ブログ/お知らせ Knowledge
[Shopify]ローカルに開発環境を構築する(mac OS版)

アルテガメンバーの尾崎です。
去年の暮れより、Shopifyを活用したお仕事に関わらせていただいており、オリジナルテーマ公開までの手順や、作業の中で躓いた点などまとめておこうと思います。制作したサイトはこちら。
はじめに
概要
日本でも2017年から本格展開を開始したShopifyですが、コロナの影響とIT導入補助金によりオンラインショップの需要が増え、Shopify案件が去年から増えています。
Shopifyでは、テーマショップより整ったデザインやアプリ(有料が多い)を購入することができるので、そういったものを活用するだけで十分完成度の高いショップを作ることは可能です。
しかし、クライアントからの細かい要望や、既存テーマで部分的に変更したい箇所、完全オリジナルのショップデザインがしたいなど、テーマをカスタマイズする必要があるかと思います。
今回がそうでした。
ShopifyはWordpressに比べて参考書や日本語での情報が少ないため、自分自身躓いたところが多々ありました。そこで諦めてしまっている人も多いと思います。
そんな方のために、この記事を通してShopifyのテンプレートの環境構築の方法を理解していいただければと思います。
Shopify Theme Kitとは
Shopify Theme Kitは、Shopifyテーマを開発するためのコマンドラインツールです。
直接管理画面のコードエディタから直接編集/開発をしてもいいのですが、Theme Kitを活用したほうが断然、効率的です。
- ポイント
- 変更をリアルタイムでブラウザチェック可能
- 管理画面の変更内容を開発環境に反映可能
- Gitによるソースコード管理
などなど。かなり助かりました。
ターミナルよりコマンド入力する必要があるのですが、そこまで難しくないのでこの際ターミナルの苦手意識も克服しましょう。
開発環境を構築する
Shopifyパートナーの登録
では、まずはShopifyテーマをローカル環境で開発できるように準備をしていきます。
Shopifyには以下二通りのアカウントがあります。
- オーナーアカウント
- ショップを作成・運営するならこちらのアカウントを契約してください。
- 14日間無料ですが、サイトの規模によって月額料金が変わってくるので注意が必要です。
- パートナーアカウント
- こちらは無料でShopifyのテーマ開発、アプリ開発などが行えます。
- また、その他にもShopifyから報酬がもらえるレベニューシェアの仕組みがあります。
今回はShopifyパートナーへの登録が必要なので、まだ登録していない人はこちらから登録をしてください。
Theme Kitのインストール
Shopifyアカウントの登録が終わったら、Theme Kitの開発に進みます。
まず、Shopify Theme KitのインストールにはHomebrewを使用します。
ターミナルアプリを起動させ、以下のコマンドをコピペして実行すればインストールされます。
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
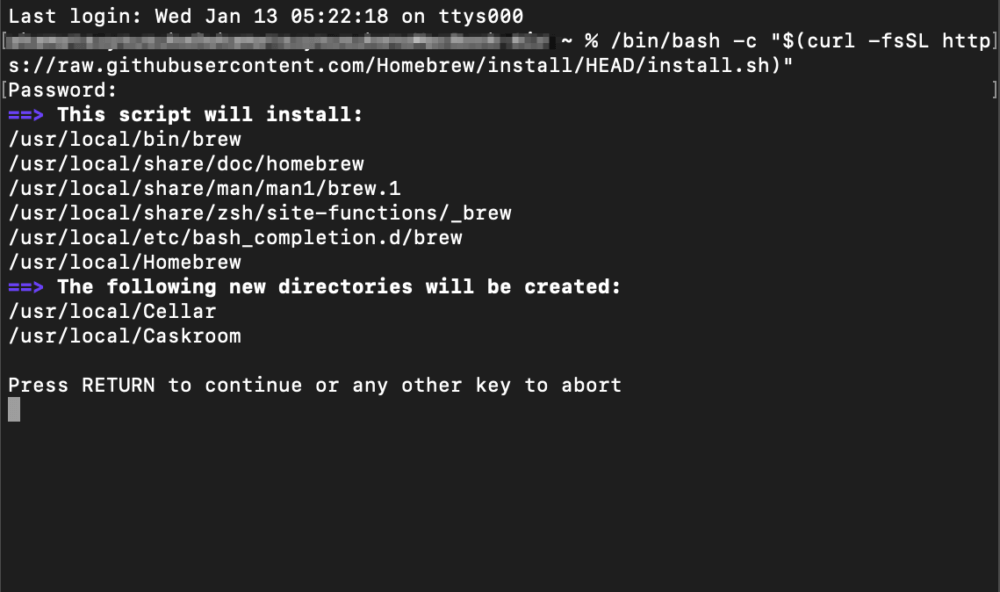
以下のコマンドラインでTheme Kitのインストールが開始されます。
※パスワードが求められるので、パスワードを入力してください。
1: brew tap shopify/shopify
2: brew install themekit
以下の画面が表示されるので、もう一度エンターを押すとインストールが開始されます。
「Installtion successful!」と表示されれば、インストールが成功しています。

インストールされているかの確認は、以下のコマンドでチェックできます。
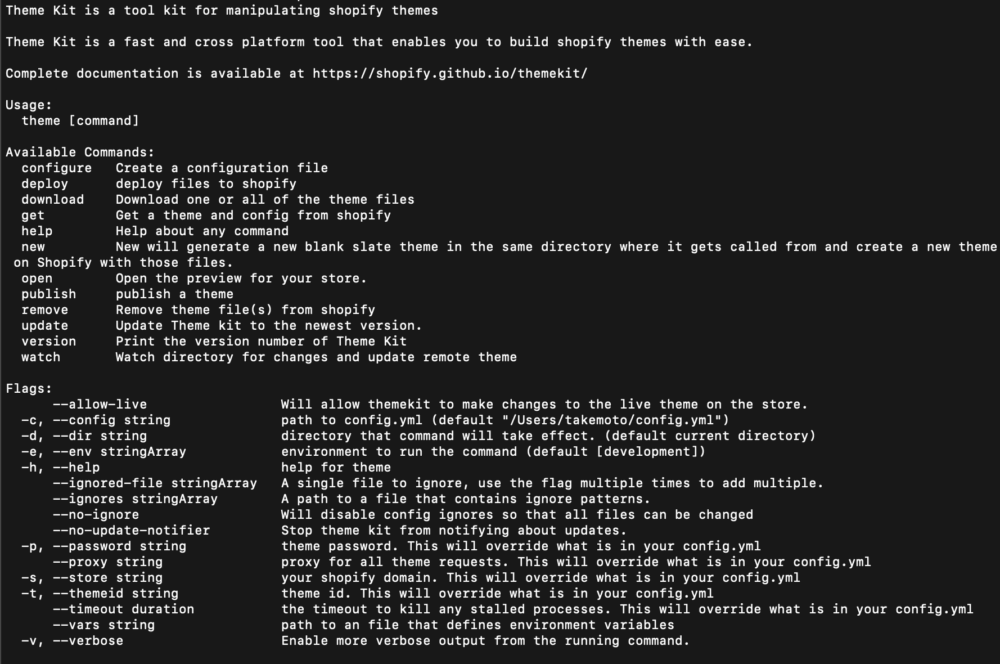
theme --help
インストールが完了すると以下のコマンド一覧が表示されます。

- 注意
- インストールでXcodeのエラーが出る場合は、OSアップデートでエラーが出なくなります。参照はこちら
APIキーの発効
次に、Shopifyストアと開発環境を連携させる設定を行います。
Shopifyストアにログインし、「管理画面→アプリ管理→プライベートアプリを管理する」をクリックします。
02.左メニュー内「アプリ管理」を選択する
03.右カラムの下部にある「プライベートアプリを管理する」を選択する
04.次の画面で「プライベートアプリの開発を有効にする」を選択する
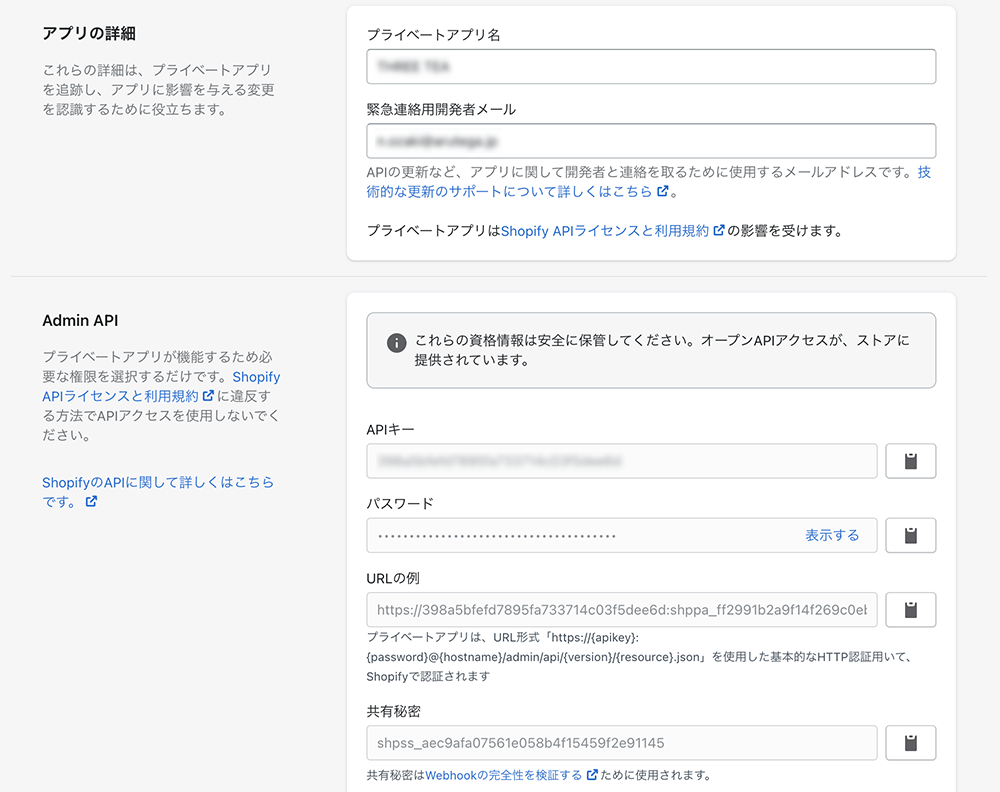
05.「プライベートアプリ名」と「緊急連絡用開発者メール」を入力する
06.「Admin API」欄にあるTheme templates and theme assetsを「読み取りおよび書き込み」に変更する
07.「保存する」を押すとAPIとパスワードが発行されます
認証APIを取得すると、以下のような画面が表示されます。
発行されたパスワードを後ほど使用するので、メモ帳などに残しておきましょう。

これで認証APIの準備は完了です。
テーマIDの取得
今回は、無料テーマをベースにオリジナルテーマを作成する方法になります。
まずはベースにしたいテーマを、こちらのテーマ一覧よりダウンロードしてください。
次に、テーマIDをコマンドで取得します。
ターミナルで以下のコマンドを入力してください。
[your-password] : 先ほどAdmin APIで確認したパスワード
[you-store.myshopify.com] : ストアのURL
theme get --list -p=[your-password] -s=[you-store.myshopify.com]
上記の様にコマンドを打つと、ダウンロードしているテーマと、テーマのIDが表示されます。
1.Available theme versions:
2.[000000000001] Minimal
3.[000000000000][live] Debut
[live]がついているテーマが、Shopifyストアでの本番テーマになっています。IDを保存します。
テーマファイルの取得
ここまでに取得した情報を以下のURLに入力すると、対象テーマを開発環境にダウンロードできます。
まずはターミナルを開き、連携先のファイルを指定します。
01.「ls」と入力し、現在のディレクトリを確認する
02.「cd ○○」と入力し、Shopifyのliquidファイルをローカル環境で保存したいファイルに移動する。専用のファイルを作っておくといいでしょう
指定のファイルまで移動ができたら、下記のコマンドを入力します。
先程の、以下3つの情報を用意してください。
[your-password] : Admin APIで確認したパスワード
[you-store.myshopify.com]:ストアURL
[your-theme-id]:テーマID
theme get -p=[your-password] -s=[you-store.myshopify.com] -t=[your-theme-id]
これでShopify Theme Kitでテーマ開発する準備が整いました。
この状態でターミナルでtheme watchを実行すると、ローカルの編集内容が開発環境に反映されます。
以上でテーマ編集がリアルタイムで反映されるようになったので、実際に編集をして確認してみてください。
便利なコマンドライン
以下のコマンドをよく使用したので、覚えておくと便利でしょう。
Shopifyストアから最新コードをダウンロード
theme download
開発環境に自動アップロード
theme watch
開発環境からアップロード
theme deploy
ブラウザでテーマプレビュー
theme open
注意点
管理画面でコードを編集する時は、開発環境では作業しないようにしてください。
管理画面と開発環境の両方でコード編集できるのですが、それぞれ違う環境で作業を行うと開発環境のコードで上書きされてしまいます。
基本的に管理画面か開発環境かのどちらかで作業する場合は、もう片方で作業しない様に気をつけましょう。また、そういった場合の保険としてGitでコード管理されるのをおすすめします。
まとめ
今回はオリジナルテーマ導入部分であるShopify Theme Kitの使い方と開発環境構築について説明しました。
自分もそうなのですが、最初の環境構築で時間を無駄に使っていました。
手順通りに進めれば30分もかからず設定できるかと思います。困っている方の参考になれば幸いです。
弊社では、コーポレートサイトやブランディングサイトの制作だけでなく、ECサイトの制作、マーケティング、サイト運用支援まで幅広く対応可能なWebデザインを起点にしたコンサルティングスタジオです。
Shopify導入を検討されている方も、ぜひお気軽にご相談ください。
ほなね。








