ブログ/お知らせ Knowledge
採用サイト制作のプロが考える魅力的な企業情報・コンテンツの作り方

アルテガの代表:プロデューサーの平尾です。
年々新卒を獲得する難易度は増える一方。一次産業はその傾向が顕著です。
特に東京の新卒人材市場は競争が激しく、優秀な人材を獲得するためには効果的な採用戦略が不可欠。
そこで採用サイトは企業の顔として重要な役割を果たしますよね。
本記事では、東京を拠点に活動する採用サイト制作のプロフェッショナルとして、効果的な採用サイトの考え方の一部をお伝えします。
弊社では、数々の企業サイト制作とセットで採用ページを制作することが多いです。
その経験をもとに効果的な採用サイトの作り方・プロジェクトの進め方をお伝えできればと思います。
採用サイトの重要性
採用サイトは単なる求人情報の掲載場所ではありません。それは
- 企業ブランドを体現する場所
- 求職者と企業を結ぶ重要な接点
- 優秀な人材を惹きつける強力なツール
- 採用に関わる費用を下げることが期待できる
これらの結晶が採用サイトと捉えています。
適切に設計された採用サイトは、企業の魅力を効果的に伝え、質の高い応募者を増します。
特に弊社では今の新卒に伝えるべきことは、透明性と情報の鮮度だと考えています。
デメリットも包み隠さず披露しミスマッチ防ぎつつ、常に新しい情報を掲載することが大前提とお伝えしています。
採用コンテンツは透明性が重要
それではどのようなことを求職者が知りたいのか、コンセプト設計やコンテンツ設計について考えていきます。
企業概要:応募者へのメッセージ
まずは会社の歴史を紹介します。創業者の思いやこれまで為し得てきた実績を記載します。
重要なのは自慢話で終わらないこと。
成功だけでなく困難にあった経験や、克服してきたスタンスも同時に記載することがここでは肝になります。
美辞麗句ばかりを記載したようなサイトは、閲覧者にとってとても退屈です。。。御社のサイトもそうなっていませんか。
それは透明性が低いと判断されてしまう傾向にあります。できるだけ生々しく記載することをおすすめします。
また、面接官側のメリットとして採用ページ独自の情報を書くことで、サイトまでチェックしているかどうかも会話の中から確認ができます。
最近の求職者はミッションやビジョンなどコーポレートアイデンティティーを重要視する傾向にあります。
どのような社会貢献を目指しているかや、自分たちがどのような存在価値を感じているかこれらを明示します。
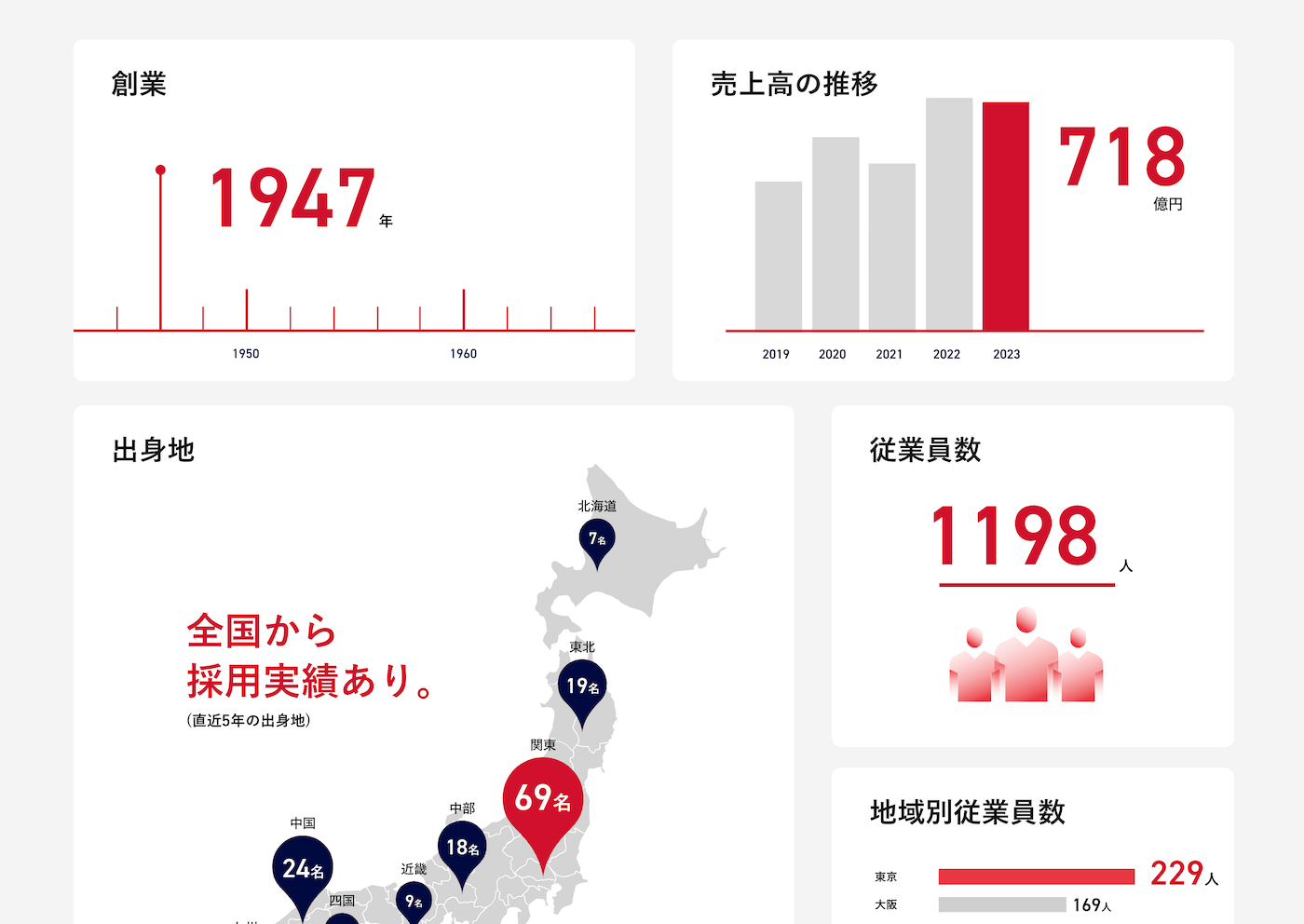
数値を持って説明できれば説得力も増してベストです。

新卒の職場環境
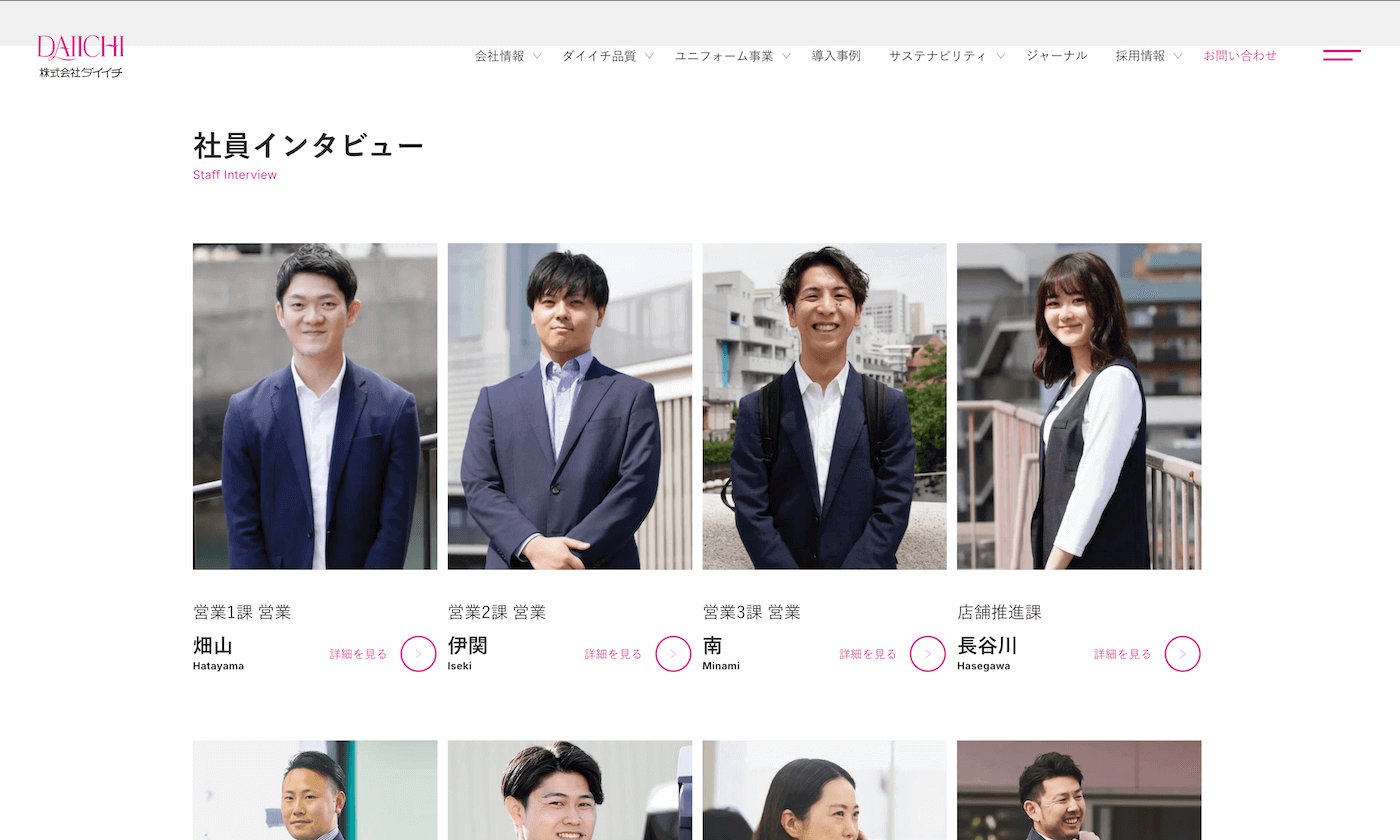
オフィスの写真をたくさん使ったり、働いている方たちの実際の仕事風景を撮影してサイトに使用しましょう。
社員の声やインタビューを記載する事はたくさんありますが、私たちは率直の意見や改善をしてほしい点なども聞くようにしています。
なぜなら、それが透明性に伝わるからです。
デメリットを伝えることは、人事担当者側はとてもデリケートになりますよね。
ただ、学生からすればあらかじめ知っていれば気にしないったこともよくあります。
福利厚生なども同様で、人気の制度やあまり利用されていない制度も正直に紹介することが良いと思います。
正直な会社でないと、これからは選ばれない傾向にあるとARUTEGAでは強く思っています。
採用サイトに記載する仕事内容
仕事内容は具体的なプロジェクト例を用いたいですね。
成功例だけではなく苦戦した事例も記載しておくとよりリアリティーのあるものになります。
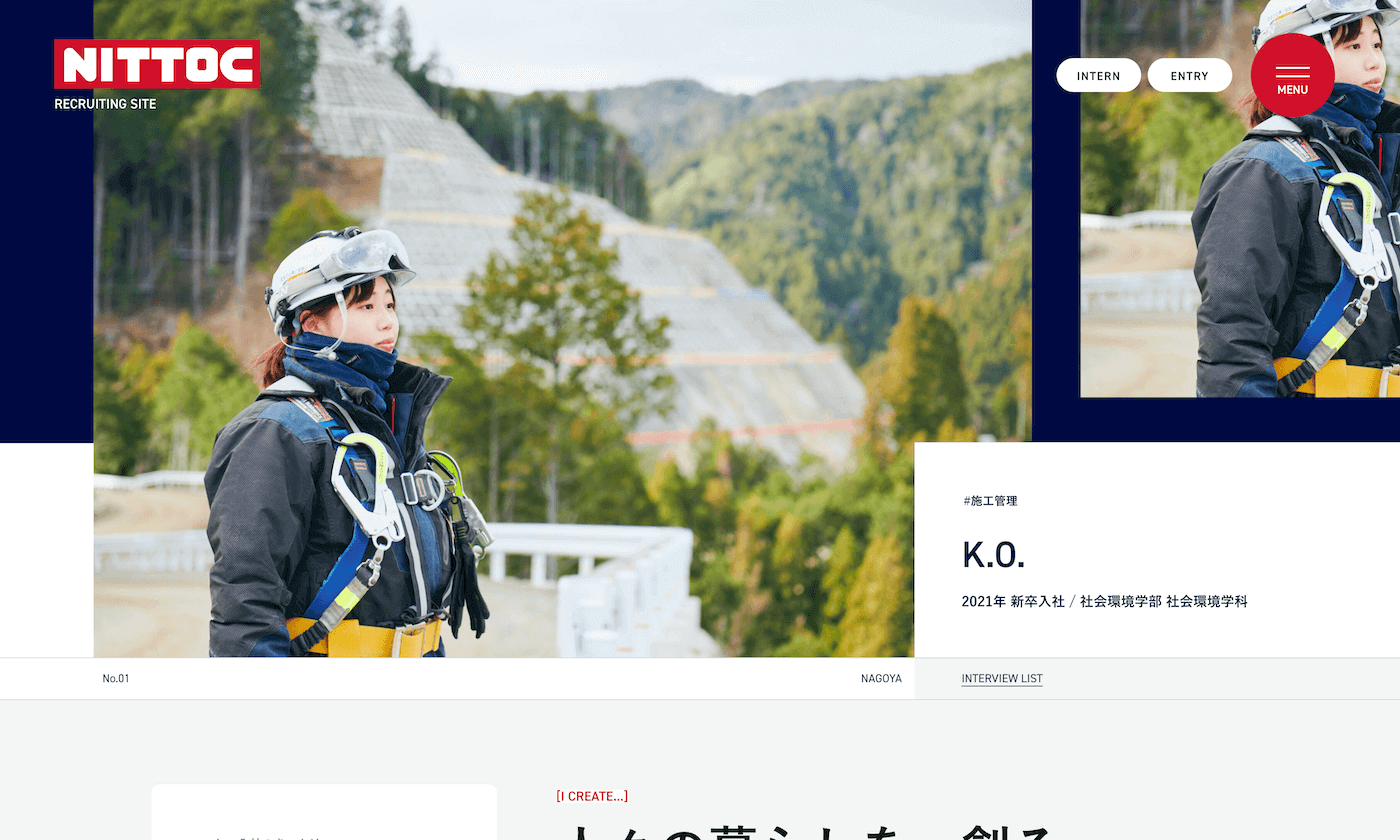
弊社ではインタビューの中に1日のスケジュール例を盛り込むことにしています。
残業や休憩時間も含めたリアルな内容になり 閲覧している学生がより想像しやすくなります。


必要なスキルと経験もここでは記載します。
『これがないと厳しい』って言うことも明示しておきましょう。
最近では実務未経験でも応募可能な企業も多いですが、後からミスマッチになってしまっては本末転倒です。
やはり一貫して、透明性と情報の鮮度です。
社員のキャリアパス
長期勤務者と離職者の比率などを記載しておくととても良いと思います。(とはいえ勇気入りますよね)
早期離職者の理由がポジティブなものなら書いておきたいですね。
退職理由トップ3を記載してみるなど、(その対策と退職者の再入社事例)ミスマッチを防ぐことができます。
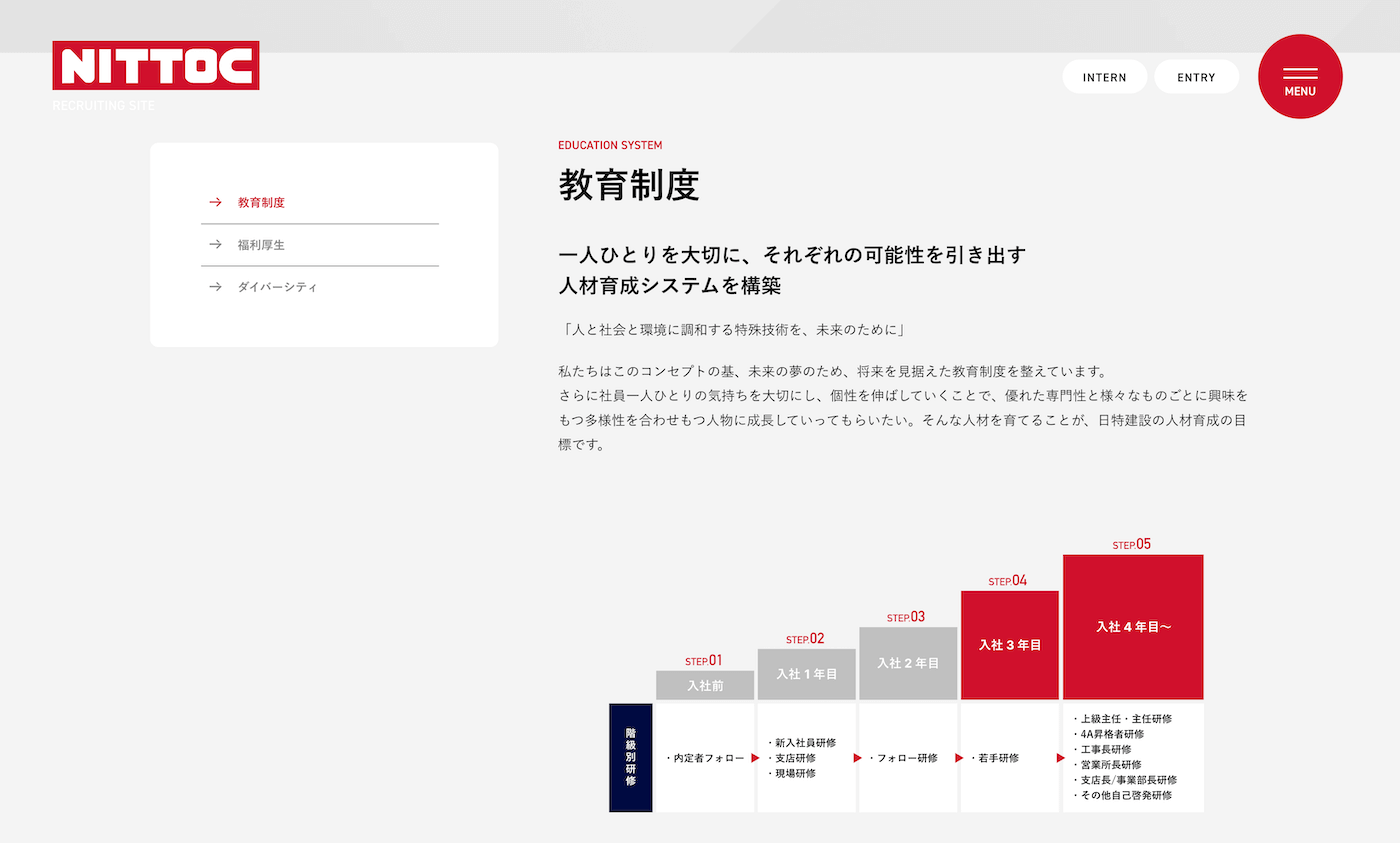
また、スキルアップの機会や研修制度、また自己啓発支援等の人事イベントを記載しておくと社内のイメージが湧きます。
役職や給与の変遷も記載できるといいと思いますが、この辺は複雑なものになるので、平均的な昇進スピードなどを数字を持って記載できると、よりリアリティーのあるものになりそうです。

給与・待遇
給与の範囲を記載します。新卒と中途で実際の分布を分けて記載したり、ボーナスの実績も記載します。
労働時間も正直に記載するようにクライアント様にはお伝えしています。
これら合わせて数字で記載できるとより具体的かと思います。どこまで仕組みかできているかというのは、企業の成熟度を図るバロメータだと考えます。
採用プロセス
私は採用プロセスをサイトには記載しなくてもいいと思います。
採用プロセスはリクナビなどの求人サイトに記載しておけばいいからです。
私たちがおすすめしているのは、面接する面接官のプロフィールをあらかじめ記載しておくことです。
予定調和のある面談にならないように、面接官はバラエティーに富んだ質問を準備しておきたいですね。
社風・文化を視覚的にデザインする
社内イベントを具体的に書きましょう。参加率や社員の本音などの感想が合わせてあるととても良いです。
文化を伝えるために、SDGsやダイバーシティーへの取り組みや、失敗に対するスタンスなども記載することをお勧めしています。
なぜなら日本の企業はどうしても失敗に寛容ではない会社が多く、チャレンジングな場所であることが、その企業にとってのブランディングになるからです。
スタートアップ企業に人材が流れているのはこのためだと思ったりします。
御社がスピード感ある成長を視野に入れているのであれば尚更だと弊社は考えています。
ここは打ち合わせしながらすり合わせて、事業成長のスピードに見合った、順序だった採用戦略が必要だと思います。

会社の課題と将来展望
これから会社が目指している将来の展望を記載しましょう。
現在直面している経営課題や業界内でのポジションが該当します。これにより求職者は他の会社と比較して選びやすくなります。
採用サイトのプロセスで競合他社との比較や弱みと強みを明確にしますが、これらはサイトに記載しなくていい。
ただ、プロジェクトを一緒に進める上で、人事担当者は知っておかなければいけない課題であることは言うまでもありません。
競合比較や中長期的な成長戦略を記載することによって、その企業がどのような姿勢を持っているかを明示していくと良いと思います。

効果的な採用サイトの特徴
ここからは具体的なWebサイトをデザインして制作する進め方に触れていきます。
1. 求職者に正直なデザイン

ブランドイメージの一貫性は企業の成熟度や企業姿勢を印象づけます。
おそらく求職者は大手の求人サイト(リクナビなど)を利用して会社を探します。
その際、Webサイトがサイトのタッチポイントであることも多い。
Webサイトが大切なのは、第一印象を作るからです。企業のロゴ、カラーパレット、フォントを統一し、ブランドの一貫性を保ちます。
また、モバイル対応のレスポンシブデザインも必要です。
スマートフォンやタブレットでも快適に閲覧できるよう、レスポンシブデザインを採用します。
採用サイトに表層的なデザインの優先順位は、条件やコンテンツに比べると低いと考えていますが、ビジュアルで伝えれることは伝えたいです。
2. 分かりやすい情報構成
具体的な職務内容の説明は必須です。ここは特に新鮮な情報を明示します。
求職系のポータルサイトよりも詳しく、各職種の役割、責任、必要なスキルを詳細に記載し、求職者が適合性を判断できるようにします。
3. 応募体験の最適化
直感的なナビゲーションでメニュー構造を簡潔にし、求める情報に素早くアクセスできるようにします。
また、スムーズな応募プロセスは必須です。応募フォームは簡潔で分かりやすいものにし応募のハードルを下げます。
弊社で制作するサイトでは、メインビジュアル付近にエントリーへ遷移させるためのボタンを配置するようにしています。
『このページからエントリーができます』と伝えるためにも、なるべく早い段階でエントリーボタンを表示させることで、応募のハードルを下げる意図があります。
採用サイト制作のステップ
目的と対象者の明確化
ターゲットとなる求職者像を具体的に定義します。
毎年応募が多い企業は尚更ですね。フィルタリングして入社してはいけない人物像を明確にしておくことで面接官にとっても負担が減ります。
サイト制作のプロセスの段階で必ずどのような学生・経験者などにきて欲しいのか明示していきましょう。
でもおそらくここまでのコンテンツを考えているうちにすでに明確になっているはずです。
採用コンテンツ計画の立案
企業情報、職務内容、福利厚生など、掲載する情報を整理します。
これらの 情報は多ければ多いほど良く、また新鮮であるべきです。
古い情報やアップデートされていないものは学生たちは気づきます。
昨年度の実績や事例などを合わせて記載しておくとより具体性のある採用サイトになります。
デザインとレイアウトの決定
ワイヤーフレームを作成し、情報の配置を決定します。
ワイヤーフレームとはウェブサイトを作成するための下書きのようなものです。
どのような これらの知識や知見は毎年で情報を伝えていくのがわかりやすいのか、また効果的なのかを考えます。
特にヒートマップを導入することにより、ユーザがどこで離脱したり、どこに興味関心を示しているかを図ることができます。
効果測定の知見は毎年貯めていくをおすすめしています。
開発と実装
開発と実装を進めます。SEO対策は大切ではありますが、そこまで重要視する必要はないと考えています。
なぜなら、検索だけで採用ページにたどり着く学生たちは少なく、何かしら説明会や学校での求人募集などを見てからエントリーしているユーザーが大半だから。
あくまでウェブサイトトはスマートフォンで見る人も多いので、画像が多いサイトでも高速で表示ができるようにチューニングを行う必要があります。
離脱を防ぎ、回遊率を上げるために魅力的なコンテンツを集める方が優先順位が高いです。
テストと最適化
先の説明にもあったページの高速化やヒートマップを用いて改善を重ねていきます。
コンタクトフォームにどのような採用戦略がうまくいくかまたはうまくいかないかを来年再来年のためにデータベースとして貯めておくことが良いかもしれません。
弊社ではGoogleフォームやWordPressのプラグインを用いて、ログが残るように設計しています。
東京での採用サイト制作のメリット
効果的な採用サイトは、企業の成長と発展に直結する重要な資産です。
東京の競争激しい採用市場で成功するためには、プロフェッショナルの知見を活用し、戦略的に採用サイトを構築することが重要です。
弊社では、東京を拠点に多くの企業様の採用サイト制作をサポートしてきました。
確かに予算をかければいろんなことができますが、費用をかければいいといったものではありません。
採用エージェントに費用をかけると高額ですが、それと比べると決して高い費用ではないはずです。
なぜなら毎年アップデートできる上に、効果測定ができるから。
アルテガでは予算に合わせた採用戦略をご提案しています。
お客様のニーズに合わせた最適な採用サイトの制作についてぜひご相談ください。








