ブログ/お知らせ Knowledge
ギャラリーサイトがそのまま本に。デジタルメディアデザイン見本帳が届いた【レビュー】

アルテガの平尾です。
あのギャラリーサイトが本になりましたね。
あのギャラリーサイトっていったらアレです。最古参のアレ。S5-Styleです。
S5-Styleは国内の最古参のギャラリーサイトのうちの一つで、ほぼ毎日、秀逸なWebサイトを紹介し続けています。
そんなS5-Styleを運営する著者が執筆し、近年のデジタルメディアデザインをまとめたのが、今日ご紹介する『デジタルメディアデザイン見本帳』です。
[amazonjs asin=”4295204560″ locale=”JP” title=”デジタルメディアデザイン見本帳 WebデザインからUI・空間体験・メタバースまで”]
もうひとしきりSNSで話題になりましたが、後発のARUTEGAなりのご紹介と解釈を書きました。
結論を先に言うと、ここまでWebサイトの作り手の頭の中を、プロ目線で言語化している本はなかったと思いました。
デジタルメディアデザイン見本帳
デジタルメディアデザイン見本帳と銘打つということは、Webデザインの垣根をほんのちょっとだけ超えていることが期待されます。
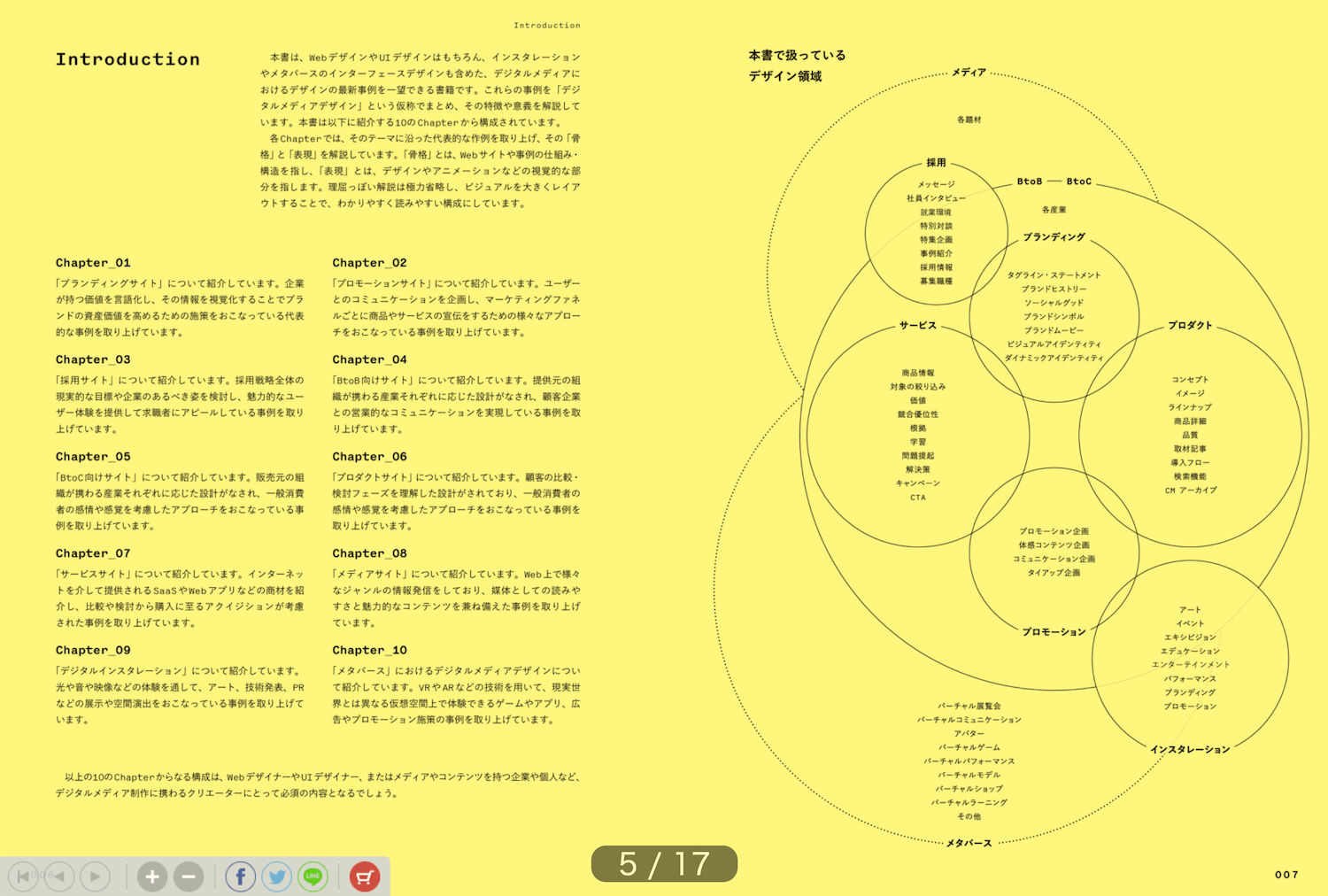
この本では、NFTやVRなどのメディア制作事例もあり、従来通りのデジタルメディアとの棲み分けが冒頭で記載がありました。
アウトプットから遡って分析される編集目線
この本は、ギャラリーサイトにはよくある、色や業種分けでセグメントしたものではありません。
本書はアウトプットから逆算して、背景やこだわりを解剖しており、Webデザイナーやディレクターにおおいに気づきと審美眼を与えてくれます。
色や業種でカテゴライズすると、他業種の方に対してや、デザインリテラシーがない人には簡単でわかりやすいと思うんですよね。
ただ、わかりやすいことは現代にとって大した意味をもちません。“わかりやすいこと” って実は内容がわかりやすいことを書いているだけだったりするので。
この本は、まだまだ経験が浅い視野が狭いデザイナーにとって大きな気づきになります。
「骨格」と「表現」に分類して解説
各ジャンルを1~10に分類し、かつ、一つ一つの事例を「骨格」と「表現」に分類して解説している点が、従来のアーカイブサイトとの違いです。
また、実際のケーススタディは現役のデザイナーなら決して読み飛ばしてはいけない部分に感じました。
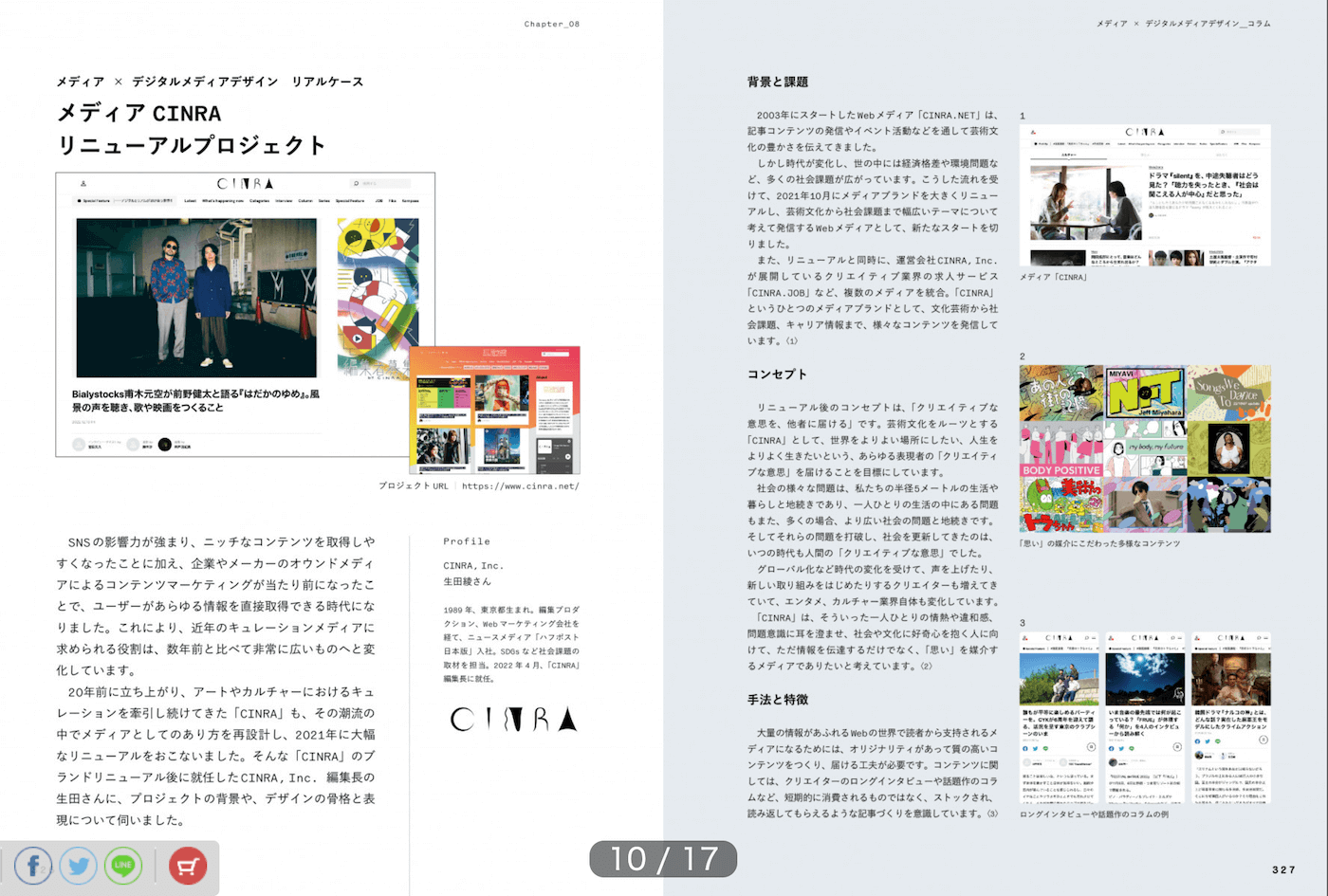
製作者だけが掲載されている従来のデザイン本ではなく、10件のプロジェクトの具体的な解剖と解説がなされています。

- ケーススタディ
- 背景と課題
- コンセプト
- 手法と特徴
- 骨格
- 表現
- まとめ
このように、ビジュアルをなぞるだけのものではなく、デザインを言語化するツアーのような流れになっています。
丁寧に言語化されて、事例のこだわった点などを読めるからこそ実務に落とし込むイメージができます。
博物館でいう音声ガイドのような役割ですね。
丁寧な解説があるから、背景や作り手の考えをはっきりと窺い知ることができます。
デジタルメディアのデザインってこうやって視るのか!という気づきがあります。
どのシーンで切り取っても美しいWebサイトであれ
一度ここで、デジタルメディアを作る側の気持ちになってみましょう。
私たちは閲覧者がスクロールする、どのシーンにおいても、Webサイトを魅力的にしたいと思ってデザインしています。
編集者(キュレーター)が『このシーンを切り取るんだ。その理由は、なぜだろう』と少し踏み込んで考えると、審美眼が鍛えられそうです。
補足:著作権に関してもクリア
Webデザイナーたちは、アーカイブサイト、ギャラリーサイトと呼ばれるこの手のサイトは昔から馴染みがあります。
ですが他業種で、こういったWeb業界の文化になじみのない方は、いろんなスクリーンショットが掲載されていることに驚くかもしれません。
著作権とか許可取りをしているのか?大丈夫なの?と。
実は、許可取りは必要ありません。
ここに掲載されているWebサイトは文化庁が提示している、「著作権の引用」の範疇内にあります。
ギャラリーサイトも同様で、著作権に抵触はしません。
著作権の引用の範疇内で掲載しているので、許可取りの必要もない。
よくクリエイターの著作権にあたっては話題に上がるので、念の為、ギャラリーサイトも含めて著作権はクリアであることは作り手である以上、知っておいて損はないでしょう。
まとめ:S5-Styleは今も昔もWebデザイナーの表彰台
SNSでこぞって最前線に立つWebクリエイターが喜びと共に引用RTしていることから、『デジタルメディアデザイン見本帳』の権威性は窺い知ることができます。
きっと、もう多くのデザイン事務所の本棚にあることでしょう。
キュレーターの多角的視点があるから、いろんなカテゴリのサイトを偏りなくセグメントして掲載できる。
たくさんの事例でグラフィカルな表現技法をトレースしながら、それと同時に編集力に着目して読み進めると、より一層深い理解に辿り着けるとおもいました。
そうやって読み進めると、かなりの分厚さがあるので、見終わる頃にはかなり疲れます。
そう、かなり疲れる。疲れないはずがないのだ。
どの制作事例もわかりやすくレイアウトされていて美しい。
反面、ギャラリーサイトを見るだけでは考察できない、思考を深化させるきっかけをくれる。
そんな一冊だと思いました。
デジタルメディアデザインはかなり多角度的な知識が必要である。
これはデザイナーはインプットする必要がある領域が拡張している現実なのかもしれませんね。
ほなね