンジニアと難しいの話とか、デバッグの話で盛り上がりだす頃です。
言語の特性を理解し、どんなサイトがきても大丈夫です。
ディレクターが進捗管理をしなくても納品されます。
また、誰が見ても修正・カスタマイズが簡単な、思いやりあるコードを書ける人たちです。
フロントエンドエンジニアって呼ばれる人たちです。
Sランク
スペシャリストです。
そろそろJavascriptかもしくは、PHPをマスターしだす頃です。
記法も特殊で、Node.jsを使ってコンパイルします。
Web制作会社ならフロントエンドエンジニアとして十分即戦力です。
また、自分の領域以外の知識(デザイン / サーバーサイド)に明るい場合がおおいです。
SSランク
呼吸をするようにスクリプトを書ける人たちです。
また、常に発信をしていてエンジニアの模範となります。
この人たちが書くソースコードは誰にでも書けるものではありません。
まとめ
最後に言っておきますが、
ではありません。
スキルがあっても稼ぐ力がない人もいます。
逆にスキルがなくても、稼ぐのは上手な人もいます。
また、初学者は自分のスキルなどは無視してどんどん提案し、受注してください。
後からスキルは伸びてきますからね。
今の自分がいるステージがどのへんかおわかりいただけたでしょうか。
Lancersなどで稼ぎたい人は何も気にせずひたすら提案して、手を動かすのみです。
もし、なにかお手伝いできる事があればこちらへメッセージください。
ほなね








